Пример создания нового способа оплаты — различия между версиями
Aposio (обсуждение | вклад) |
Aposio (обсуждение | вклад) |
||
| Строка 65: | Строка 65: | ||
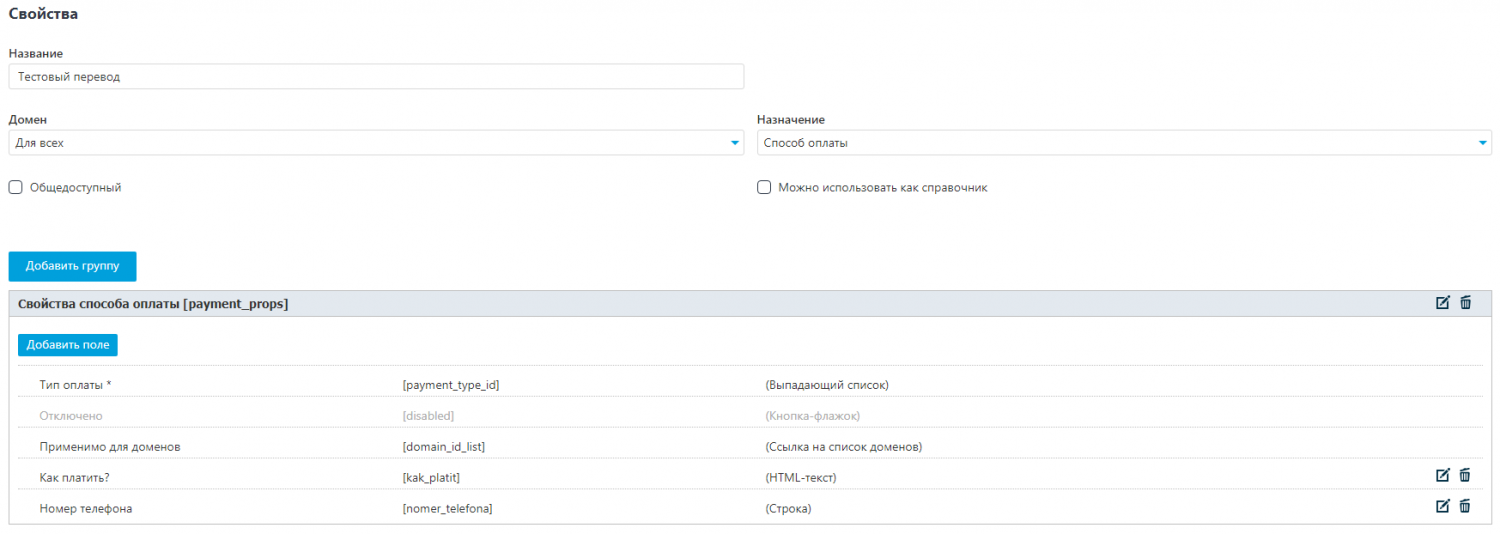
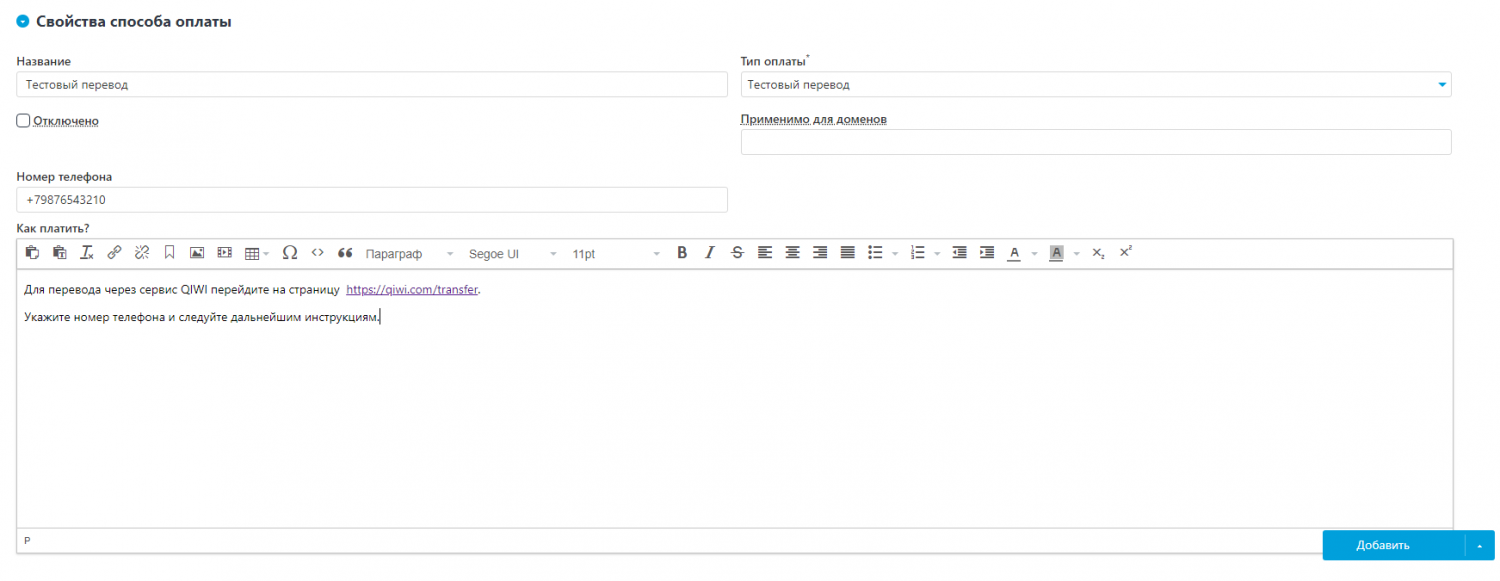
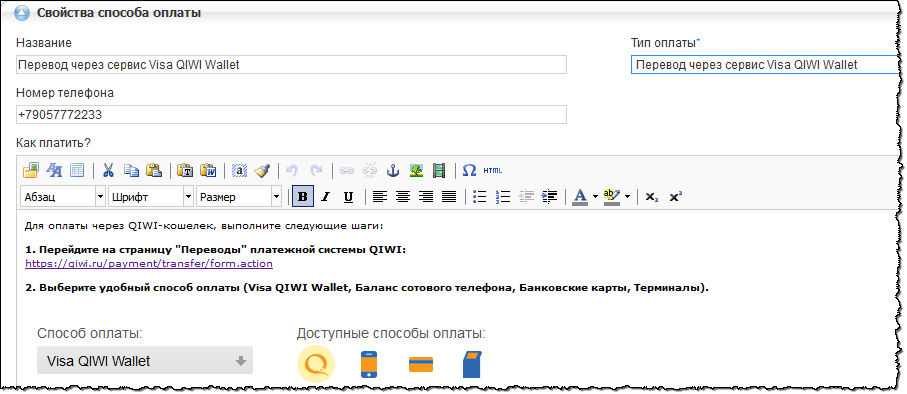
9) В модуле "Интернет-магазин", в настройках модуля, на вкладке "Оплата" добавим новый способ оплаты "Тестовый перевод". Заполним поля "Номер телефона" и "Как платить?".<br> | 9) В модуле "Интернет-магазин", в настройках модуля, на вкладке "Оплата" добавим новый способ оплаты "Тестовый перевод". Заполним поля "Номер телефона" и "Как платить?".<br> | ||
[[Файл:Способ оплаты 4.png | 1500px]] | [[Файл:Способ оплаты 4.png | 1500px]] | ||
| − | 10) Добавим вид оплаты в шаблон.<br> | + | <br>10) Добавим вид оплаты в шаблон.<br> |
Создаем файл /templates/demomarket/php/emarket/payment/Test.phtml. Реализуем в нем простейший шаблон<br> | Создаем файл /templates/demomarket/php/emarket/payment/Test.phtml. Реализуем в нем простейший шаблон<br> | ||
<source lang="php"> | <source lang="php"> | ||
Версия 15:34, 31 октября 2018
Актуально для версии 19
Задача: Добавить свой способ оплаты. Ниже мы рассмотрим способ реализации данной задачи в общих чертах, создав простейший кастомный способ оплаты на примере интернет-магазина "Адаптивный" (demomarket).
Решение:
1) Открываем модуль "Шаблоны данных", находим тип данных "Способ оплаты" и добавляем ему дочерний элемент. Назовем его "Тестовый перевод".
