Использование знака рубля — различия между версиями
Whoa (обсуждение | вклад) |
Aposio (обсуждение | вклад) |
||
| Строка 4: | Строка 4: | ||
'''Решение:''' | '''Решение:''' | ||
| − | + | так как специального символа для отображения знака рубля ещё не существует, то были разработаны различные шрифты, используя которые мы можем превратить практически любую букву латинского алфавита в то или иное начертание знака рубля. | |
| + | <br> | ||
| + | <br> | ||
| + | '''Внедрение для PHP''' (на примере интернет-магазина "Адаптивный" [demomarket]) | ||
<hr> | <hr> | ||
| + | |||
| + | 1) В модуле Интернет-магазина на вкладке "Валюты" выбираем российский рубль и в качестве суффикса назначаем одну (в нашем примере это буква S) из латинских букв:<br/> | ||
| + | [[Файл:Znakrouble4.png]]<br/><br/> | ||
| + | |||
| + | 2) Добавляем шрифт для отображения знака рубля и вносим изменения в CSS | ||
| + | |||
| + | *Скачиваем [[Файл:Rouble.zip]], распаковываем содержимое в папку /templates/demomarket/compiled/ | ||
| + | *Добавляем следующие строки в /templates/demomarket/compiled/demomarket.css | ||
| + | <source lang="css" > | ||
| + | @font-face { | ||
| + | font-family: 'ALSRublRegular'; | ||
| + | src: url('rouble.eot'); | ||
| + | src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg'); | ||
| + | } | ||
| + | .suffix { | ||
| + | font-family: "ALSRublRegular" !important; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | 3) Внесем изменения в файл /templates/demomarket/php/library/DemomarketPhpExtension.php, а именно вынесем вызов суффикса в отдельные функции, так как знак рубля будет иметь свой шрифт и его будет проще стилизовать отдельно от текста, в контексте которого он присутствует. Также это удобное решение, если Вы захотите применять другие шрифты для значка валюты. | ||
| + | <source lang="php"> | ||
| + | public function getPriceSuffix(iUmiHierarchyElement $product) { | ||
| + | $result = $this->macros('emarket', 'price', [$product->getId()]); | ||
| + | $suffix = isset($result['price']['suffix']) ? $result['price']['suffix'] : ''; | ||
| + | |||
| + | return $suffix; | ||
| + | } | ||
| + | </source> | ||
| + | <source lang="php"> | ||
| + | public function getOrderSuffix(array $variables) { | ||
| + | $variables = isset($variables['data']) ? $variables['data'] : $variables; | ||
| + | $suffix = isset($variables['summary']['price']['suffix']) ? $variables['summary']['price']['suffix'] : ''; | ||
| + | |||
| + | return $suffix; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Затем уберем вызов суффикса из других функций | ||
| + | |||
| + | *Для превью товаров и карточки товара: | ||
| + | <source lang="php"> | ||
| + | public function getPrice(iUmiHierarchyElement $product) { | ||
| + | $result = $this->macros('emarket', 'price', [$product->getId()]); | ||
| + | $prefix = isset($result['price']['prefix']) ? $result['price']['prefix'] : ''; | ||
| + | $price = isset($result['price']['actual']) ? $result['price']['actual'] : 0; | ||
| + | |||
| + | return implode(' ', [ | ||
| + | $prefix, | ||
| + | $this->formatPrice($price), | ||
| + | ]); | ||
| + | } | ||
| + | </source> | ||
| + | *Для "В корзине товаров" и "Итого" в корзине: | ||
| + | <source lang="php"> | ||
| + | public function getOrderPrice(array $variables) { | ||
| + | $variables = isset($variables['data']) ? $variables['data'] : $variables; | ||
| + | $prefix = isset($variables['summary']['price']['prefix']) ? $variables['summary']['price']['prefix'] : ''; | ||
| + | $price = isset($variables['summary']['price']['actual']) ? $variables['summary']['price']['actual'] : 0; | ||
| + | |||
| + | return implode(' ', [ | ||
| + | $prefix, | ||
| + | $this->formatPrice($price), | ||
| + | ]); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | 4) Осталось внести изменения в файлы шаблонов | ||
| + | *Для превью товаров: /templates/demomarket/php/catalog/product/preview/price.phtml | ||
| + | <source lang="php"> | ||
| + | <div class="price"> | ||
| + | <?= $this->render($product, 'emarket/old_price') ?> | ||
| + | <h3 | ||
| + | umi:element-id="<?= $product->getId() ?>" | ||
| + | umi:field-name="price" | ||
| + | umi:empty="<?= $this->translate('price') ?>"> | ||
| + | <?= $this->getPrice($product) ?> | ||
| + | <span class="suffix"> | ||
| + | <?= $this->getPriceSuffix($product) ?> | ||
| + | </span> | ||
| + | </h3> | ||
| + | </div> | ||
| + | </source> | ||
| + | [[Файл:Превью_цены.png]] | ||
| + | *Для карточки товара: /templates/demomarket/php/catalog/product/main/price/buy.phtml | ||
| + | <source lang="php"> | ||
| + | <div class="top_block"> | ||
| + | <h2> | ||
| + | <sup> | ||
| + | <?= $this->render($product, 'emarket/old_price') ?> | ||
| + | </sup> | ||
| + | <span umi:element-id="<?= $product->getId() ?>" umi:field-name="price"> | ||
| + | <?= $this->getPrice($product) ?> | ||
| + | </span> | ||
| + | <span class="suffix"> | ||
| + | <?= $this->getPriceSuffix($product) ?> | ||
| + | </span> | ||
| + | </h2> | ||
| + | </div> | ||
| + | </source> | ||
| + | [[Файл:Карточка_товара_цена.png]] | ||
| + | *Для "В корзине товаров": /templates/demomarket/php/layout/header/middle/cart/popup.phtml | ||
| + | <source lang="php"> | ||
| + | <div class="tooltip_price"> | ||
| + | <span><?= $this->translate('result_price') ?></span> | ||
| + | <h3><?= $this->getOrderPrice($cart) ?></h3> | ||
| + | <span class="suffix" style="line-height: 1.1; font-size: 22px; margin-left: -40%;"> | ||
| + | <?= $this->getOrderSuffix($cart) ?> | ||
| + | </span> | ||
| + | </div> | ||
| + | </source> | ||
| + | [[Файл:Всего_к_оплате.png]] | ||
| + | *Для корзины товаров добавляем класс suffix к трем заголовкам: /templates/demomarket/php/emarket/cart/table_title.phtml | ||
| + | <source lang="php"> | ||
| + | <div class="col-md-3"> | ||
| + | <h5 class="price gray_text suffix"> | ||
| + | <?= $this->getCommonVar('priceHeader') ?> | ||
| + | </h5> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-md-1"> | ||
| + | <h5 class="sale gray_text suffix"> | ||
| + | <?= $this->getCommonVar('discountHeader') ?> | ||
| + | </h5> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-md-2"> | ||
| + | <h5 class="gray_text order_sum pl65 suffix"> | ||
| + | <?= $this->getCommonVar('sumHeader') ?> | ||
| + | </h5> | ||
| + | </div> | ||
| + | </source> | ||
| + | [[Файл:Цена_скидка_сумма.png]] | ||
| + | *Для "Скидка на заказ" и "Итого" в корзине: /templates/demomarket/php/emarket/cart/result.phtml | ||
| + | <source lang="php"> | ||
| + | <p> | ||
| + | <?=$this->translate('order-discount')?>: | ||
| + | <span id="order_discount"> | ||
| + | <?= $this->getOrderDiscount($variables) ?> | ||
| + | </span> | ||
| + | <span class="suffix"> | ||
| + | <?= $this->getOrderSuffix($variables); ?> | ||
| + | </span> | ||
| + | </p> | ||
| + | |||
| + | <p class="result_sum"> | ||
| + | <?= $this->translate('summary-price') ?>: | ||
| + | <span id="order_price"> | ||
| + | <?= $this->getOrderPrice($variables) ?> | ||
| + | </span> | ||
