Использование bb-кодов на форуме
Задача: расширение возможностей пользователей по форматированию отправляемых в форум сообщений за счет применения bb-кодов.
Решение: решение будет состоять из трёх частей: пояснительная, внедрение bb-code редактора, парсинг bb-кодов и замены их на html-теги.
Часть I. Пояснительная
В настоящий момент при отправке сообщений в самой системе уже происходит парсинг некоторых bb-кодов, в частности: [b], [i], [quote], [u].
Реализован данный парсинг в файле /classes/modules/def_module.php в методе public function formatMessage($message, $b_split_long_mode = 0). Если мы захотим дополнить этот список, то сделать это правкой системного кода запрещено, так как это будет нарушением лицензии и после обновления все внесенные изменения будут перетерты оригинальными файлами. Как же можно поступить?
В наших силах подменить вызываемый макрос из шаблона на свой. Мы можем выяснить, что вызов фильтра formatMessage, применительно к модулю форум, вызывается в макросах topic, topic_last_message, conf_last_message. Нам интересен метод topic, его и будем кастомизировать в третьей части статьи.
Часть II. Внедрение bb-code редактора
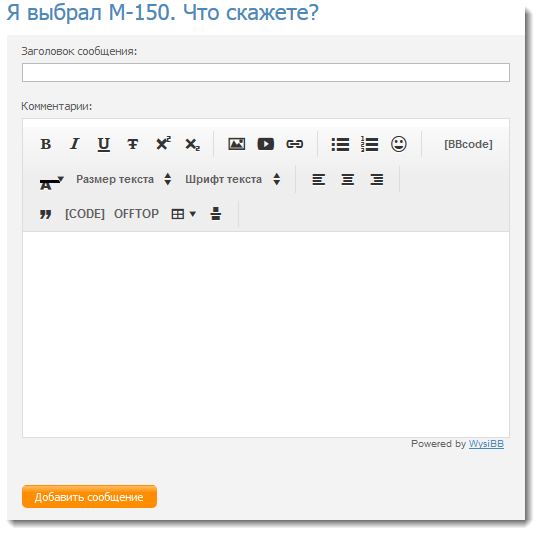
Мы будем внедрять редактор WysiBB, который Вы можете скачать на официальном сайте: [1]
Процесс внедрения:
1) копируем папку wysibb в директорию /templates/название_вашего_шаблона/
2) в шаблон дизайна /templates/название_вашего_шаблона/xslt/layouts/default.xsl, в секцию <head> после вставки макросов EditInPlace подключаем нужные плагины и стили:
<!-- Подключение WysiBB -->
<script src="/templates/название_вашего_шаблона/wysibb/jquery.wysibb.min.js" charset="utf-8"></script>
<link rel="stylesheet" href="/templates/название_вашего_шаблона/wysibb/theme/default/wbbtheme.css" type="text/css" />
3) сразу после открывающегося тега <body> инициализируем редактор:
<script>
$(document).ready(function() {
$('#wbbeditor').wysibb();
})
</script>
Здесь Вы также можете настроить отображаемые кнопки в редакторе:
<script>
$(document).ready(function() {
$('#wbbeditor').wysibb({
//Список настроек
buttons: 'bold,italic,underline,|,img,link,|,quote,table'
});
})
</script>
4) Открываем шаблон /templates/название_вашего_шаблона/xslt/modules/forum/message_post.xsl
и для элемента <textarea> прописываем id="wbbeditor":
<div class="form_element">
<label class="required">
<span><xsl:text>Комментарии:</xsl:text></span>
<textarea name="body" id="wbbeditor"></textarea>
</label>
</div>
Всё, редактор должен отображаться в текстовом поле.

Часть III. Парсинг bb-кодов и замена их на html-теги
Теперь нам необходимо переписать стандартный макрос topic, для этого полностью скопируем код макроса public function topic в файл __custom.php и переименуем метод из topic в topicbbcode. Здесь я приведу только фрагменты кода, которые необходимо изменить:
public function topicbbcode($template = "default", $per_page = false, $ignore_context = false) {
if(!$template) $template = "default";
list($template_block, $template_line) = $this->loadTemplates("forum/".$template, "messages_block", "messages_block_line");
...
$line_arr['node:message'] = $this->replaceBBCode($message);
$lines[] = $this->parseTemplate($template_line, $line_arr, $message_element_id);
...
return $this->parseTemplate($template_block, $block_arr, $element_id);
}
Здесь главное правило заменить self:: на $this->, а также изменить вызов функции formatMessage на нашу: replaceBBCode.
