Использование знака рубля — различия между версиями
Velross (обсуждение | вклад) (Новая страница: «'''Задача:''' внедрить отображение в ценах интернет-магазина утвержденного 11 декабря 2013 год…») |
Velross (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| − | '''Задача:''' внедрить | + | '''Задача:''' внедрить в интернет-магазин отображение цен с символом российской денежной единицы утвержденным 11 декабря 2013 года. |
'''Решение:''' | '''Решение:''' | ||
| Строка 47: | Строка 47: | ||
3) размещаем файлы из прикрепленного архива [[Файл:Rouble.zip]] в той же папке со стилями: /templates/demodizzy/css/<br/> | 3) размещаем файлы из прикрепленного архива [[Файл:Rouble.zip]] в той же папке со стилями: /templates/demodizzy/css/<br/> | ||
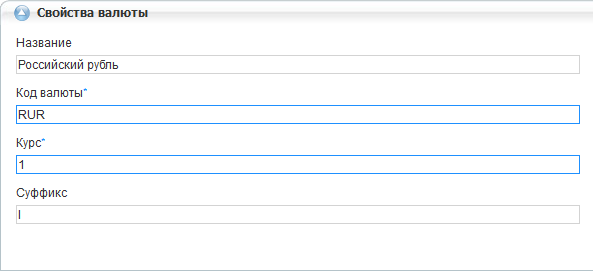
4) в модуле Интернет-магазина на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:<br/> | 4) в модуле Интернет-магазина на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:<br/> | ||
| − | [[Файл:Znakrouble.png]] | + | [[Файл:Znakrouble.png]]<br/> |
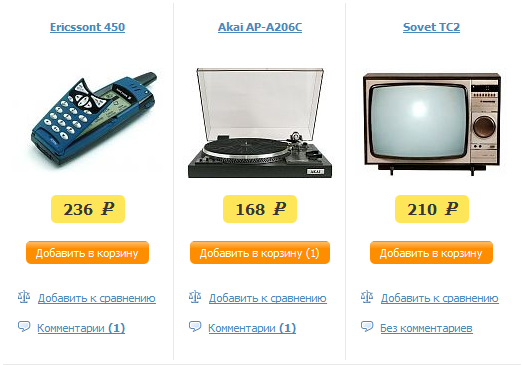
5) Проверяем:<br/> | 5) Проверяем:<br/> | ||
[[Файл:Znakrouble2.png]] | [[Файл:Znakrouble2.png]] | ||
| + | <p>'''Примечание:''' В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны basket.xsl и cart.xsl</p> | ||
| + | |||
| + | |||
| + | '''Внедрение для TPL''' (на примере интернет-магазина "Классический" [demoold]) | ||
| + | |||
| + | 1) изменяем файл, по которому отображаются цены /templates/demoold/tpls/emarket/short.tpl | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | $FORMS = array(); | ||
| + | |||
| + | $FORMS['price_block'] = <<<END | ||
| + | %price-original% | ||
| + | %price-actual% | ||
| + | END; | ||
| + | |||
| + | $FORMS['price_original'] = <<<END | ||
| + | <strike>%prefix% %original% %suffix%</strike> | ||
| + | |||
| + | END; | ||
| + | |||
| + | $FORMS['price_actual'] = <<<END | ||
| + | |||
| + | %system ifClause('%prefix%', '<span class="prefix">%prefix%</span>', '')% | ||
| + | <span class="value-price" umi:element-id="%id%" umi:field-name="price">%actual%</span> | ||
| + | %system ifClause('%suffix%', '<span class="suffix">%suffix%</span>', '')% | ||
| + | |||
| + | END; | ||
| + | ?> | ||
| + | </source> | ||
| + | 2) описываем стили в файле: /templates/demoold/css/style.css | ||
| + | <source lang="css" > | ||
| + | @font-face { | ||
| + | font-family: 'ALSRublRegular'; | ||
| + | src: url('rouble.eot'); | ||
| + | src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg'); | ||
| + | } | ||
| + | .suffix { | ||
| + | font-family: "ALSRublRegular"; | ||
| + | |||
| + | } | ||
| + | </source> | ||
| + | 3) размещаем файлы из прикрепленного архива [[Файл:Rouble.zip]] в той же папке со стилями: /templates/demoold/css/<br/> | ||
| + | 4) в модуле Интернет-магазина на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:<br/> | ||
| + | 5) Проверяем:<br/> | ||
| + | [[Файл:Znakrouble3.png]]<br/> | ||
| + | <p>'''Примечание:''' В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны /templates/demoold/tpls/emarket/default.tpl и basket.tpl</p> | ||
| + | |||
| + | [[Категория:Верстка в TPL]][[Категория:Верстка в XSLT]][[Категория:Модуль Интернет магазин]][[Категория:Модуль Каталог]][[Категория:Сторонние сервисы и программы]] | ||
Версия 17:14, 19 декабря 2013
Задача: внедрить в интернет-магазин отображение цен с символом российской денежной единицы утвержденным 11 декабря 2013 года.
Решение: Так как специального символа для отображения знака рубля ещё не существует, то были разработаны различные шрифты, используя которые мы можем превратить практически любую букву латинского алфавита в то или иное начертание знака рубля.
Внедрение для XSLT (на примере интернет-магазина "Современный" [demodizzy])
1) изменяем файл, по которому отображаются цены /templates/demodizzy/xslt/modules/emarket/price.xsl
<xsl:template match="total-price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price" mode="discounted-price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price[not(original) or original = '']">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
2) описываем стили в файле: /templates/demodizzy/css/modules.css
@font-face {
font-family: 'ALSRublRegular';
src: url('rouble.eot');
src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg');
}
.suffix {
padding: 0 0 0 0.5em !important;
font-family: "ALSRublRegular";
font-size: 1.2em !important;
}
3) размещаем файлы из прикрепленного архива Файл:Rouble.zip в той же папке со стилями: /templates/demodizzy/css/
4) в модуле Интернет-магазина на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:

5) Проверяем:

Примечание: В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны basket.xsl и cart.xsl
Внедрение для TPL (на примере интернет-магазина "Классический" [demoold])
1) изменяем файл, по которому отображаются цены /templates/demoold/tpls/emarket/short.tpl
<?php
$FORMS = array();
$FORMS['price_block'] = <<<END
%price-original%
%price-actual%
END;
$FORMS['price_original'] = <<<END
<strike>%prefix% %original% %suffix%</strike>
END;
$FORMS['price_actual'] = <<<END
%system ifClause('%prefix%', '<span class="prefix">%prefix%</span>', '')%
<span class="value-price" umi:element-id="%id%" umi:field-name="price">%actual%</span>
%system ifClause('%suffix%', '<span class="suffix">%suffix%</span>', '')%
END;
?>
2) описываем стили в файле: /templates/demoold/css/style.css
@font-face {
font-family: 'ALSRublRegular';
src: url('rouble.eot');
src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg');
}
.suffix {
font-family: "ALSRublRegular";
}
3) размещаем файлы из прикрепленного архива Файл:Rouble.zip в той же папке со стилями: /templates/demoold/css/
4) в модуле Интернет-магазина на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:
5) Проверяем:

Примечание: В корзине цены отображаются отдельно, поэтому Вам придется аналогичным образом скорректировать шаблоны /templates/demoold/tpls/emarket/default.tpl и basket.tpl