2) Добавляем в группу [payment_props] два поля:
"Как платить?" [kak_platit] HTML-текст видимое
"Номер телефона" [phone] строка видимое
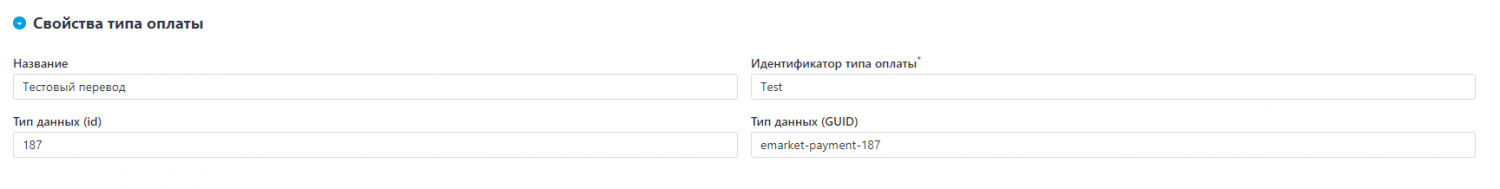
3) Запоминаем id из адресной строки (/admin/data/type_edit/187/), где вместо 187 у Вас будет свой id.
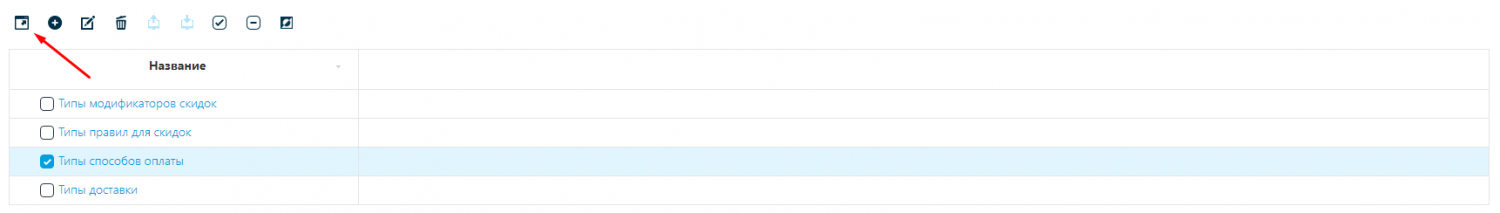
4) В типах данных находим справочник "Типы способов оплаты". Нажимаем "Посмотреть" и переходим в режим его редактирования.
5) Добавляем новое наименование справочника. Название - такое же, "Тестовый перевод". В поле "Тип данных (id)" - вставляем ранее запомненный id, в нашем случае это 187. В поле "Тип данных (GUID)" напишем "emarket-payment-187". В поле "Идентификатор типа оплаты" пишем название класса, который мы создадим и будем использовать для работы с данным типом оплаты, в нашем случае это будет Test. Будьте внимательны, данное название ригистрозависимо.
6) Заходим в базу данных нашего сайта и с помощью запроса
UPDATE cms3_object_types SET guid='emarket-payment-187' WHERE id='187'
добавляем значение 'guid' для нашего типа данных. В своем запросе Вам нужно изменить guid='emarket-payment-187' на emarket-payment-Ваш-id.
7) В папке /classes/components/emarket/classes/payment/systems/ создаем php файл с названием, аналогичным нашему классу, указанному на 5 шаге, Test.php. Скопируем в него содержимое файла courier.php, расположенного в той же папке.
8) Редактируем код в файле Test.php. Название класса заменяем на "Класс"+"Payment", т.е. в нашем случае название класса будет TestPayment. В классе вносим изменения: получаем массив с данными о заказе и заменяем им редирект.
<?php
use UmiCms\Service;
/** Способ оплаты "Тестовый" */
class TestPayment extends payment {
public function process($template = null) {
$order = $this->order;
$order->order();
$controller = cmsController::getInstance();
$module = $controller->getModule('emarket');
$line['attribute:orderId'] = $order->getId();
$line['attribute:number'] = $order->getValue('number');
$line['attribute:total_price'] = $order->getValue('total_price');
$line['attribute:phone'] = $this->object->phone;
$line['node:value'] = $this->object->kak_platit;
$lines[] = $line;
$udata['nodes:item'] = $lines;
//Здесь вернем массив с данными заказа, вместо редиректа
if ($module) {
return $udata;
}
return null;
}
/** @inheritdoc */
public function poll() {
$buffer = Service::Response()
->getCurrentBuffer();
$buffer->clear();
$buffer->contentType('text/plain');
$buffer->push('Sorry, but this payment system doesn\'t support server polling.' . getRequest('param0'));
$buffer->end();
}
}
9) В модуле "Интернет-магазин", в настройках модуля, на вкладке "Оплата" добавим новый способ оплаты "Тестовый перевод". Заполним поля "Номер телефона" и "Как платить?".