| + | <span class="suffix"> | ||
| + | <?= $this->getOrderSuffix($variables) ?> | ||
| + | </span> | ||
| + | </p> | ||
| + | </source> | ||
| + | [[Файл:Итого.png]] | ||
| + | <br> | ||
| + | <br> | ||
'''Внедрение для XSLT''' (на примере интернет-магазина "Современный" [demodizzy]) | '''Внедрение для XSLT''' (на примере интернет-магазина "Современный" [demodizzy]) | ||
<hr> | <hr> | ||
| Строка 34: | Строка 194: | ||
</xsl:template> | </xsl:template> | ||
</source> | </source> | ||
| − | 2) | + | 2) Описываем стили в файле: /templates/demodizzy/css/modules.css |
<source lang="css" > | <source lang="css" > | ||
@font-face { | @font-face { | ||
| Строка 47: | Строка 207: | ||
} | } | ||
</source> | </source> | ||
| − | 3) | + | 3) Размещаем файлы из прикрепленного архива [[Файл:Rouble.zip]] в той же папке со стилями: /templates/demodizzy/css/<br/> |
| − | 4) | + | 4) В модуле Интернет-магазина на вкладке "Валюты" выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:<br/> |
| − | |||
| − | |||
5) Проверяем:<br/> | 5) Проверяем:<br/> | ||
[[Файл:Znakrouble2.png]] | [[Файл:Znakrouble2.png]] | ||
<p>'''Примечание:''' В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны basket.xsl и cart.xsl</p> | <p>'''Примечание:''' В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны basket.xsl и cart.xsl</p> | ||
| − | + | <br> | |
| − | < | ||
'''Внедрение для TPL''' (на примере интернет-магазина "Классический" [demoold]) | '''Внедрение для TPL''' (на примере интернет-магазина "Классический" [demoold]) | ||
<hr> | <hr> | ||
| − | 1) | + | 1) Изменяем файл, по которому отображаются цены /templates/demoold/tpls/emarket/short.tpl |
<source lang="php"> | <source lang="php"> | ||
<?php | <?php | ||
| Строка 82: | Строка 239: | ||
?> | ?> | ||
</source> | </source> | ||
| − | 2) | + | 2) Описываем стили в файле: /templates/demoold/css/style.css |
<source lang="css" > | <source lang="css" > | ||
@font-face { | @font-face { | ||
| Строка 94: | Строка 251: | ||
} | } | ||
</source> | </source> | ||
| − | 3) | + | 3) Размещаем файлы из прикрепленного архива [[Файл:Rouble.zip]] в той же папке со стилями: /templates/demoold/css/<br/> |
| − | 4) | + | 4) В модуле Интернет-магазин на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв (в примере используется буква 'c')<br/> |
5) Проверяем:<br/> | 5) Проверяем:<br/> | ||
[[Файл:Znakrouble3.png]]<br/> | [[Файл:Znakrouble3.png]]<br/> | ||
<p>'''Примечание:''' В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны /templates/demoold/tpls/emarket/default.tpl и basket.tpl</p> | <p>'''Примечание:''' В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны /templates/demoold/tpls/emarket/default.tpl и basket.tpl</p> | ||
| − | |||
[[Категория:Верстка в TPL]][[Категория:Верстка в XSLT]][[Категория:Модуль Интернет магазин]][[Категория:Модуль Каталог]][[Категория:Сторонние сервисы и программы]] | [[Категория:Верстка в TPL]][[Категория:Верстка в XSLT]][[Категория:Модуль Интернет магазин]][[Категория:Модуль Каталог]][[Категория:Сторонние сервисы и программы]] | ||
Текущая версия на 09:02, 15 августа 2018
Актуально для версии 18.
Задача: внедрить в интернет-магазин отображение цен с символом российской денежной единицы, утвержденным 11 декабря 2013 года.
Решение:
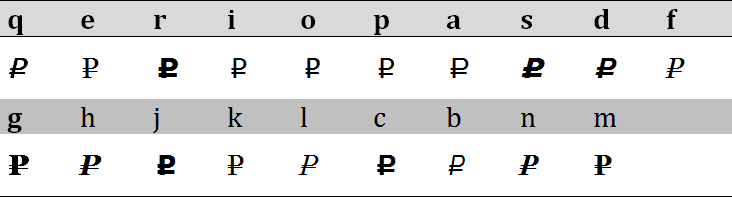
так как специального символа для отображения знака рубля ещё не существует, то были разработаны различные шрифты, используя которые мы можем превратить практически любую букву латинского алфавита в то или иное начертание знака рубля.
Внедрение для PHP (на примере интернет-магазина "Адаптивный" [demomarket])
1) В модуле Интернет-магазина на вкладке "Валюты" выбираем российский рубль и в качестве суффикса назначаем одну (в нашем примере это буква S) из латинских букв:

2) Добавляем шрифт для отображения знака рубля и вносим изменения в CSS
- Скачиваем Файл:Rouble.zip, распаковываем содержимое в папку /templates/demomarket/compiled/
- Добавляем следующие строки в /templates/demomarket/compiled/demomarket.css
@font-face {
font-family: 'ALSRublRegular';
src: url('rouble.eot');
src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg');
}
.suffix {
font-family: "ALSRublRegular" !important;
}
3) Внесем изменения в файл /templates/demomarket/php/library/DemomarketPhpExtension.php, а именно вынесем вызов суффикса в отдельные функции, так как знак рубля будет иметь свой шрифт и его будет проще стилизовать отдельно от текста, в контексте которого он присутствует. Также это удобное решение, если Вы захотите применять другие шрифты для значка валюты.
public function getPriceSuffix(iUmiHierarchyElement $product) {
$result = $this->macros('emarket', 'price', [$product->getId()]);
$suffix = isset($result['price']['suffix']) ? $result['price']['suffix'] : '';
return $suffix;
}
public function getOrderSuffix(array $variables) {
$variables = isset($variables['data']) ? $variables['data'] : $variables;
$suffix = isset($variables['summary']['price']['suffix']) ? $variables['summary']['price']['suffix'] : '';
return $suffix;
}
Затем уберем вызов суффикса из других функций
- Для превью товаров и карточки товара:
public function getPrice(iUmiHierarchyElement $product) {
$result = $this->macros('emarket', 'price', [$product->getId()]);
$prefix = isset($result['price']['prefix']) ? $result['price']['prefix'] : '';
$price = isset($result['price']['actual']) ? $result['price']['actual'] : 0;
return implode(' ', [
$prefix,
$this->formatPrice($price),
]);
}
- Для "В корзине товаров" и "Итого" в корзине:
public function getOrderPrice(array $variables) {
$variables = isset($variables['data']) ? $variables['data'] : $variables;
$prefix = isset($variables['summary']['price']['prefix']) ? $variables['summary']['price']['prefix'] : '';
$price = isset($variables['summary']['price']['actual']) ? $variables['summary']['price']['actual'] : 0;
return implode(' ', [
$prefix,
$this->formatPrice($price),
]);
}
4) Осталось внести изменения в файлы шаблонов
- Для превью товаров: /templates/demomarket/php/catalog/product/preview/price.phtml
<div class="price">
<?= $this->render($product, 'emarket/old_price') ?>
<h3
umi:element-id="<?= $product->getId() ?>"
umi:field-name="price"
umi:empty="<?= $this->translate('price') ?>">
<?= $this->getPrice($product) ?>
<span class="suffix">
<?= $this->getPriceSuffix($product) ?>
</span>
</h3>
</div>
- Для карточки товара: /templates/demomarket/php/catalog/product/main/price/buy.phtml
<div class="top_block">
<h2>
<sup>
<?= $this->render($product, 'emarket/old_price') ?>
</sup>
<span umi:element-id="<?= $product->getId() ?>" umi:field-name="price">
<?= $this->getPrice($product) ?>
</span>
<span class="suffix">
<?= $this->getPriceSuffix($product) ?>
</span>
</h2>
</div>
- Для "В корзине товаров": /templates/demomarket/php/layout/header/middle/cart/popup.phtml
<div class="tooltip_price">
<span><?= $this->translate('result_price') ?></span>
<h3><?= $this->getOrderPrice($cart) ?></h3>
<span class="suffix" style="line-height: 1.1; font-size: 22px; margin-left: -40%;">
<?= $this->getOrderSuffix($cart) ?>
</span>
</div>
- Для корзины товаров добавляем класс suffix к трем заголовкам: /templates/demomarket/php/emarket/cart/table_title.phtml
<div class="col-md-3">
<h5 class="price gray_text suffix">
<?= $this->getCommonVar('priceHeader') ?>
</h5>
</div>
<div class="col-md-1">
<h5 class="sale gray_text suffix">
<?= $this->getCommonVar('discountHeader') ?>
</h5>
</div>
<div class="col-md-2">
<h5 class="gray_text order_sum pl65 suffix">
<?= $this->getCommonVar('sumHeader') ?>
</h5>
</div>
- Для "Скидка на заказ" и "Итого" в корзине: /templates/demomarket/php/emarket/cart/result.phtml
<p>
<?=$this->translate('order-discount')?>:
<span id="order_discount">
<?= $this->getOrderDiscount($variables) ?>
</span>
<span class="suffix">
<?= $this->getOrderSuffix($variables); ?>
</span>
</p>
<p class="result_sum">
<?= $this->translate('summary-price') ?>:
<span id="order_price">
<?= $this->getOrderPrice($variables) ?>
</span>
<span class="suffix">
<?= $this->getOrderSuffix($variables) ?>
</span>
</p>

Внедрение для XSLT (на примере интернет-магазина "Современный" [demodizzy])
1) Заменяем соответствующие темплейты, по которому отображаются цены /templates/demodizzy/xslt/modules/emarket/price.xsl
<xsl:template match="total-price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price" mode="discounted-price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price[not(original) or original = '']">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
2) Описываем стили в файле: /templates/demodizzy/css/modules.css
@font-face {
font-family: 'ALSRublRegular';
src: url('rouble.eot');
src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg');
}
.suffix {
padding: 0 0 0 0.5em !important;
font-family: "ALSRublRegular";
font-size: 1.2em !important;
}
3) Размещаем файлы из прикрепленного архива Файл:Rouble.zip в той же папке со стилями: /templates/demodizzy/css/
4) В модуле Интернет-магазина на вкладке "Валюты" выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:
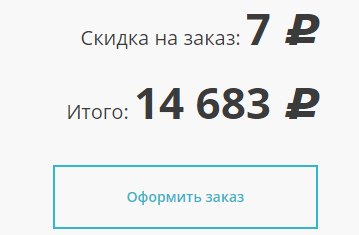
5) Проверяем:

Примечание: В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны basket.xsl и cart.xsl
Внедрение для TPL (на примере интернет-магазина "Классический" [demoold])
1) Изменяем файл, по которому отображаются цены /templates/demoold/tpls/emarket/short.tpl
<?php
$FORMS = array();
$FORMS['price_block'] = <<<END
%price-original%
%price-actual%
END;
$FORMS['price_original'] = <<<END
<strike>%prefix% %original% %suffix%</strike>
END;
$FORMS['price_actual'] = <<<END
%system ifClause('%prefix%', '<span class="prefix">%prefix%</span>', '')%
<span class="value-price" umi:element-id="%id%" umi:field-name="price">%actual%</span>
%system ifClause('%suffix%', '<span class="suffix">%suffix%</span>', '')%
END;
?>
2) Описываем стили в файле: /templates/demoold/css/style.css
@font-face {
font-family: 'ALSRublRegular';
src: url('rouble.eot');
src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg');
}
.suffix {
font-family: "ALSRublRegular";
}
3) Размещаем файлы из прикрепленного архива Файл:Rouble.zip в той же папке со стилями: /templates/demoold/css/
4) В модуле Интернет-магазин на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв (в примере используется буква 'c')
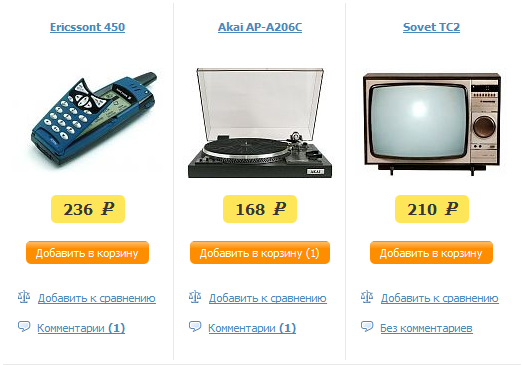
5) Проверяем:

Примечание: В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны /templates/demoold/tpls/emarket/default.tpl и basket.tpl