Вывод объектов каталога с группировкой по алфавиту (XSLT) — различия между версиями
SpeLL (обсуждение | вклад) (Новая страница: «Задача: Имеется список всех объектов одной из категорий каталога. Требуется вывести тольк…») |
Denisov (обсуждение | вклад) |
||
| (не показано 6 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Задача | + | '''Актуально для версии 2.9''' |
| − | Решение | + | |
| + | == Задача == | ||
| + | Имеется список всех объектов одной из категорий каталога. Требуется вывести только те, название которых начинается с определённой буквы алфавита. | ||
| + | |||
| + | == Решение == | ||
Допустим у нас есть раздел каталога, к примеру, "Художники". Содержащий коллекцию художников: | Допустим у нас есть раздел каталога, к примеру, "Художники". Содержащий коллекцию художников: | ||
| + | |||
| + | [[Файл:Hudozhniki.png]] | ||
| + | |||
| + | Первым добавим к каждому объекту каталога свойство "Первая буква", имеющее идентификатор 'bukva'. | ||
| + | Затем создадим 2 кастомных метода в модуле "Каталог": | ||
| + | 1) функцию urlenc() - для того чтобы get-запрос обрабатывал передаваемую буквы в urlencode: | ||
| + | |||
| + | <source lang="php"> | ||
| + | public function urlenc($name){ | ||
| + | $param = getRequest($name); | ||
| + | if($param){ | ||
| + | return urlencode($param); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | 2)функцию insertLetters() - выводящую массив букв, по которым будет производиться группировка выводимых объектов каталога: | ||
| + | |||
| + | <source lang="php"> | ||
| + | public function insertLetters() | ||
| + | { | ||
| + | $letters = array("А","Б","В","Г","Д","Е","Ж","З","И","К","Л","М","Н","О","П","Р","С","Т","У","Ф","Х","Ц","Ч","Ш","Щ","Э","Ю","Я"); | ||
| + | $str = "<div class = \"letters\">"; | ||
| + | foreach($letters as $key){ | ||
| + | if($key == "<br/>") $str .= "<br/>"; | ||
| + | else{ | ||
| + | if(isset($_GET['letter']) and strtoupper($_GET['letter']) == $key) $class = "class = \"active\""; else $class = ""; | ||
| + | $str .= "<a ".$class." href = \"http://new/shop/hudozhniki/?letter=".$key."\">".$key."</a> "; | ||
| + | } | ||
| + | } | ||
| + | $str .= "</div>"; | ||
| + | return $str; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | В файл classes\modules\catalog\permissions.custom.php не забываем прописать разрешения для созданных методов: | ||
| + | |||
| + | <source lang="php"> | ||
| + | $permissions = array( | ||
| + | 'tree' => array(), | ||
| + | 'view' => array('insertLetters','urlenc') | ||
| + | ); | ||
| + | </source> | ||
| + | |||
| + | Теперь требуется создать выборку из БД по протоколу USel, для этого создадим файл usels\test_sel.xml, содержащий следующий код: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <selection> | ||
| + | <target result="pages"> | ||
| + | <type module="catalog" method="object" id="124"/> | ||
| + | </target> | ||
| + | <property name = "bukva" value = "{letter}" mode = "like"></property> | ||
| + | <sort order="ascending"></sort> | ||
| + | <limit page="0">25</limit> | ||
| + | </selection> | ||
| + | </source> | ||
| + | |||
| + | Подробнее о правилах формирования выборки можно прочитать в документации разработчика: [http://http://dev.docs.umi-cms.ru/shablony_i_makrosy/xslt-shablonizator_umi_cms/vyborki_iz_bd_protokol_usel/] | ||
| + | Самое время адаптировать под нашу задачу шаблон, по которому будут выводиться наши объекты каталога, Для этого в файл \xsltTpls\modules\catalog\category-view.xsl запишем XSLT-шаблон: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | |||
| + | <xsl:template match="/result[@module = 'catalog' and @method= 'category' and @pageId='90']"> | ||
| + | <xsl:value-of select="document('udata://catalog/insertLetters')" disable-output-escaping="yes" /> | ||
| + | <xsl:variable name="name_enc" select="document('udata://catalog/urlenc/letter/')" /> | ||
| + | <xsl:apply-templates select="document(concat('usel://test_sel/?letter=', $name_enc))/udata" mode="shablon_1"/> | ||
