Zoom эффект для изображения — различия между версиями
Velross (обсуждение | вклад) |
Whoa (обсуждение | вклад) |
||
| (не показано 9 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| + | '''Актуально для версии 18.''' | ||
| + | <br/> | ||
| + | |||
'''Для TPL-шаблонизатора:''' | '''Для TPL-шаблонизатора:''' | ||
| − | 1. Скачиваем папку со скриптом [[Файл:Zoom.zip]]<br/> | + | 1. Скачиваем папку со скриптом [http://wiki.umisoft.ru/images/0/0a/Zoom.zip][[Файл:Zoom.zip]]<br/> |
| − | 2. Располагаем файл cloud-zoom.1.0.2.min.js в папке ''/templates/имя_шаблона/js'' | + | 2. Располагаем файл cloud-zoom.1.0.2.min.js в папке ''/templates/имя_шаблона/js'', а файл cloud-zoom.css в папке ''/templates/имя_шаблона/css''<br/> |
| − | а файл cloud-zoom.css в папке ''/templates/имя_шаблона/css''<br/> | ||
3. Подключаем файлы в шаблоне дизайна, который используется для отображения каталога. В нашем случае это шаблон: ''/templates/имя_шаблона/tpls/content/inner.tpl'' | 3. Подключаем файлы в шаблоне дизайна, который используется для отображения каталога. В нашем случае это шаблон: ''/templates/имя_шаблона/tpls/content/inner.tpl'' | ||
<source lang="css"> | <source lang="css"> | ||
| Строка 21: | Строка 23: | ||
1. Скачиваем папку со скриптом zoom.zip<br/> | 1. Скачиваем папку со скриптом zoom.zip<br/> | ||
| − | 2. Располагаем файл cloud-zoom.1.0.2.min.js в папке ''/templates/имя_шаблона/js'' | + | 2. Располагаем файл cloud-zoom.1.0.2.min.js в папке ''/templates/имя_шаблона/js'', а файл cloud-zoom.css в папке /templates/имя_шаблона/css<br/> |
| − | а файл cloud-zoom.css в папке /templates/имя_шаблона/css<br/> | ||
3. Подключаем файлы в шаблоне дизайна, который используется для отображения каталога. В нашем случае это шаблон: ''/templates/имя_шаблона/xslt/layouts/default.xsl'' | 3. Подключаем файлы в шаблоне дизайна, который используется для отображения каталога. В нашем случае это шаблон: ''/templates/имя_шаблона/xslt/layouts/default.xsl'' | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
| Строка 28: | Строка 29: | ||
<script type="text/javascript" src="/templates/имя_шаблона/js/cloud-zoom.1.0.2.min.js?%system_build%"></script> | <script type="text/javascript" src="/templates/имя_шаблона/js/cloud-zoom.1.0.2.min.js?%system_build%"></script> | ||
</source> | </source> | ||
| − | 4. Идём в шаблон по которому отображается картинка: ''/templates/имя_шаблона/xslt/modules/catalog/object-view.xsl'' | + | 4. Идём в шаблон, по которому отображается картинка: ''/templates/имя_шаблона/xslt/modules/catalog/object-view.xsl'' |
и обрамляем изображение ссылкой: | и обрамляем изображение ссылкой: | ||
<source lang="xml"> | <source lang="xml"> | ||
| Строка 47: | Строка 48: | ||
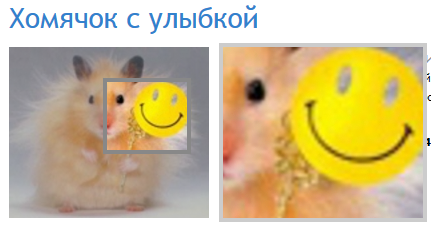
[[Файл:Erecsonnzoom.png]] | [[Файл:Erecsonnzoom.png]] | ||
| − | + | [[Категория:Сторонние сервисы и программы]][[Категория:Верстка в TPL]][[Категория:Верстка в XSLT]][[Категория:Модуль Каталог]] | |
| − | [[Категория:Сторонние сервисы и программы]] | ||
Текущая версия на 10:32, 1 июня 2018
Актуально для версии 18.
Для TPL-шаблонизатора:
1. Скачиваем папку со скриптом [1]Файл:Zoom.zip
2. Располагаем файл cloud-zoom.1.0.2.min.js в папке /templates/имя_шаблона/js, а файл cloud-zoom.css в папке /templates/имя_шаблона/css
3. Подключаем файлы в шаблоне дизайна, который используется для отображения каталога. В нашем случае это шаблон: /templates/имя_шаблона/tpls/content/inner.tpl
<link type="text/css" rel="stylesheet" href="/templates/имя_шаблона/css/cloud-zoom.css?%system_build%"/>
<script type="text/javascript" src="/templates/имя_шаблона/js/cloud-zoom.1.0.2.min.js?%system_build%"></script>
4. Идём в шаблон по которому отображается картинка: /templates/имя_шаблона/tpls/thumbs/catalog_view.tpl и обрамляем изображение ссылкой:
<a href="%link%" class="cloud-zoom" id="zoom1" rel="adjustX: 10, adjustY: -4">
<img src="%src%" width="%width%" height="%height%" border="0" style="float: left; margin-right: 20px;" />
</a>
Для XSLT-шаблонизатора:
1. Скачиваем папку со скриптом zoom.zip
2. Располагаем файл cloud-zoom.1.0.2.min.js в папке /templates/имя_шаблона/js, а файл cloud-zoom.css в папке /templates/имя_шаблона/css
3. Подключаем файлы в шаблоне дизайна, который используется для отображения каталога. В нашем случае это шаблон: /templates/имя_шаблона/xslt/layouts/default.xsl
<link type="text/css" rel="stylesheet" href="/templates/имя_шаблона/css/cloud-zoom.css?%system_build%"/>
<script type="text/javascript" src="/templates/имя_шаблона/js/cloud-zoom.1.0.2.min.js?%system_build%"></script>
4. Идём в шаблон, по которому отображается картинка: /templates/имя_шаблона/xslt/modules/catalog/object-view.xsl и обрамляем изображение ссылкой:
<a href="{.//property[@name = 'photo']/value}" class="cloud-zoom" id="zoom1" rel="adjustX: 0, adjustY: 0">
<xsl:call-template name="catalog-thumbnail">
<xsl:with-param name="element-id" select="page/@id" />
<xsl:with-param name="field-name">photo</xsl:with-param>
<xsl:with-param name="width">281</xsl:with-param>
</xsl:call-template>
</a>
5. В файле cloud-zoom.css может потребоваться некоторая корректировка стилей:
.cloud-zoom img {
display: inline !important;
}