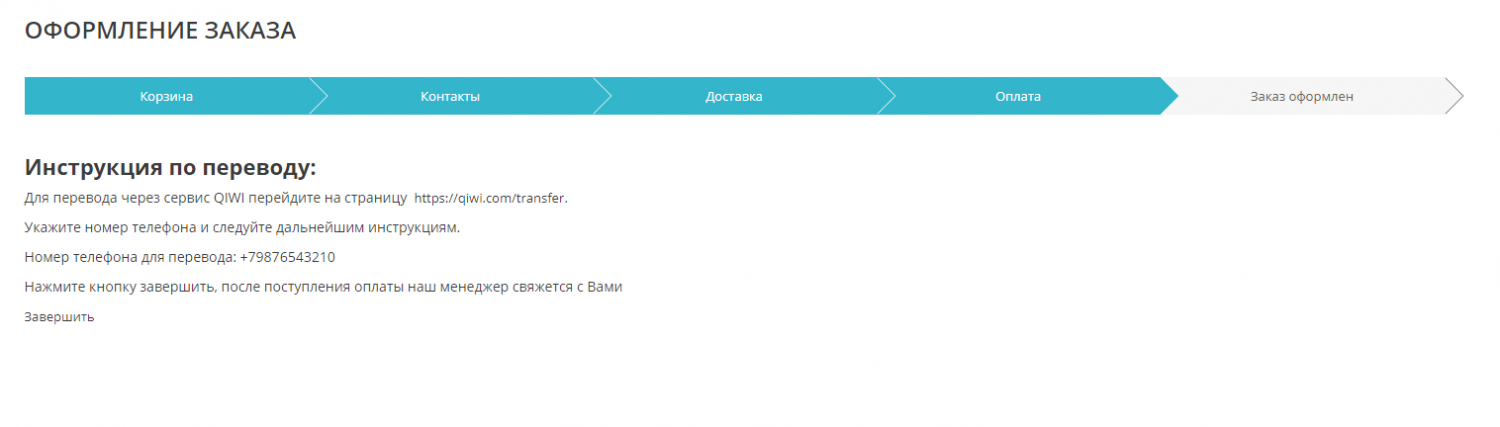
10) Добавим вид оплаты в шаблон.
Создаем файл /templates/demomarket/php/emarket/payment/Test.phtml. Реализуем в нем простейший шаблон
<?php
//Получаем объект нашего способа оплаты
$payment = umiObjectsCollection::getInstance()->getObject(1472);
//Получаем значения полей
$instruction = $payment->getValue('kak_platit');
$phone = $payment->getValue('nomer_telefona');
?>
<div>
<h3>Инструкция по переводу:</h3>
<p><?= $instruction ?></p>
<p>Номер телефона для перевода: <?= $phone ?></p>
</div>
<div>
<p>Нажмите кнопку завершить, после поступления оплаты наш менеджер свяжется с Вами</p>
<a href="/emarket/purchase/result/successful/" class="button big">Завершить</a>
</div>
Данный пример лишь демонстрирует последовательность действий для создания своего типа оплаты. При желании Вы можете реализовать класс и шаблон по своему усмотрению.
