Вывод в результатах поиска товаров с картинкой и ценой
Актуально для версии 2.9.1
Задача: Выводить результаты поиска по объектам каталога товары с картинкой и ценой.
Решение: представленное решение проверенно на демо-шаблоне Интернет-магазина "Современный" (demodizzy), а также на шаблонах готовых сайтов.
За отображение результатов в поиске отвечает шаблон
в demodizzy: /templates/demodizzy/xslt/modules/search/search-results.xsl
в шаблонах готовых сайтов: /xsltTpls/modules/search/search-results.xsl
В данном шаблоне нам необходимо найти секцию:
<xsl:template match="item" mode="search-result">
<dt>
<span>
<xsl:value-of select="$p + position()" />
</span>
<a href="{@link}" umi:element-id="{@id}" umi:field-name="name">
<xsl:value-of select="@name" />
</a>
</dt>
<dd>
<xsl:value-of select="." disable-output-escaping="yes" />
</dd>
</xsl:template>
Под выводом имени найденного объекта (<xsl:value-of select="@name" />) сделаем вызов темплейта, в котором по протоколу upage получим всю необходимую нам информацию о найденной странице: <xsl:apply-templates select="document(concat('upage://', @id))/udata" mode="extra_search"/> Для красивого оформления вывода объектов используется CSS.
<xsl:template match="item" mode="search-result">
<div style="width:150px;float: left;text-align:center; margin: 5px;background-color:#f9f9f9;border:1px solid #dcdcdc;">
<dt>
<span>
<xsl:value-of select="$p + position()" />
</span>
<a href="{@link}" umi:element-id="{@id}" umi:field-name="name">
<div style="display:inline-block;
color:#555555;
font-family:Arial;
font-size:15px;
font-weight:bold;
font-style:normal;
width:100px;
text-decoration:none;
text-align:center;">
<xsl:value-of select="@name" />
</div>
<xsl:apply-templates select="document(concat('upage://', @id))/udata" mode="extra_search"/>
</a>
</dt>
</div>
</xsl:template>
В шаблоне готового сайта, необходимо добавить после <xsl:template match="item" mode="search-result"> строку <xsl:param name="per_page"/>
и заменить строку <xsl:value-of select="$p + position()" /> на <xsl:value-of select="$p * $per_page + position()" />
Теперь опишем вызванный темплейт выводя нужные нам данные (в нашем случае это картинка и цена). Для формирования картинки нужного размера используем макрос system/makeThumbnail.
<xsl:template match="udata" mode="extra_search">
<xsl:apply-templates select="document(concat('udata://system/makeThumbnail/(',substring(.//property[@name='photo']/value,2),')/(auto)/70'))/udata" />
<div style="background-color:#f6b33d;
border:1px solid #eda933;
display:inline-block;
color:#ffffff;
font-family:Arial;
font-size:15px;
font-weight:bold;
font-style:normal;
width:100px;
text-decoration:none;
text-align:center;">
<xsl:value-of select=".//property[@name='price']/value" disable-output-escaping="yes"/> руб.
</div>
</xsl:template>
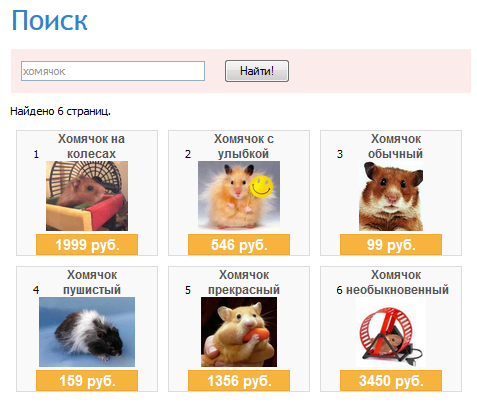
Результат:


Для TPL-шаблонизатора
1. Откройте шаблон /templates/demoold/tpls/search/default.tpl
2. В блок $FORMS['search_block_line'] = <<<END вставьте код:
$FORMS['search_block_line'] = <<<END
<div style="width:140px;float: left;text-align:center; margin: 5px;background-color:#f9f9f9;border:1px solid #dcdcdc;">
<dt>
<span>
%num%
</span>
<a href="%link%" umi:element-id="%id%" umi:field-name="name">
<div style="display:inline-block;
color:#555555;
font-family:Arial;
font-size:12px;
font-weight:bold;
font-style:normal;
width:100px;
text-decoration:none;
text-align:center;">
%name%
</div>
<img src="%photo%" height="70px"/>
<div style="background-color:#f6b33d;
border:1px solid #eda933;
display:inline-block;
color:#ffffff;
font-family:Arial;
font-size:15px;
font-weight:bold;
font-style:normal;
width:100px;
text-decoration:none;
text-align:center;">
%price% руб.
</div>
</a>
</dt>
</div>
END;
Сделать поиск только по объектам каталога, Вы можете по инструкции в статье: Как сделать поиск только по объектам каталога
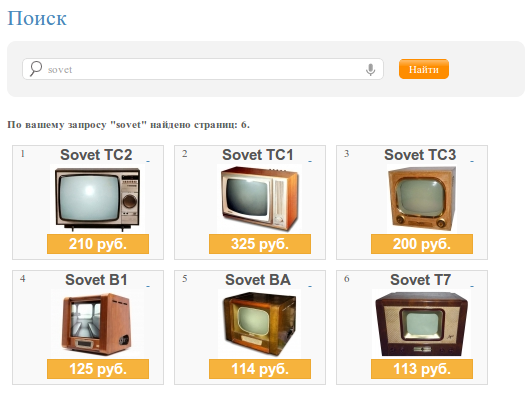
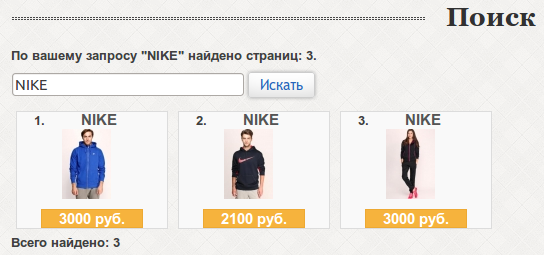
Результат: