Создание взаимосвязанных списков
Актуально для версии 2.9.6
Задача: создать связанный список
Решение:
Стандартная логика связанных списков, примерно, следующая.
Вы создаете список, например "Города" и заполняете его значениями: "Москва", "Санкт-Петербург" и т.д.
Далее, Вы создаете новый справочник, например "Почтовые индексы" и в его свойствах создаете новое поле с типом "выпадающий список" указывая в качестве справочника список городов. Затем заполняете справочник, делая соответствия между названиями и значением из первого справочника.
Более подробно:
1) создаем новую группу в типе данных "Объект каталога"
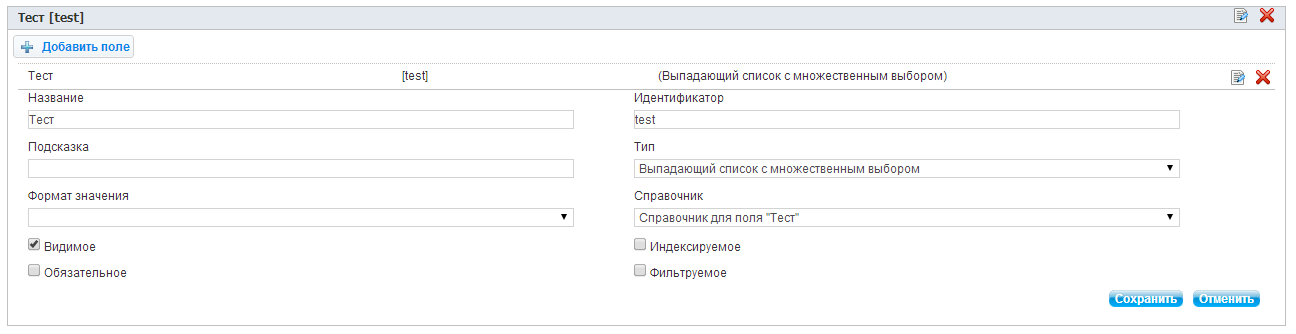
2) добавляем новое поле Тест с типом выпадающий список

3) заполняем список значениями: "Волгоград", "Санкт-Петербург".
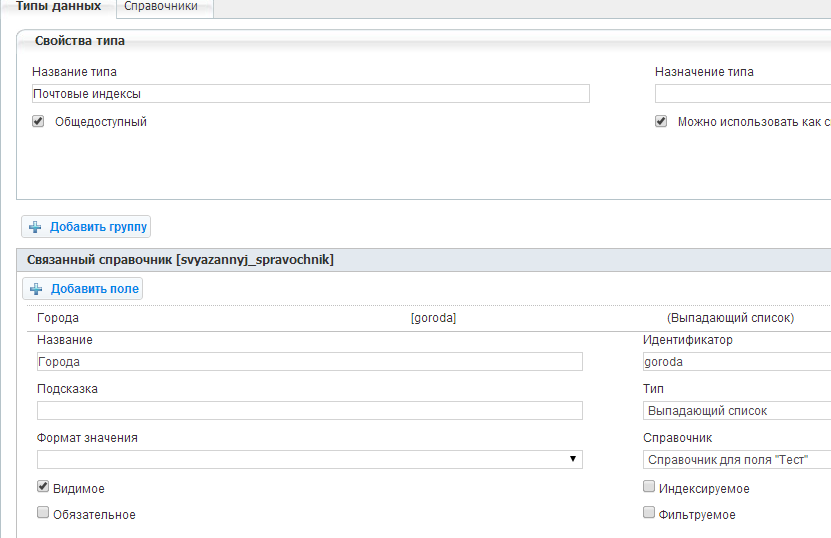
4) создаём новый справочник "Почтовые индексы"
5) Добавим в него группу "Связанный справочник"
6) Добавим новое поле "Города" с типом "Выпадающий список" и справочником "Тест"

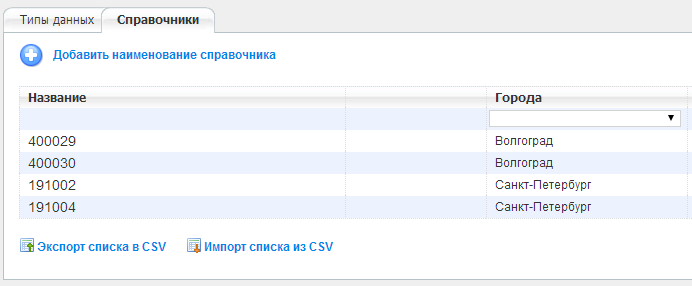
7) заполним справочник, установив соответствия

8) напишем кастом public function spav(){}, указав в нем id справочника "Почтовые индексы"
public function spav(){
// значение get-параметра
$sprav_item_id = (int) getRequest('spr');
if(!$sprav_item_id) return;
// id второго справочника
$guid_id_spr2 = 138;
// выборка данных из второго справочника
$sel = new selector('objects');
$sel->types('object-type')->id($guid_id_spr2);
// goroda - Поле типа Выпадающий список во втором справочнике
$sel->where('goroda')->equals($sprav_item_id);
$items = array();
foreach($sel as $item) {
$item_arr = Array();
$item_arr['attribute:id'] = $item->id;
$item_arr['node:name'] = $item->name;
$items[] = $item_arr;
}
return Array('attribute:title' => 'Почтовые индексы', "items" => Array('nodes:item' => $items));
}
9) проверим работу запросом http://адрес_сайта/udata/catalog/spav/?spr=892
10) Выведим поле в шаблоне templates/demodizzy/xslt/modules/catalog/object-view.xsl
<xsl:apply-templates select=".//group[@name = 'test']" mode="selector" />
...
...
...
<xsl:template match="group" mode="selector">
<div>
<label class="required">
<span>
<xsl:text>Города:</xsl:text>
</span>
<select name = 'city_id' id = 'city_id'>
<option value="0">Выберите город</option>
<xsl:apply-templates select="property/value/item" mode="selector-item"/>
</select>
</label>
<label class="required">
<span>
<xsl:text>Индекс:</xsl:text>
</span>
<select name = 'index_id' id = 'index_id' disabled="disabled" style="visibility: hidden;">
<option value="0">Выберите индекс</option>
</select>
</label>
</div>
</xsl:template>
<xsl:template match="item" mode="selector-item">
<option value = "{@id}">
<xsl:value-of select = "@name"/>
</option>
</xsl:template>
11) напишем JS-код по динамической подгрузки данных средствами ajax
<script type="text/javascript">
<xsl:text>
$(document).ready(function () {
$('#city_id').change(function () {
var city_id = $(this).val();
console.log(city_id);
if (city_id == '0') {
$('#index_id').html('<![CDATA[<option>- выберите почтовый индекс -</option>]]>');
$('#index_id').attr('style', 'visibility: hidden;');
return(false);
}
$('#index_id').attr('style', 'visibility: visible;');
$('#index_id').html('<![CDATA[<option>загрузка...</option>]]>');
// Выполняем ajax-запрос к макросу
data = "";
$.get( "http://"+location.hostname+"/udata/catalog/spav/.json?spr="+city_id, "data" , getIndexes, "json" );
function getIndexes(returnedData) {
// Делаем обработку данных returnedData, заполняя через цикл второй список и отображая его.
console.log(returnedData);
}
});
});
</xsl:text>
</script>