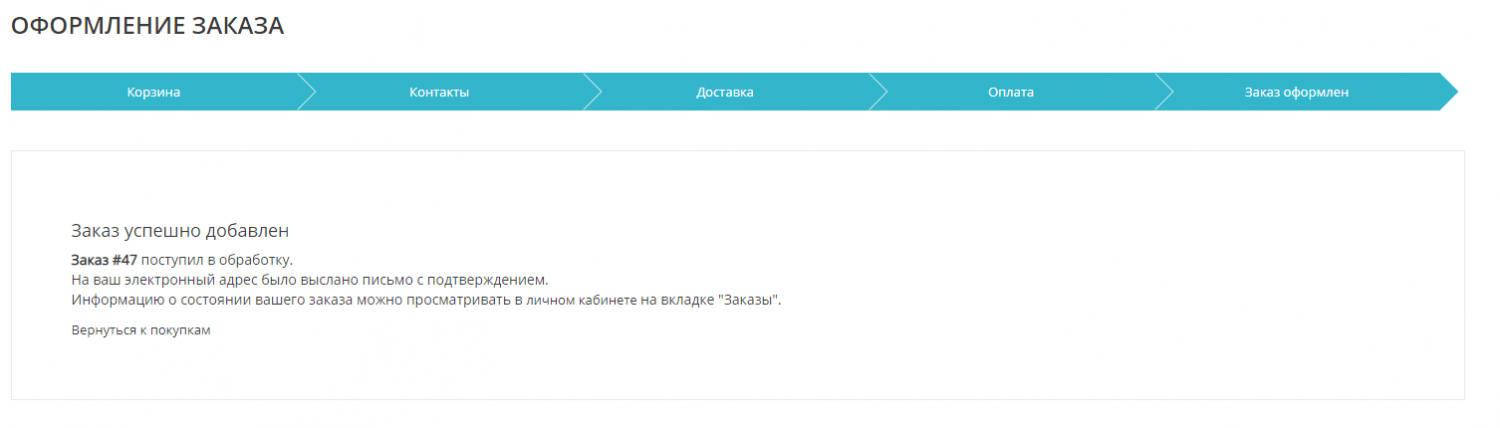
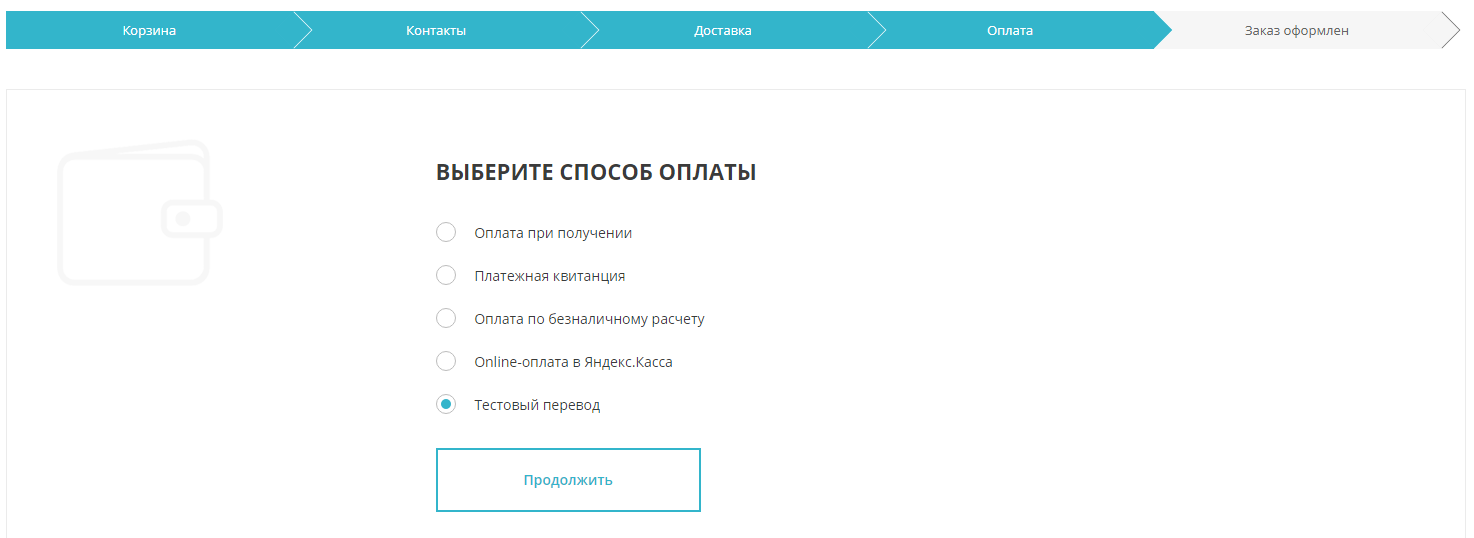
Результат:

Устарело: актуально для версии 2.9 и старой реализации модулей
Задача: создать способ оплаты с дополнительным шагом, на котором показать пользователю дополнительную информацию.
