Выбор склада при покупке товара — различия между версиями
Velross (обсуждение | вклад) |
Velross (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
'''Задача:''' Дать возможность покупателю выбрать склад (это может быть определенный магазин) в котором он хочет забрать покупаемый товар.<br/> | '''Задача:''' Дать возможность покупателю выбрать склад (это может быть определенный магазин) в котором он хочет забрать покупаемый товар.<br/> | ||
| − | '''Решение:''' Так как склад реализован через опционные свойства, с помощью поля типа "Составное", то его вывод на страницу ничем не отличается от вывода любого другого опционного свойства. | + | '''Решение:''' Так как склад реализован через опционные свойства, с помощью поля типа "Составное", то его вывод на страницу ничем не отличается от вывода любого другого опционного свойства.<br> |
Рассмотрим вывод складов для TPL и XSLT шаблонизаторов. | Рассмотрим вывод складов для TPL и XSLT шаблонизаторов. | ||
| Строка 7: | Строка 7: | ||
Выводить поле будем на основе информации из данной статьи: [[Работа с опционными свойствами (umi 2.8, tpl шаблоны)]] | Выводить поле будем на основе информации из данной статьи: [[Работа с опционными свойствами (umi 2.8, tpl шаблоны)]] | ||
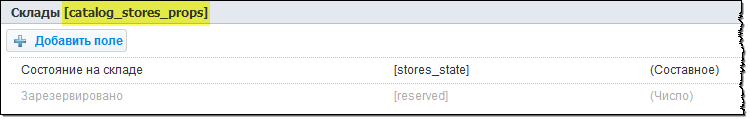
| − | 1. Откроем шаблон данных объекта каталога и увидим, что группа полей Склады имеет идентификатор catalog_stores_props | + | 1. Откроем шаблон данных объекта каталога и увидим, что группа полей Склады имеет идентификатор catalog_stores_props<br> |
| + | [[Файл:Article31.png]] | ||
2. Откроем файл config.ini и в секцию [modules] добавим дополнительный параметр emarket.order-types.optioned.groups[] с идентификатором нашей группы: | 2. Откроем файл config.ini и в секцию [modules] добавим дополнительный параметр emarket.order-types.optioned.groups[] с идентификатором нашей группы: | ||
<source lang="sql"> | <source lang="sql"> | ||
| Строка 15: | Строка 16: | ||
emarket.order-types.optioned.groups[] = "catalog_stores_props" | emarket.order-types.optioned.groups[] = "catalog_stores_props" | ||
</source> | </source> | ||
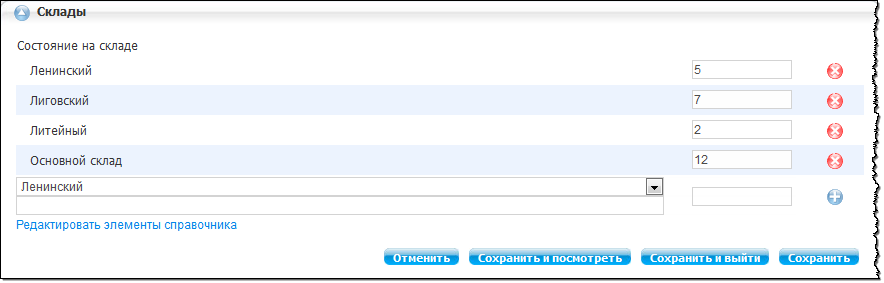
| − | 3. Заполним у товара поле Склады: | + | 3. Заполним у товара поле Склады:<br> |
| − | 4. Откроем шаблон \templates\demoold\tpls\catalog\default.tpl и в блоке $FORMS['view_block'] = <<<END вставим макрос: | + | [[Файл:Article32.png]] |
| + | 4. Откроем шаблон \templates\demoold\tpls\catalog\default.tpl и в блоке $FORMS['view_block'] = <<<END вставим макрос:<br> | ||
%data getPropertyGroup('%id%', 'catalog_stores_props', 'catalog_options_stores')% | %data getPropertyGroup('%id%', 'catalog_stores_props', 'catalog_options_stores')% | ||
| − | 5. Скопируем шаблон \templates\demoold\tpls\data\catalog_options.tpl и переименуем его в catalog_options_stores | + | 5. Скопируем шаблон \templates\demoold\tpls\data\catalog_options.tpl и переименуем его в catalog_options_stores<br> |
6. В блоке $FORMS['optioned_item'] = <<<END заменим существующее содержимое на: | 6. В блоке $FORMS['optioned_item'] = <<<END заменим существующее содержимое на: | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
| Строка 28: | Строка 30: | ||
</li> | </li> | ||
</source> | </source> | ||
| − | 7. Если хотим Вы водить информацию о резервах, то в блоке $FORMS['optioned_block'] = <<<END напишем макрос: | + | 7. Если хотим Вы водить информацию о резервах, то в блоке $FORMS['optioned_block'] = <<<END напишем макрос:<br> |
| − | %data getProperty(%id%, 'reserved', 'reserved_int')% | + | %data getProperty(%id%, 'reserved', 'reserved_int')%<br> |
| − | 8. Скопируем шаблон \templates\demoold\tpls\data\catalog_opisanie.tpl и переименуем его в reserved_int.tpl | + | 8. Скопируем шаблон \templates\demoold\tpls\data\catalog_opisanie.tpl и переименуем его в reserved_int.tpl<br> |
6. Заменим существующее содержимое на: | 6. Заменим существующее содержимое на: | ||
<source lang="php"> | <source lang="php"> | ||
| Строка 47: | Строка 49: | ||
</source> | </source> | ||
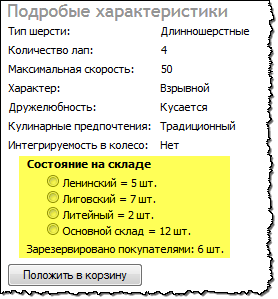
| − | Результат: | + | Результат:<br> |
| − | + | [[Файл:Article33.png]] | |
'''XSLT''' | '''XSLT''' | ||
| Строка 89: | Строка 91: | ||
