Смена отображения товаров в каталоге таблицей и списком без перезагрузки страницы TPL
Актуально для версии 2.9
Задача
На демо сайте UMI.CMS с шаблоном demodizzy, есть возможность переключаться между отображением товара списком или плиткой без перезагрузки страницы. Необходимо сделать такой же функционал на TPL шаблонизаторе, например на шаблоне demoold.
Решение задачи
Для начала попробуем перенести с demodizzy максимально возможное количество информации для работы данного скрипта.
Сам скрипт находиться в файле __common.js который лежит в папке templates/demodizzy/js/. Мы можем скопировать его полностью и разместить соответственно в папке templates/demoold/js/.
Далее скопируем изображения кнопок, в последующем Вы можете их заменить. Изображения кнопок находятся в папке templates/demodizzy/images/bg/, это файлы list.png и slab.png. Их мы расположим в папке templates/demoold/images/.
Так же нам понадобиться создать файл со стилями CSS для того, что бы задать как должны отображаться объекты в табличной верстке. Создадим файл custom_style.css и опишем там отображение для табличной верстки, потому что список у нас уже прописан. Там же необходимо вставить описание для кнопок, мы их возьмем с шаблона demodizzy:
Теперь необходимо подключить все файлы к системе добавив следующие строки между тегами <head></head>:
<link type="text/css" rel="stylesheet" href="/templates/demoold/css/custom_style.css?%system_build%"/>
<script type="text/javascript" src="/js/jquery/jquery.js"></script>
<script type="text/javascript" src="/templates/demoold/js/__common.js?%system_build%"></script>
В файле отображения используемого для каталога в блоке div c атрибутами id="center" class="column" необходимо добавить код:
<div class="change">
<div class="slab">Плиткой</div>
<div class="list act">Списком</div>
</div>
Далее идем в файл preview.tpl и вместо того что там есть копируем туда код:
<?php
$FORMS = Array();
$FORMS['view_block_empty'] = <<<END
END;
$FORMS['view_block'] = <<<END
<div class="item" umi:element-id="%id%">
<table border="0">
<tr>
<td style="vertical-align:top;" umi:element-id="%id%" umi:field-name="photo">
%data getProperty(%id%, 'photo', 'preview_image')%
</td>
<td style="padding-left: 15px; vertical-align:top;">
<a href="%link%" umi:element-id="%id%" umi:field-name="name" class="title">%name%</a>
%data getProperty(%id%, 'price', 'catalog_preview')%
%data getPropertyGroup(%id%, 'short_info', 'catalog_preview')%
</td>
</tr>
</table>
<div style="clear: both; margin-top: 10px; padding-bottom: 10px;">
%emarket basketAddLink(%id%)%
<a href="%pre_lang%/emarket/addToCompare/%id%/" rel="nofollow">Добавить к сравнению</a>
| <a href="%link%#comments" >Комментарии (%comments countComments(%id%)%)</a>
