Как поменять картинку у акционных товаров — различия между версиями
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| Строка 9: | Строка 9: | ||
== Решение == | == Решение == | ||
| + | |||
| + | === Создаем интерфейс для управления настройками накладываемого изображения === | ||
Со стороны административной панели, нам понадобиться создать для типа данных 'Раздел каталога' дочерний тип данных, например с названием "Раздел с настройками акции": | Со стороны административной панели, нам понадобиться создать для типа данных 'Раздел каталога' дочерний тип данных, например с названием "Раздел с настройками акции": | ||
| Строка 43: | Строка 45: | ||
В поле "путь до акционной картинки" с помощью файлового менеджера можно будет указать картинку, которую мы хотим накладывать на изображение товара. | В поле "путь до акционной картинки" с помощью файлового менеджера можно будет указать картинку, которую мы хотим накладывать на изображение товара. | ||
В полях "Горизонтальное расположение" и "Вертикальное расположение" мы будем указывать расположение накладываемой картинки относительно изображения товара. | В полях "Горизонтальное расположение" и "Вертикальное расположение" мы будем указывать расположение накладываемой картинки относительно изображения товара. | ||
| + | |||
| + | === Создаем интерфейс включения акции для товара === | ||
== Описание макроса == | == Описание макроса == | ||
Версия 16:43, 30 октября 2013
Актуально для версии 2.9.1
Содержание
Задача
Создать функционал, который позволит накладывать на картинку товара акционное изображение, если товар относится к акционным. То есть, допустим у Вас на сайте есть возможность поставить товару галочку "Спецпредложение", и Вам хочется, чтобы, если такая галочка у товара стоит, у товара на картинке появлялось какой-нибудь знак, чтобы пользователи сразу обратили на него внимание.
Решение
Создаем интерфейс для управления настройками накладываемого изображения
Со стороны административной панели, нам понадобиться создать для типа данных 'Раздел каталога' дочерний тип данных, например с названием "Раздел с настройками акции":
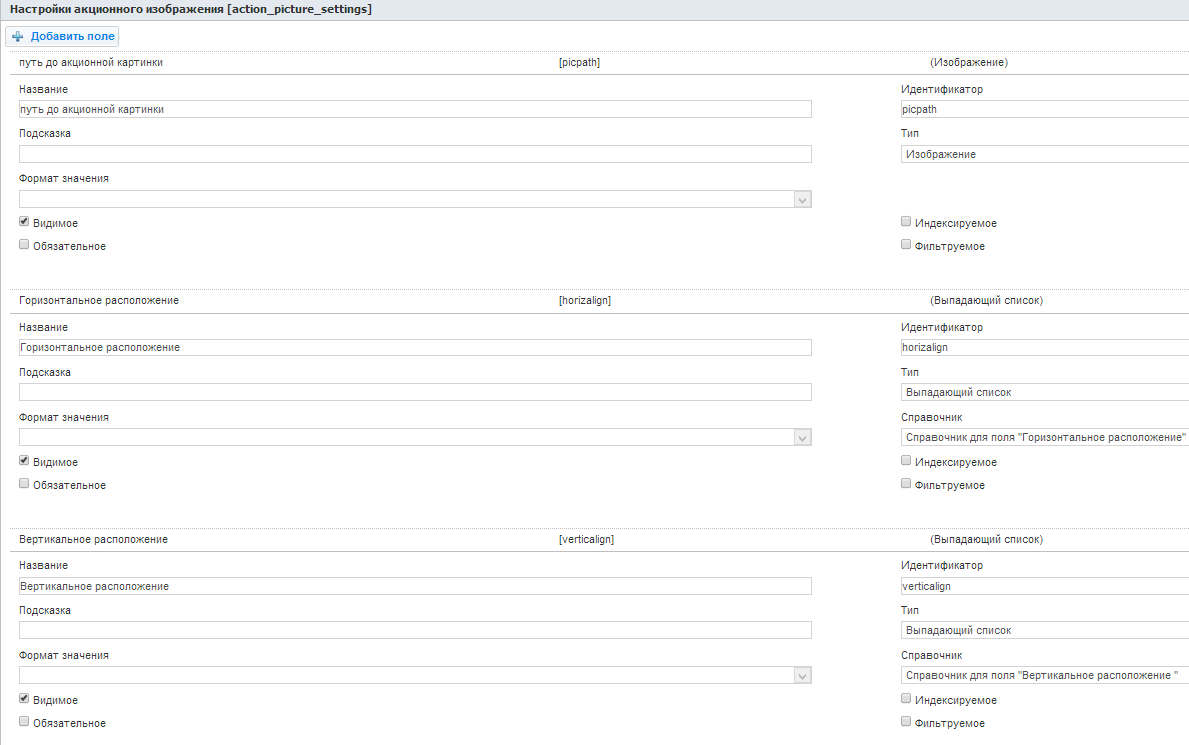
В этом разделе мы создадим следующую группу полей и поля:
Обязательно укажите все параметры также как на скриншоте.
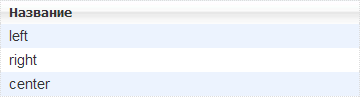
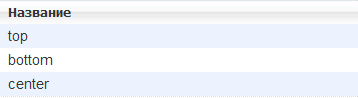
После этого зайдите в справочники "Справочник для поля "Горизонтальное расположение"" и "Справочник для поля "Вертикальное расположение"" и
заполните их элементами как на скриншотах:
"Справочник для поля "Горизонтальное расположение""
"Справочник для поля "Вертикальное расположение""
Теперь, выберите раздел каталога, в котором Вы будете хранить настройки накладываемого изображения, и поменяйте ему тип данных на созданный тип "Раздел с настройками акции":
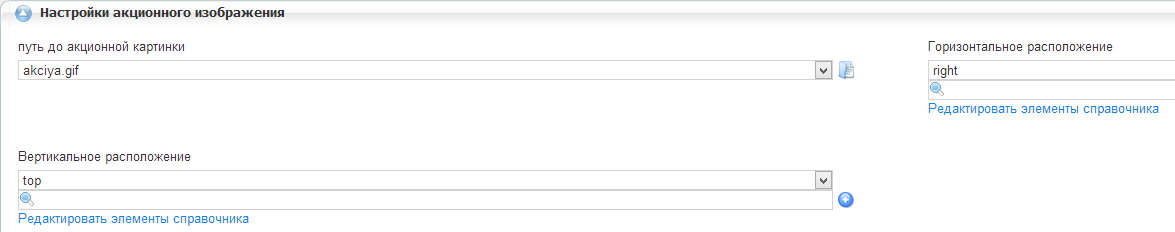
В результате у этого раздела появятся следующие поля:
В поле "путь до акционной картинки" с помощью файлового менеджера можно будет указать картинку, которую мы хотим накладывать на изображение товара. В полях "Горизонтальное расположение" и "Вертикальное расположение" мы будем указывать расположение накладываемой картинки относительно изображения товара.