Решение: для решения поставленной задачи, создадим новый способ оплаты.
Чтобы добавить новый способ оплаты, Вам следует выполнить следующие шаги:
1. Открыть модуль Шаблоны данных и найти там "Способы оплаты". Добавить в него дочерний шаблон, назвав его например, так "Перевод через сервис Visa QIWI Wallet".
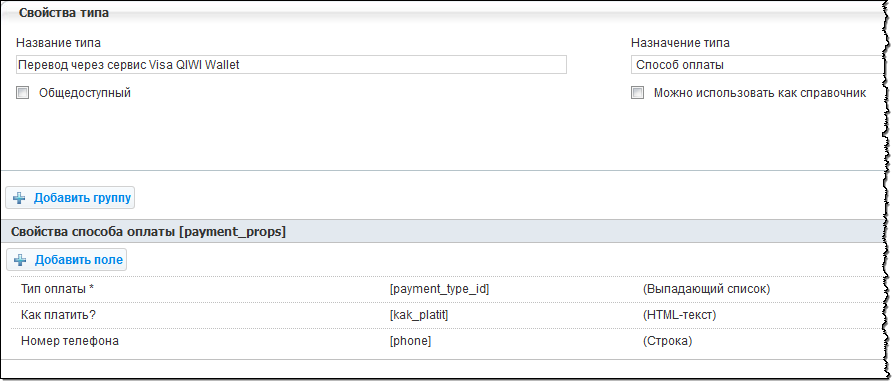
2. В созданном шаблоне создаем два поля:
Как платить? [kak_platit] - тип HTML-текст, видимое.
Номер телефона [phone] - тип Строка, видимое.

Запоминаем id шаблона из адресной строки браузера:
/admin/data/type_edit/131/ - то есть у меня id=131
![]()
3. В этом же модуле, на вкладке Справочники, находим справочник "Типы способов оплаты" и нажимаем на иконку глаза, чтобы открыть содержимое справочника.
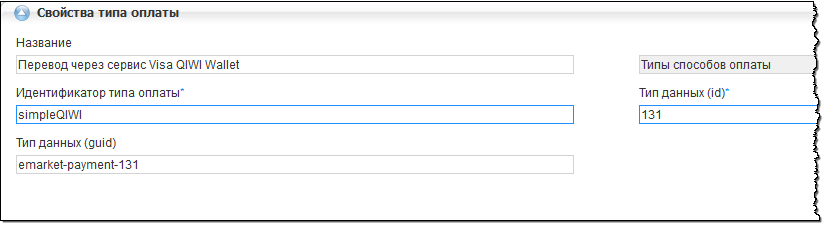
Добавляем новое наименование.
В поле "Название" напишем тоже самое "Перевод через сервис Visa QIWI Wallet", в поле "Тип данных (id)" наш запомненный ранее id "131", в поле "Тип данных" напишем "emarket-payment-131", где 131 - это наш id. А вот в поле "Идентификатор типа оплаты" напишем название будущего класса, которое должно отражать предназначение класса. Указывается латинскими буквами. У меня в примере данный класс называется simpleQIWI (Обратите внимание, что название регистрозависимое. Если мы используем прописные буквы, то точно также мы должны их использовать и в дальнейшем).

4. Открываем базу данных через phpMyAdmin и выполняем запрос:
UPDATE `blank`.`cms3_object_types` SET `guid` = 'emarket-payment-131' WHERE `cms3_object_types`.`id` =131;
В данном запросе следует изменить:
'blank' - на название вашей базы данных,
'emarket-payment-131' - на emarket-payment с вашим id
131 - на ваш id
5. Заходим на сайт по FTP, открываем директорию:
\classes\modules\emarket\classes\payment\systems\
где копируем файл courier.php и переименовываем его в simpleqiwi.php - у Вас может быть другое название, которое Вы указали в 3 шаге.
6. Открываем файл на редактирование и изменяем:
название класса courierPayment на simpleQIWIPayment (у вас может быть другое название, указанное на 3 шаге).