</div>
</div>
<div class="new_item">
<table border="0">
<tr>
<td umi:element-id="%id%" umi:field-name="photo">
%data getProperty(%id%, 'photo', 'preview_image')%
</td>
</tr>
<tr>
<td>
<a href="%link%" umi:element-id="%id%" umi:field-name="name" class="title">%name%</a>
%data getProperty(%id%, 'price', 'catalog_preview')%
%data getPropertyGroup(%id%, 'short_info', 'catalog_preview')%
</td>
</tr>
<tr>
<td>
%emarket basketAddLink(%id%)%<br />
<a href="%pre_lang%/emarket/addToCompare/%id%/" rel="nofollow">Добавить к сравнению</a><br />
<a href="%link%#comments" >Комментарии (%comments countComments(%id%)%)</a>
</td>
</tr>
</table>
</div>
END;
?>
В файле __common.js пишем следующий код:
jQuery(document).ready(function(){
jQuery('.column .change div').click(function() {
if (!jQuery(this).hasClass('act')) {
jQuery('div', this.parentNode).removeClass('act');
jQuery(this).addClass('act');
if (jQuery(this).hasClass('list act')) {
jQuery('.item').css('display', 'inherit');
jQuery('.new_item').css('display', 'none');
} else {
jQuery('.new_item').css('display', 'inherit');
jQuery('.item').css('display', 'none');
}
}
});
});
В файле custom_style.css должно быть описание блока с кнопками и отображения блока с объектами каталога. Можете воспользоваться нашим кодом:
#container #content #center.column .new_item {
display: none;
float: left;
}
#container #content #center.column .item{
display: inherit;
}
#center.column .change {
padding: 5px;
background-color: #f3f3f3;
border-radius: 4px;
margin-bottom: 15px;
}
#center.column .change .slab,
#center.column .change .list {
border-top: 1px solid #d6d6d7;
border-bottom: 1px solid #b6b6b7;
padding: 5px;
background-color: #fff;
background-repeat: no-repeat;
color: #606060;
background-position: 10px 6px;
padding-left: 36px;
width: 47px;
cursor: pointer;
box-shadow: 0 -8px 7px -2px #EEEEEE inset;
}
#center.column .change .slab {
border-left: 1px solid #d6d6d7;
float:left;
border-radius: 2px 0 0 2px;
background-image: url('/templates/demoold/images/slab.png');
}
#center.column .change .list {
border-left: 1px solid #d6d6d7;
border-right: 1px solid #d6d6d7;
border-radius: 0 2px 2px 0;
margin-left: 89px;
background-image: url('/templates/demoold/images/list.png');
}
#center.column .change .slab.act {
border-top-color: #919191;
border-left-color: #919191;
cursor: default;
box-shadow: none;
}
#center.column .change .list.act {
border-top-color: #919191;
border-right-color: #919191;
cursor: default;
box-shadow: none;
}
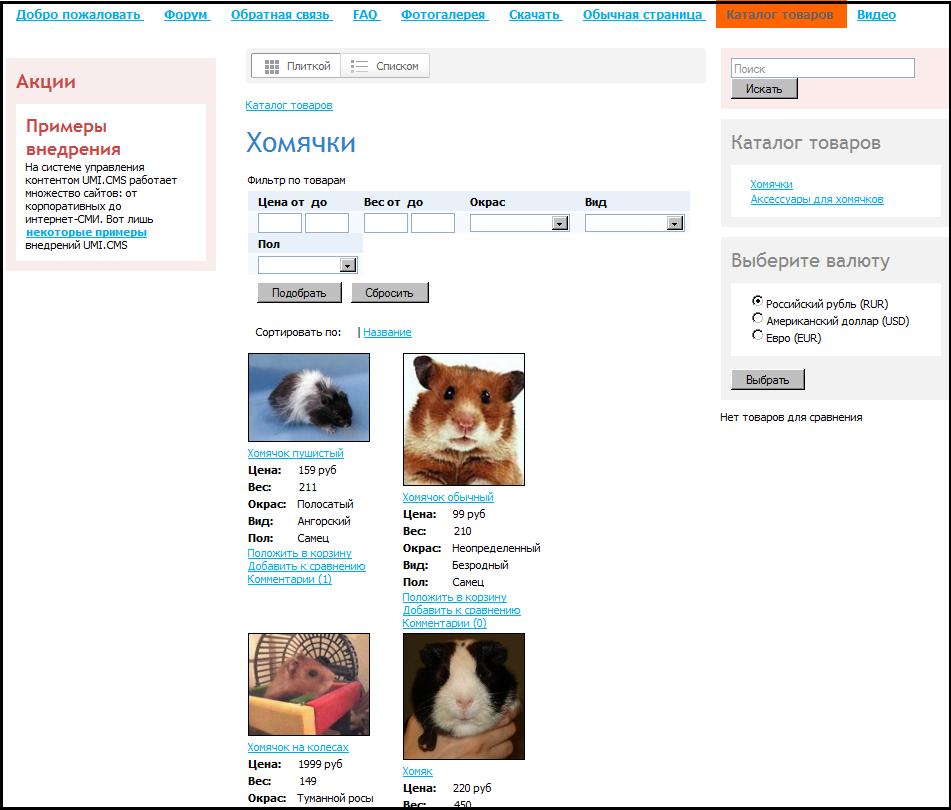
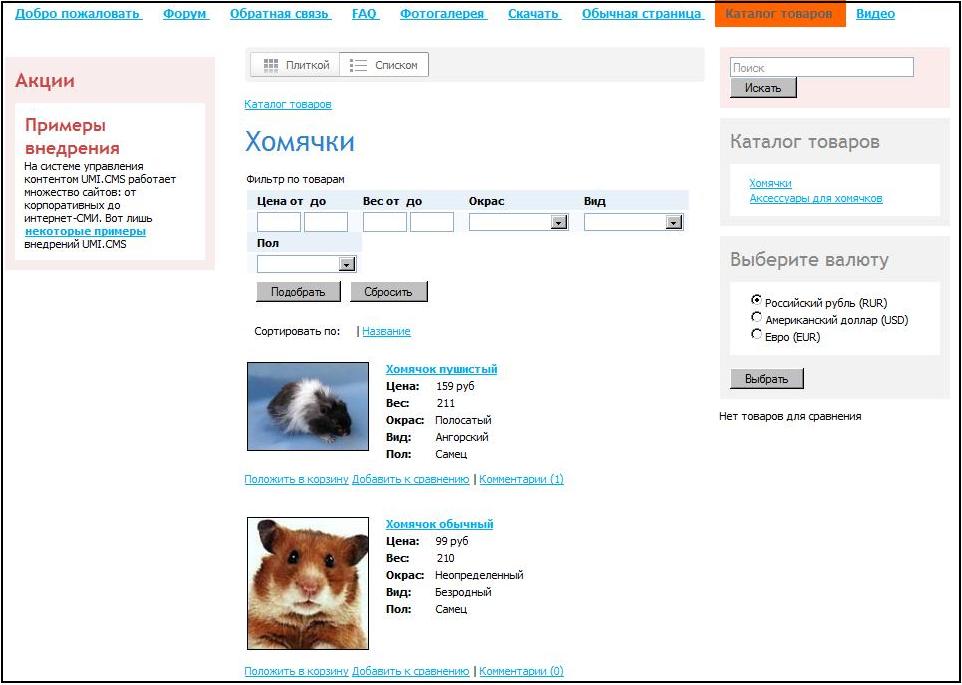
После всех настроек и подключения на нашем сайте это выглядит так:
Отображение товаров списком

Отображение товаров плиткой