После слов //TODO: Write here your own macroses перед кастомизированным нами методом опишем метод, который будет проводить замену bbcode на html-теги:
private function replaceBBCode($text_post) {
$str_search = array(
"#\\\n#is",
"#\[b\](.+?)\[\/b\]#is",
"#\[i\](.+?)\[\/i\]#is",
"#\[u\](.+?)\[\/u\]#is",
"#\[s\](.+?)\[\/s\]#is",
"#\[sup\](.+?)\[\/sup\]#is",
"#\[sub\](.+?)\[\/sub\]#is",
"#\[video\](.+?)\[\/video\]#is",
"#\[code\](.+?)\[\/code\]#is",
"#\[quote\](.+?)\[\/quote\]#is",
"#\[url=(.+?)\](.+?)\[\/url\]#is",
"#\[url\](.+?)\[\/url\]#is",
"#\[img\](.+?)\[\/img\]#is",
"#\[size=(.+?)\](.+?)\[\/size\]#is",
"#\[color=(.+?)\](.+?)\[\/color\]#is",
"#\[font=(.+?)\](.+?)\[\/font\]#is",
"#\[list\](.+?)\[\/list\]#is",
"#\[list=1](.+?)\[\/list\]#is",
"#\[\*\](.+?)\[\/\*\]#",
"#\:\)#",
"#\:\(#",
"#\:D #",
"#\;\)#",
"#\:up:#",
"#\:down:#",
"#\:shock:#",
"#\:angry:#",
"#\:sick:#",
);
$str_replace = array(
"<br />",
"<b>\\1</b>",
"<i>\\1</i>",
"<span style='text-decoration:underline'>\\1</span>",
"<span style='text-decoration:line-through'>\\1</span>",
"<sup>\\1</sup>",
"<sub>\\1</sub>",
"<iframe width='640' height='480' frameborder='0' src='http://www.youtube.com/embed/\\1'></iframe>",
"<code class='code'>\\1</code>",
"<table width = '95%'><tr><td>Цитата</td></tr><tr><td class='quote'>\\1</td></tr></table>",
"<a href='\\1'>\\2</a>",
"<a href='\\1'>\\1</a>",
"<img src='\\1' />",
"<span style='font-size:\\1%'>\\2</span>",
"<span style='color:\\1'>\\2</span>",
"<span style='font-family:\\1'>\\2</span>",
"<ul>\\1</ul>",
"<ol>\\1</ol>",
"<li>\\1</li>",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm1.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm2.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm3.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm4.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm5.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm6.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm7.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm8.png\">",
"<img class=\"sm\" src=\"http://ваш_сайт/templates/имя_шаблона/wysibb/theme/default/img/smiles/sm9.png\">",
);
return preg_replace($str_search, $str_replace, $text_post);
}
Вы можете аналогичным образом добавить парсинг своих bb-кодов.
Также не забываем создать файл permissions.custom.php:
<?php
$permissions = Array(
"view" => Array(
'topicbbcode'
)
);
?>
Теперь осталось изменить шаблон вывода. Открываем шаблон /templates/название_вашего_шаблона/xslt/modules/forum/topic.xsl (привожу также часть шаблона)
<xsl:template match="result[@module = 'forum'][@method = 'topic']">
<xsl:apply-templates select="document('udata://forum/topicbbcode/')/udata" />
</xsl:template>
<xsl:template match="udata[@module = 'forum'][@method = 'topicbbcode']">
<xsl:if test="total">
<div id="forum">
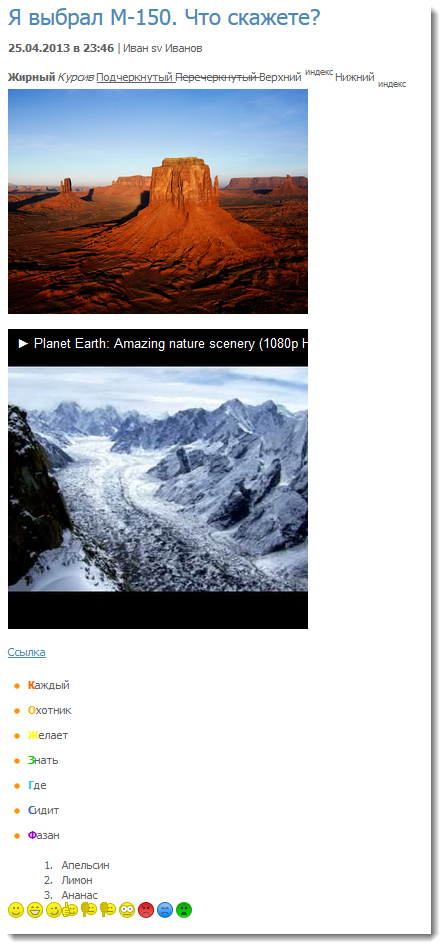
Теперь добавление и парсинг bb-кодов должен уже работать.

Версия: 2.9.Категория:Визуальный редактор