Таблица с количеством товарных предложений
Материал из Umicms
Актуально для версии 20.
Задача: Добавить в карточку товара таблицу с остатками торговых предложений.
Решение: на примере шаблона Demomarket.
Создадим в папке /templates/demomarket/php/catalog/product/main/price новый файл шаблона offers_amount.phtml.
В файле /templates/demomarket/php/catalog/product/main/price/buy.phtml добавим строку в конце блока div class="col-md-12".
<?= $this->render($product, 'catalog/product/main/price/offers_amount') ?>
Файл шаблона offers_amount.phtml:
<?php
$product = $variables;
/* Получаем экземпляр коллекции торговых предложений, используя метод DemomarketPhpExtension::getTradeOfferCollection() */
$offersCollection = $this->getTradeOfferCollection($product);
/* Получаем массив торговых предложений для данного товара */
$offers = $offersCollection->getList();
/* Граница между много/мало */
$limit = 5;
?>
<table class="offers_amount">
<tbody>
<tr class="caption">
<td>Модель</td>
<td>Количество</td>
</tr>
<?php foreach ($offers as $key => $offer): ?>
<tr>
<td><?= $offer->getName() ?></td>
<?php if ($offer->getTotalCount() < $limit):?>
<td class="few_offers">Мало</td>
<?php else: ?>
<td class="many_offers">Много</td>
<?php endif; ?>
</tr>
<?php endforeach; ?>
</tbody>
</table>
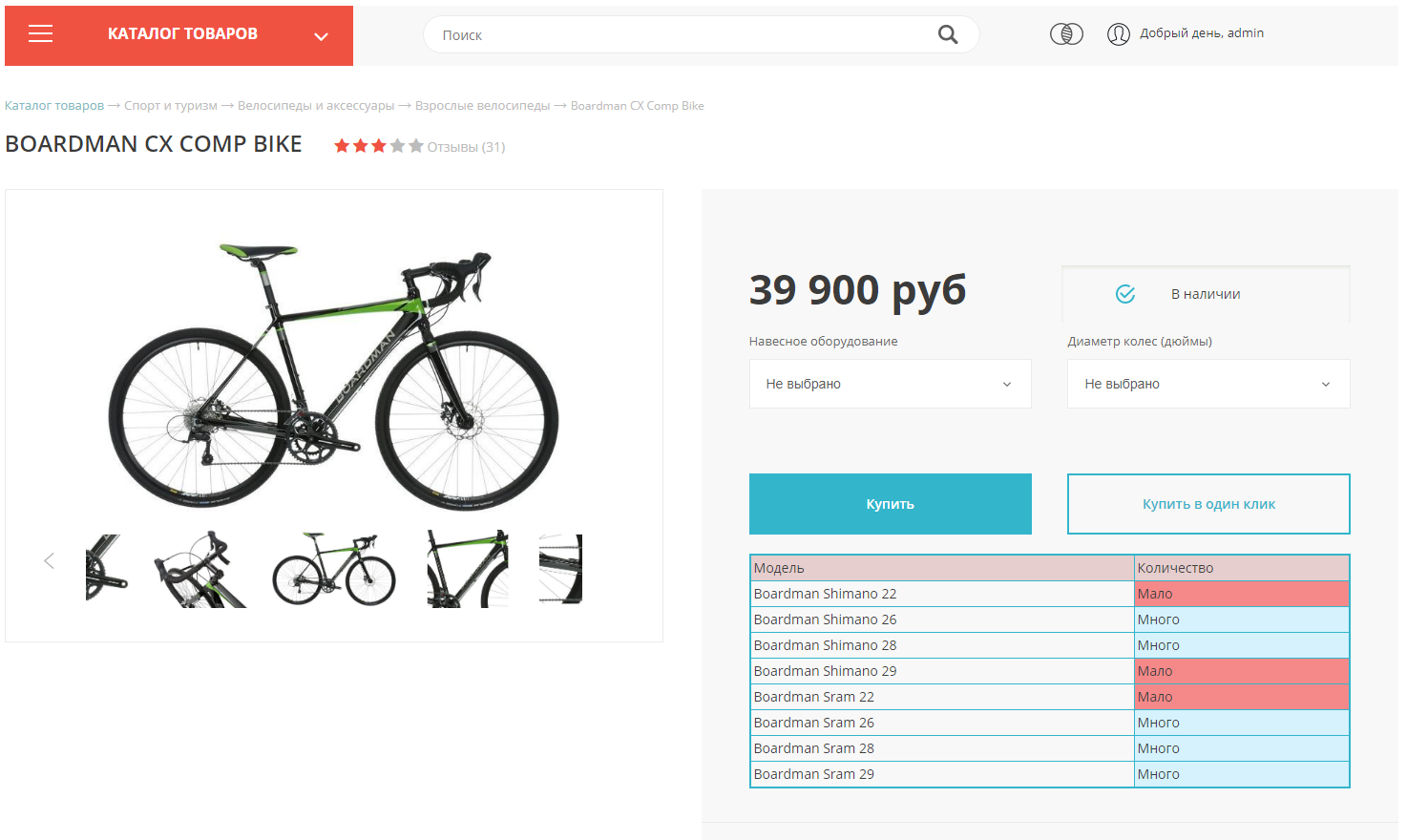
В результате получится такая табличка:
CSS-код, использованный в данном примере:
.offers_amount {
margin-top: 20px;
border: 2px solid #33b5cb;
}
.offers_amount td {
padding: 3px;
border: 1px solid #33b5cb;
}
.caption {
background-color: #e6cece;
}
.few_offers {
background-color: #f58989;
}
.many_offers {
background-color: #d5f2fd;
}