Работа со скрытием/отображением элементов на jquery на примере фильтров в demodizyy
Актуально для версии 2.9.1
Задача
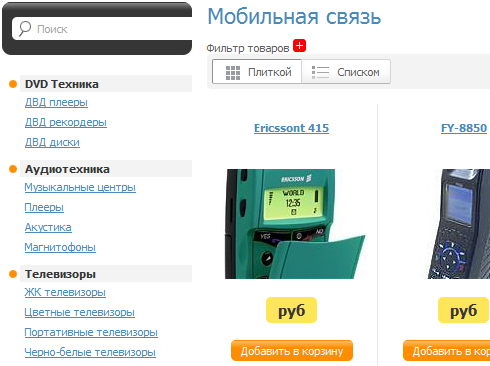
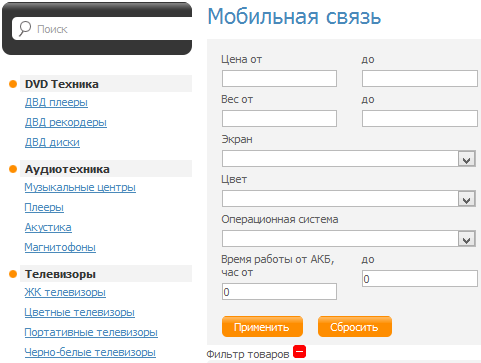
Так как форма с фильтрами занимаем значительное место, и, наверно, не всем пользователям она нужна, нужно сделать так, чтобы пользователь сам мог включать/выключать форму с фильтрами. Реализовать этот проще всего на jquery, тем более, что она уже подключена.
Решение через jquery
Сначала, обрамим вызов результатов работы макроса catalog search тегами div с id="filter" и отключением отображения через css display:none, см. "Полезные ссылки":
<div id="filter" style="display:none">
<xsl:apply-templates select="document(concat('udata://catalog/search////', $type))"/>
</div>
Потом, после вызова макроса catalog search зададим произвольный текст с картинкой, добавив в img id="filterButton":
<div>
Фильтр товаров <img src="/images/icons/plus.png" id="filterButton"/>
</div>
Далее, в директорию /images/icons/ добавим две картинки plus.png и minus.png соответствующего содержания. И, наконец, зададим скрипт, для этого сразу после темлпейта match="udata[@method = 'getObjectsList'][total]" вставим внутри тега:
<script type="text/javascript"> </script>
следующий код:
$(document).ready(function(){
//при клике на элемент с id "filterButton"
$('#filterButton').click(function(){
//если элемент с id "filter" скрыт
if ($('#filter').is(':hidden')) {
//то включаем его отображение
$('#filter').show();
//и меняем картинку на "минус"
$(this).attr('src','/images/icons/minus.png');
}
//иначе, то есть если элемент с id "filter" не скрыт
else{
//скрываем его
$('#filter').hide();
//меняем картинку на "плюс"
$(this).attr('src','/images/icons/plus.png');
}
});
});
- Правильнее будет в дальнейшем вынести это скрипт в отдельный файл и подключить его в шаблоне.
Результат
В результате пользователь может включать/выключать отображения фильтров, кликая по картинке: