Добавляем атрибуты title и alt к изображению товара (xslt) — различия между версиями
Velross (обсуждение | вклад) |
Velross (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| + | '''Актуально для версии 2.9''' | ||
| + | <br /> | ||
'''Задача:''' улучшить SEO-показатели сайта, добавив атрибуты alt и title к изображению товара <br/> | '''Задача:''' улучшить SEO-показатели сайта, добавив атрибуты alt и title к изображению товара <br/> | ||
'''Решение''' на примере демо-сайта Интернет-магазин Современный. | '''Решение''' на примере демо-сайта Интернет-магазин Современный. | ||
| Строка 38: | Строка 40: | ||
Остальной код остаётся прежним.<br> | Остальной код остаётся прежним.<br> | ||
| − | + | [[Категория:Модуль Каталог]][[Категория:Модуль SEO]][[Категория:Верстка в XSLT]] | |
| − | |||
| − | [[Категория: Модуль Каталог]][[Категория:Модуль SEO]] | ||
Версия 11:55, 7 июня 2013
Актуально для версии 2.9
Задача: улучшить SEO-показатели сайта, добавив атрибуты alt и title к изображению товара
Решение на примере демо-сайта Интернет-магазин Современный.
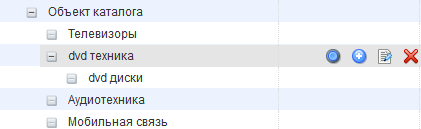
1) Откроем на редактирование шаблон данных, например "dvd техника".

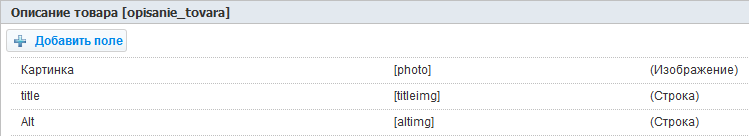
2) К группе свойств "Описание товара", добавим два поля title и alt с типом "Строка".

3) Откроем какой-нибудь товар с типом данных "dvd техника" и заполним появившиеся поля.
4) Откроем шаблон данных /templates/demodizzy/xslt/library/thumbnails.xsl
5) В темплейте <xsl:template match="udata[@module = 'system' and (@method = 'makeThumbnail' or @method = 'makeThumbnailFull')]">
Добавим переменные, в которые разместим данные из добавленных нами полей:
<xsl:variable name="altimg" select="document(concat('upage://', $element-id, '.', 'altimg'))/udata/property/value" />
<xsl:variable name="titleimg" select="document(concat('upage://', $element-id, '.', 'titleimg'))/udata/property/value" />
6) К изображению <img src="{src}" width="{width}" height="{height}"> добавим нужные нам атрибуты. Воспользуемся конструкцией <xsl:if test="$altimg and $titleimg">, чтобы добавить атрибуты, только в том случае, если они заполнены:
<img src="{src}" width="{width}" height="{height}">
<xsl:if test="$altimg and $titleimg">
<xsl:attribute name="alt">
<xsl:value-of select="$altimg" />
</xsl:attribute>
<xsl:attribute name="title">
<xsl:value-of select="$titleimg" />
</xsl:attribute>
</xsl:if>
</img>
Можно поступить проще и не создавать дополнительные поля для изображения в шаблонах данных, а использовать уже готовые поля Title для атрибута Alt изображения и Description для Title атрибута изображения:
<xsl:variable name="altimg" select="document(concat('upage://', $element-id, '.', 'title'))/udata/property/value" />
<xsl:variable name="titleimg" select="document(concat('upage://', $element-id, '.', 'meta_descriptions'))/udata/property/value" />
Остальной код остаётся прежним.