Эффект jCarousel для фотоальбома TPL — различия между версиями
(→Подключение эффекта в фотоальбоме) |
(→Дополнительно) |
||
| Строка 140: | Строка 140: | ||
Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей '''style.css''', для всего блока используется идентификатор '''.jcarousel-container''', а для внутреннего окна '''.jcarousel-item''' | Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей '''style.css''', для всего блока используется идентификатор '''.jcarousel-container''', а для внутреннего окна '''.jcarousel-item''' | ||
| + | |||
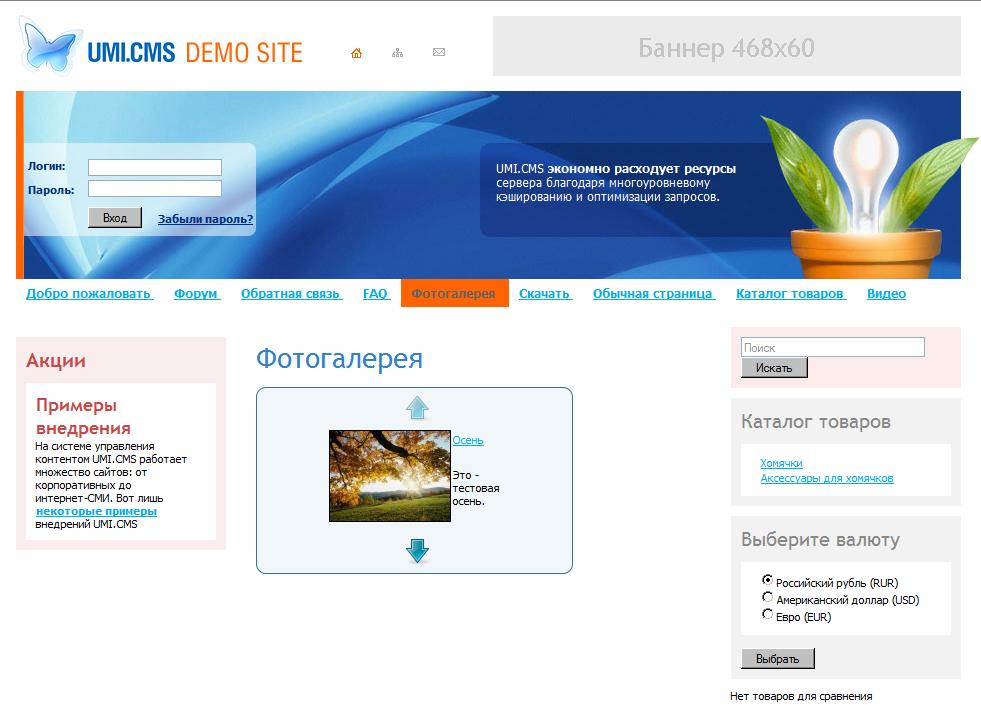
| + | == Пример == | ||
| + | |||
| + | [[Файл:tpl_jCarousel.jpg]] | ||
Версия 09:16, 3 июня 2013
Содержание
Подключение эффектов jCarousel
Скачиваем jCarousel с официального сайта:
Разархивируем файлы по соответствующим папкам в системе:
- Все изображения из папки "/skins/tango/" сохраняем в папке "/templates/demoold/images/jCarousel/"
- Скрипт jquery.jcarousel.js и jquery-1.9.1.min.js сохраняем в папку "/templates/demoold/js/jCarousel/"
- Файл стилей style.css из папки "/skins/tango/" сохраняем в папку "/templates/demoold/css/jCarousel/"
В файле style.css меняем направление к изображениям с "images/" на "images/cms/data/jcarousel/"
Подключение эффекта в фотоальбоме
Подключаем js и css в шаблонах. Добавим три строки между тегами <head></head> в основной шаблон, по умолчанию фотоальбом работает с файлом /templates/demoold/tpls/content/inner.tpl:
<script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery.jcarousel.js"></script>
<link rel="stylesheet" type="text/css" href="/templates/demoold/css/jCarousel/skin.css" />
Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
});
});
</script>
- Редактируем шаблон default.tpl в папке "/tpls/photoalbum"
В блоке 'album_block' добавляем атрибуты для инициализации эффекта:
$FORMS['album_block'] = <<<END
<div umi:element-id="%id%" umi:module="photoalbum" umi:method="album">
<ul id="mycarousel" class="jcarousel-skin-tango">
%lines%
</ul>
%system numpages(%total%, %per_page%, 'standart')%
</div>
END;
Помимо этого добавляем для каждого блока с фотографией и описанием значение списка для корректного формирования эффекта прокрутки:
$FORMS['album_block_line'] = <<<END
<li>
<table width="100%" umi:element-id="%id%">
<tr>
<td rowspan="2" style="width: 150px;">
<a href="%link%">
%data getProperty('%id%', 'photo', 'preview_image')%
</a>
</td>
<td>
<a href="%link%" umi:element-id="%id%" umi:field-name="name">
%name%
</a>
</td>
</tr>
<tr>
<td umi:element-id="%id%" umi:field-name="descr">
%descr%
</td>
</tr>
</table>
</li>
END;
В стандартном шаблоне в конце блока 'album_block_line' стоят два тега
для разделения фотографий, но в jCarousel они создают эффект лестницы, поэтому их лучше убрать.
Дополнительно
Для настроек jCarousel можно использовать описание разработчика. Изменения необходимо вносить в файле jquery.jcarousel.js. Далее идет описание некоторых опций:
| vertical | bool | false | Устанавливает положение карусели вертикальное, по умочанию положение горизонтальное. |
| rtl | bool | false | Устанавливает режим карусели RTL (справа на лево). |
| start | integer | 1 | Номер элемента с которого начнется отображение. |
| offset | integer | 1 | Номер первого доступного элемента в инициализации. |
| size | integer | Количество существующих элементов если размер не передается явно | Общее количество элементов. |
| scroll | integer | 3 | Количество элементов прокручивающихся за раз. |
| visible | integer | null | Количество видимых элементов в карусели. Если не указано, ширина/высота элементов будет вычислена и установленна в зависимости от ширины/высоты карусели. |
| animation | mixed | "fast" | Скорость прокручивания элементов "slow" или "fast" или в млисекундах. Если установленно 0, то прокручивание будет отключено. |
| easing | string | null | Наименование эффекта прокручивания(cv. [jQuery документацию]). |
| auto | integer | 0 | Устанавливает период прокручивания при автоскролле. Если 0 - автоскролл отключен. |
| wrap | string | null | Устанавливает окончание прокрутки либо цикличную прокрутку ( "first", "last", "both", "circular"). |
| buttonNextHTML | string | HTML разметка для кнопки "next". Если установленно null, кнопки "next" не будет. | |
| buttonPrevHTML | string | HTML разметка для кнопки "prev". Если установленно null, кнопки "prev" не будет. | |
| buttonNextEvent | string | "click" | Устанавливает событие при котором будет включаться кнопка "next". |
| buttonPrevEvent | string | "click" | Устанавливает событие при котором будет включаться кнопка "prev". |
| itemFallbackDimension | integer | null | Если по каким-либо причинам плагин jCarouse не может определить размеры элементов, вы можете установить размеры (ширину или высоту в зависимости от ориентации карусели). |
Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей style.css, для всего блока используется идентификатор .jcarousel-container, а для внутреннего окна .jcarousel-item