Расширяем функциональность TinyMCE — различия между версиями
Kalexey (обсуждение | вклад) (Новая страница: « category:Визуальный редактор category:Вопросы установки настройки и переноса <p> '''Задача''': <…») |
(нет различий)
|
Версия 15:56, 12 июня 2012
Задача:
Добавить собственные элементы управления на панель инструментов TinyMCE и обработчики к ним.
Решение:
Все настройки будем производить в файле "/js/tinymce/jscripts/tiny_mce/tinymce_custom.js", так как этот файл не будет перезаписан во время обновления системы. Файл содержит JavaScript-объект "window.mceCustomSettings" и изначально он выглядит так:
window.mceCustomSettings = {
convert_fonts_to_spans : true,
cleanup : true,
extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]",
content_css : "/css/cms/style.css",
theme_advanced_styles : "Table=my-table;Table Cell=my-table-cell;Table Row=my-table-row"
}
Для начала настроим стандартные кнопки на панели инструментов. Список кнопок будет таков: "Полужирный" (bold), "Наклонный" (italic), "Подчёркнутый" (underline), "Отменить" (undo), "Повторить" (redo), "Вырезать" (cut), "Копировать" (copy), "Вставить" (paste). Для этого нам нужно добавить параметр "toolbar_standart" с идентификаторами (они указаны в скобках) этих кнопок:
window.mceCustomSettings = {
toolbar_standart: "bold,italic,underline,|,undo,redo,|,cut,copy,paste",
convert_fonts_to_spans : true,
cleanup : true,
extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]",
content_css : "/css/cms/style.css",
theme_advanced_styles : "Table=my-table;Table Cell=my-table-cell;Table Row=my-table-row"
}
Символ "|" добавляет разделитель. Поскольку данные кнопки являются стандартными, нам не нужно "вешать" обработчик, по нажатию выполнится стандартная функция.
Теперь давайте добавим кастомную кнопку, по нажатию на которую выделенный текст будет окрашен в красный цвет:
window.mceCustomSettings = {
setup: function(e) {
e.addButton('red', {
title: 'Красный',
image: '/js/tinymce/jscripts/tiny_mce/themes/umi/img/red.gif',
onclick: function() {
e.formatter.register('redformat', {
inline: 'span',
styles: {color: 'red'}
});
e.formatter.apply('redformat');
}
});
},
toolbar_standart: "bold,italic,underline,|,undo,redo,|,cut,copy,paste,|,red",
convert_fonts_to_spans : true,
cleanup : true,
extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]",
content_css : "/css/cms/style.css",
theme_advanced_styles : "Table=my-table;Table Cell=my-table-cell;Table Row=my-table-row"
}
Мы используем метод "addButton" для добавления собственной кнопки. Данный метод принимает два параметра: идентификатор и настройки кнопки. В настройках мы задаём текст всплывающей подсказки, изображение для кнопки и вещаем обработчик на событие "click". В обработчике регистрируем новый формат и затем применяем его. Место размещения кнопки на панели указываем с помощью заданного нами идентификатора в методе "addButton" (в нашем случае - это "red").
|
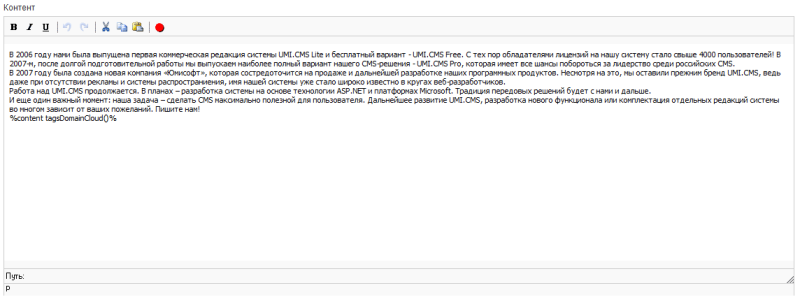
TinyMCE с кастомной кнопкой. |
Так, с помощью API TinyMCE, фактически - можно сделать всё, что угодно. Документацию, а также примеры работы с API можно найти здесь.