7. Доработаем содержимое класса на наше усмотрение. Здесь мы вместо редиректа передаем массив с данными об ID заказа, его номере и итоговую сумму заказа, а также кладем в ячейки массива содержимое полей "Номер телефона" и "Как платить?":
<?php
class simpleQIWIPayment extends payment {
public function validate() { return true; }
public function process($template = null) {
$order = $this->order;
$order->order();
$controller = cmsController::getInstance();
$module = $controller->getModule("emarket");
$line['attribute:orderId'] = $order->getId();
$line['attribute:number'] = $order->getValue('number');
$line['attribute:total_price'] = $order->getValue('total_price');
$line['attribute:phone'] = $this->object->phone;
$line['node:value'] = $this->object->kak_platit;
$lines[] = $line;
$udata['nodes:item'] = $lines;
if($module) {
return $udata;
}
return null;
}
public function poll() {
$buffer = outputBuffer::current();
$buffer->clear();
$buffer->contentType('text/plain');
$buffer->push('Sorry, but this payment system doesn\'t support server polling.' . getRequest('param0'));
$buffer->end();
}
};
?>
8. Проверьте, что файл в кодировке utf-8 (без BOM).
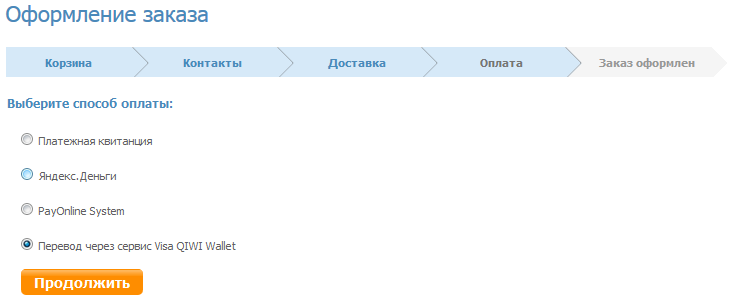
9. В административном интерфейсе сайта, в модуле Интернет-магазин, создайте новый способ оплаты "Перевод через сервис Visa QIWI Wallet", заполните поля Номер телефона и Как платить?.
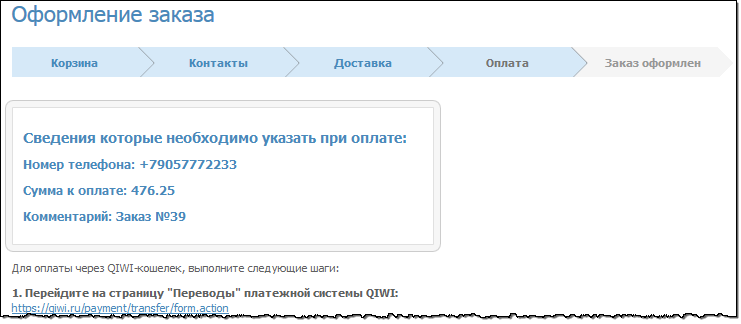
10. Добавим новый шаг в шаблон оформления заказа на этапе выбора способа оплаты: \templates\demodizzy\xslt\modules\emarket\purchase\payment.xsl
<xsl:template match="purchasing[@stage = 'payment'][@step = 'simpleQIWI']">
<xsl:apply-templates select="//steps" />
<div class="ramka">
<h3>Сведения которые необходимо указать при оплате:</h3>
<h4>Номер телефона: <xsl:value-of select="item/@phone" /></h4>
<h4>Сумма к оплате: <xsl:value-of select="item/@total_price" /></h4>
<h4>Комментарий: Заказ №<xsl:value-of select="item/@number" /></h4>
</div>
<br/>
<xsl:value-of select="item" disable-output-escaping="yes"/>
<div class="cart-buttons">
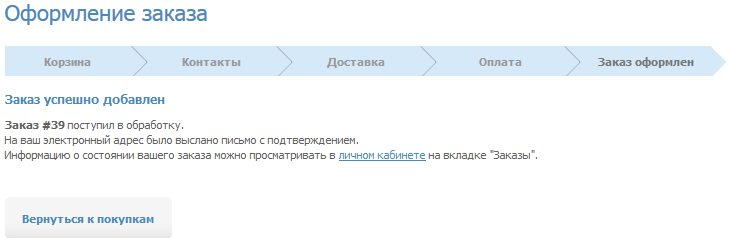
<a href="{$lang-prefix}/emarket/purchase/result/successful/" class="button big">
<xsl:text>Завершить</xsl:text>
</a>
</div>
</xsl:template>