| + | </xsl:template> | ||
| + | |||
| + | <xsl:template match="udata" mode="shablon_1" > | ||
| + | <div> | ||
| + | <xsl:apply-templates select="page" mode="shablon_2" /> | ||
| + | </div> | ||
| + | </xsl:template> | ||
| + | |||
| + | <xsl:template match="page" mode="shablon_2" > | ||
| + | <p><a href="{@link}"><xsl:apply-templates select="document(concat('upage://',@id))" mode="shablon_3"/></a></p> | ||
| + | </xsl:template> | ||
| + | |||
| + | </source> | ||
| + | |||
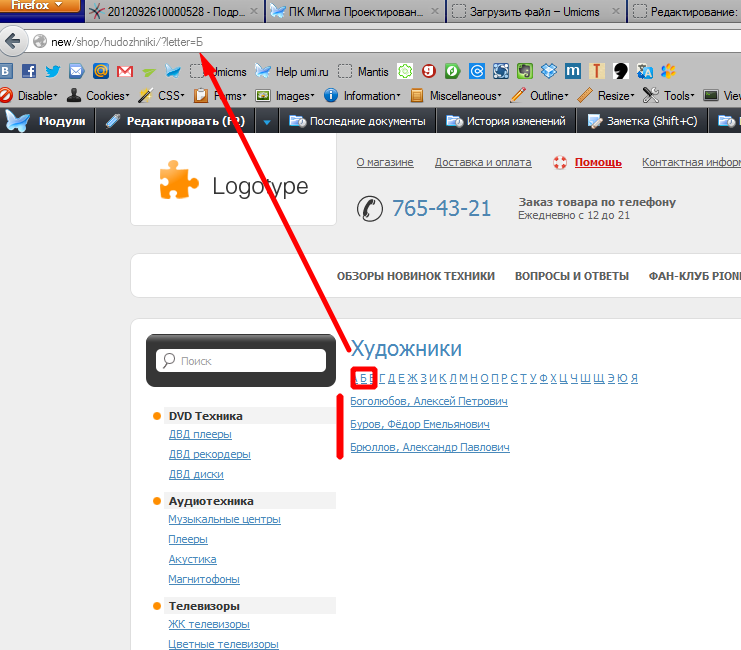
| + | Теперь, при выборе определённой буквы из всего списка объектов каталога на странице останутся только те, название которых начинается с выбранной буквы: | ||
| + | |||
| + | [[Файл:Hudozhniki 2.png]] | ||
| + | |||
| + | [[Категория: Верстка в XSLT]][[Категория:Написание кастомных макросов]][[Категория:Модуль Каталог]] | ||
Текущая версия на 15:27, 31 октября 2019
Актуально для версии 2.9
Задача
Имеется список всех объектов одной из категорий каталога. Требуется вывести только те, название которых начинается с определённой буквы алфавита.
Решение
Допустим у нас есть раздел каталога, к примеру, "Художники". Содержащий коллекцию художников:
Первым добавим к каждому объекту каталога свойство "Первая буква", имеющее идентификатор 'bukva'. Затем создадим 2 кастомных метода в модуле "Каталог": 1) функцию urlenc() - для того чтобы get-запрос обрабатывал передаваемую буквы в urlencode:
public function urlenc($name){
$param = getRequest($name);
if($param){
return urlencode($param);
}
}
2)функцию insertLetters() - выводящую массив букв, по которым будет производиться группировка выводимых объектов каталога:
public function insertLetters()
{
$letters = array("А","Б","В","Г","Д","Е","Ж","З","И","К","Л","М","Н","О","П","Р","С","Т","У","Ф","Х","Ц","Ч","Ш","Щ","Э","Ю","Я");
$str = "<div class = \"letters\">";
foreach($letters as $key){
if($key == "<br/>") $str .= "<br/>";
else{
if(isset($_GET['letter']) and strtoupper($_GET['letter']) == $key) $class = "class = \"active\""; else $class = "";
$str .= "<a ".$class." href = \"http://new/shop/hudozhniki/?letter=".$key."\">".$key."</a> ";
}
}
$str .= "</div>";
return $str;
}
В файл classes\modules\catalog\permissions.custom.php не забываем прописать разрешения для созданных методов:
$permissions = array(
'tree' => array(),
'view' => array('insertLetters','urlenc')
);
Теперь требуется создать выборку из БД по протоколу USel, для этого создадим файл usels\test_sel.xml, содержащий следующий код:
<?xml version="1.0" encoding="utf-8"?>
<selection>
<target result="pages">
<type module="catalog" method="object" id="124"/>
</target>
<property name = "bukva" value = "{letter}" mode = "like"></property>
<sort order="ascending"></sort>
<limit page="0">25</limit>
</selection>
Подробнее о правилах формирования выборки можно прочитать в документации разработчика: [1] Самое время адаптировать под нашу задачу шаблон, по которому будут выводиться наши объекты каталога, Для этого в файл \xsltTpls\modules\catalog\category-view.xsl запишем XSLT-шаблон:
<xsl:template match="/result[@module = 'catalog' and @method= 'category' and @pageId='90']">
<xsl:value-of select="document('udata://catalog/insertLetters')" disable-output-escaping="yes" />
<xsl:variable name="name_enc" select="document('udata://catalog/urlenc/letter/')" />
<xsl:apply-templates select="document(concat('usel://test_sel/?letter=', $name_enc))/udata" mode="shablon_1"/>
</xsl:template>
<xsl:template match="udata" mode="shablon_1" >
<div>
<xsl:apply-templates select="page" mode="shablon_2" />
</div>
</xsl:template>
<xsl:template match="page" mode="shablon_2" >
<p><a href="{@link}"><xsl:apply-templates select="document(concat('upage://',@id))" mode="shablon_3"/></a></p>
</xsl:template>
Теперь, при выборе определённой буквы из всего списка объектов каталога на странице останутся только те, название которых начинается с выбранной буквы: