Несколько изображений к товару средствами протокола ufs — различия между версиями
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
== Задача == | == Задача == | ||
| − | Вывести на сайте несколько изображений к товару, не прибегая к созданию дополнительных полей или страниц-фотографий. | + | Вывести на сайте несколько изображений к товару, не прибегая к созданию дополнительных полей или страниц-фотографий(фотоальбомов). |
== Решение == | == Решение == | ||
Версия 08:51, 25 марта 2014
Актуально для версии 2.9.5
Задача
Вывести на сайте несколько изображений к товару, не прибегая к созданию дополнительных полей или страниц-фотографий(фотоальбомов).
Решение
Задачу можно решить средствами протокола UFS, ниже дан пример.
Пример
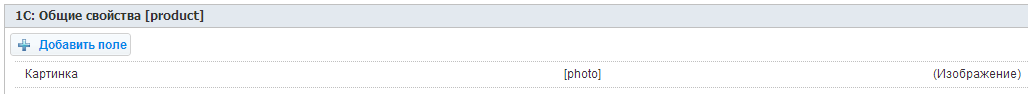
1) Создадим в типе данных, к которому относится товар, поле типа изображение:
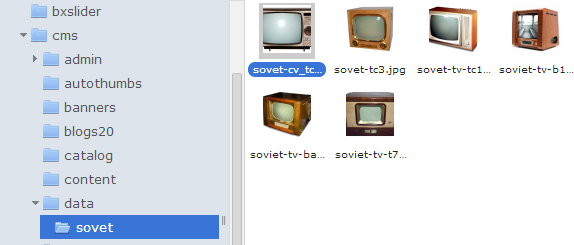
2) Через файловый менеджер создадим для нашего товара отдельную папку, куда поместим все картинки этого товара, которые требуется вывести:
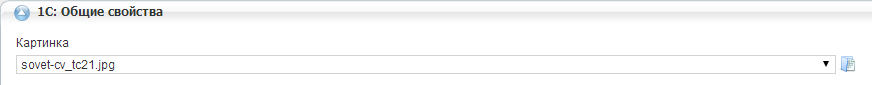
3) Выберем в созданном поле любую картинку из созданной папки:
4) Скачаем себе файлы bxslider'а, например из статьи Слайдер_на_всех_страницах_сайтах_(bxslider)_XSLT, также, все файлы есть внизу статьи.
5) В шаблоне сайта или карточки товара, внутри тега <head>, после подключения jquery, добавим:
<script type="text/javascript" src="/xsltTpls/js/jquery.bxslider.min.js"/>
<link href="/xsltTpls/css/jquery.bxslider.css" rel="stylesheet"/>
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'fade'
});
});
</script>
6) Потом добавим в шаблон карточки товара следующий вызовы:
<div style="max-width: 300;">
<ul class="bxslider">
<li>
<xsl:apply-templates select="document(concat('udata://system/makeThumbnail/(.', page/properties/group[@name = 'product']/property[@name = 'photo']/value, ')/200/auto'))"/>
</li>
<xsl:apply-templates select="document(concat('ufs:/', page/properties/group[@name = 'product']/property[@name = 'photo']/value/@folder))/udata/file">
<xsl:with-param name="folder" select="page/properties/group[@name = 'product']/property[@name = 'photo']/value/@folder"/>
<xsl:with-param name="main_pic" select="page/properties/group[@name = 'product']/property[@name = 'photo']/value"/>
</xsl:apply-templates>
</ul>
</div>
и следующие темплейты:
<xsl:template match="udata[@path]/file">
<xsl:param name="folder"/>
<xsl:param name="main_pic"/>
<xsl:if test="contains(@mimeType, 'image') and concat($folder, '/', @name) != $main_pic">
<li>
<xsl:apply-templates select="document(concat('udata://system/makeThumbnail/(.', concat($folder, '/', @name), ')/200/auto'))"/>
</li>
</xsl:if>
</xsl:template>
<xsl:template match="udata[@module = 'system' and @method = 'makeThumbnail']">
<img src="{src}"/>
</xsl:template>
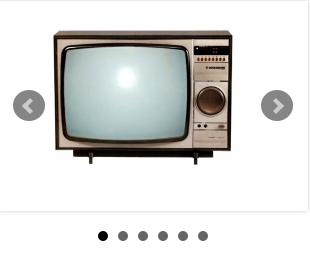
7) После этих действий, в карточке товара мы увидим следующий слайдер:
- Первый слайд соответствует изображению, которое выбрано в поле, а остальные слайды это все картинки, которые лежат в папке с выбранным изображением.
Архив со всеми необходимыми файлами - Файл:Catalog pics.zip