</thead> | </thead> | ||
</source> | </source> | ||
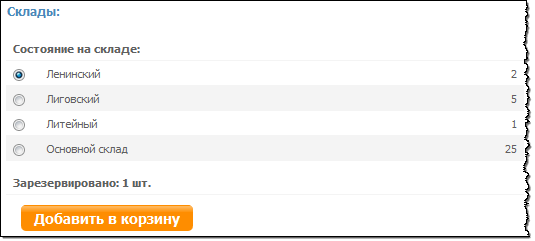
| − | Результат: | + | Результат:<br> |
| − | + | [[Файл:Article34.png]] | |
| + | <br> | ||
Так же Вы можете реализовать автоматическое списание со складов по статье: [[Списание со складов]] | Так же Вы можете реализовать автоматическое списание со складов по статье: [[Списание со складов]] | ||
2.8.6.1 | 2.8.6.1 | ||
[[Категория:Верстка в XSLT]][[Категория:Верстка в TPL]][[Категория:Модуль Каталог]] | [[Категория:Верстка в XSLT]][[Категория:Верстка в TPL]][[Категория:Модуль Каталог]] | ||
Версия 21:52, 30 марта 2013
Задача: Дать возможность покупателю выбрать склад (это может быть определенный магазин) в котором он хочет забрать покупаемый товар.
Решение: Так как склад реализован через опционные свойства, с помощью поля типа "Составное", то его вывод на страницу ничем не отличается от вывода любого другого опционного свойства.
Рассмотрим вывод складов для TPL и XSLT шаблонизаторов.
TPL
Выводить поле будем на основе информации из данной статьи: Работа с опционными свойствами (umi 2.8, tpl шаблоны)
1. Откроем шаблон данных объекта каталога и увидим, что группа полей Склады имеет идентификатор catalog_stores_props
 2. Откроем файл config.ini и в секцию [modules] добавим дополнительный параметр emarket.order-types.optioned.groups[] с идентификатором нашей группы:
2. Откроем файл config.ini и в секцию [modules] добавим дополнительный параметр emarket.order-types.optioned.groups[] с идентификатором нашей группы:
[modules]
emarket.order-types.optioned.groups[] = "catalog_option_props"
emarket.order-types.optioned.groups[] = "catalog_stores_props"
3. Заполним у товара поле Склады:
 4. Откроем шаблон \templates\demoold\tpls\catalog\default.tpl и в блоке $FORMS['view_block'] = <<<END вставим макрос:
4. Откроем шаблон \templates\demoold\tpls\catalog\default.tpl и в блоке $FORMS['view_block'] = <<<END вставим макрос:
%data getPropertyGroup('%id%', 'catalog_stores_props', 'catalog_options_stores')%
5. Скопируем шаблон \templates\demoold\tpls\data\catalog_options.tpl и переименуем его в catalog_options_stores
6. В блоке $FORMS['optioned_item'] = <<<END заменим существующее содержимое на:
<li>
<label>
<input type="radio" name="options[%field_name%]" value="%object-id%" />
%object-name% = %int% шт.
</label>
</li>
7. Если хотим Вы водить информацию о резервах, то в блоке $FORMS['optioned_block'] = <<<END напишем макрос:
%data getProperty(%id%, 'reserved', 'reserved_int')%
8. Скопируем шаблон \templates\demoold\tpls\data\catalog_opisanie.tpl и переименуем его в reserved_int.tpl
6. Заменим существующее содержимое на:
<?php
$FORMS = Array();
$FORMS['int'] = <<<END
Зарезервировано покупателями: %value% шт.
END;
?>
XSLT
Первые три пункта предыдущей инструкции аналогичны. В шаблоне интернет-магазина "Современный" уже описан вывод опционных свойств, нам остается только немного его подкорректировать. 4. В шаблоне \templates\demodizzy\xslt\modules\catalog\object-view.xsl найдём строку:
<xsl:apply-templates select=".//group[@name = 'catalog_option_props']" mode="table_options" />
и ниже её сделаем вывод наших складов:
<xsl:apply-templates select=".//group[@name = 'catalog_stores_props']" mode="table_options" />
5. В этом же файле найдем описание темплейта <xsl:template match="option" mode="table_options"> и в правой колонке таблицы откорректируем вывод количества товаров на складах:
<td align="right">
<xsl:choose>
<xsl:when test="object/@type-guid = 'emarket-store'">
<xsl:value-of select="@int" />
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="@float" />
</xsl:otherwise>
</xsl:choose>
</td>
6. Если мы хотим вывести информацию о резервах, то чуть выше имеется темплейт <xsl:template match="property" mode="table_options">, в которой откорректируем <thead> следующим образом:
<thead>
<tr>
<th colspan="3">
<xsl:choose>
<xsl:when test="@name = 'reserved'">
<xsl:value-of select="concat(title, ': ', value, ' шт.')" />
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="concat(title, ':')" />
</xsl:otherwise>
</xsl:choose>
</th>
</tr>
</thead>
Результат:

Так же Вы можете реализовать автоматическое списание со складов по статье: Списание со складов
2.8.6.1