Расширенное использование составного поля — различия между версиями
Velross (обсуждение | вклад) |
Velross (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 1: | Строка 1: | ||
| + | '''Актуально для версии 2.9''' | ||
| + | <br/> | ||
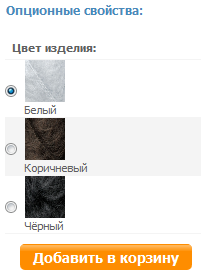
'''Задача:''' Показать общий принцип расширенного использования составного поля на примере вывода изображений в качестве элементов выбора.<br> | '''Задача:''' Показать общий принцип расширенного использования составного поля на примере вывода изображений в качестве элементов выбора.<br> | ||
''Примечание:'' Пример основан на стандартном шаблоне demodizzy (Интернет-магазин Современный). | ''Примечание:'' Пример основан на стандартном шаблоне demodizzy (Интернет-магазин Современный). | ||
| Строка 80: | Строка 82: | ||
[[Файл:Option.png]] | [[Файл:Option.png]] | ||
| − | + | [[Категория:Верстка в XSLT]][[Категория:Модуль Каталог]] | |
| − | [[Категория:Верстка в XSLT]][[Категория: | ||
Текущая версия на 16:41, 7 июня 2013
Актуально для версии 2.9
Задача: Показать общий принцип расширенного использования составного поля на примере вывода изображений в качестве элементов выбора.
Примечание: Пример основан на стандартном шаблоне demodizzy (Интернет-магазин Современный).
Решение:
Будем рассматривать стандартный шаблон. Откроем шаблон данных (модуль Шаблоны данных) какого-либо товара, т.е. в дереве ищем тип данных Раздел сайта, затем Объект каталога, и выбираем шаблона товара и в его шаблоне создадим группу "Опционные свойства" (если она не создана) с идентификатором catalog_option_props. В данную группу добавим нужное нам поле с произвольным идентификатором, например "Цвет изделия". Выберим для него тип поля составное и нажмете сохранить.
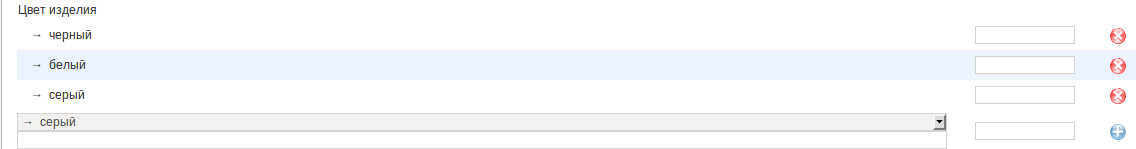
Откроем карточку товара, для которого редактировали шаблон данных, и назначим в созданное поле нужные опционные свойства, которые будут попадать в автоматически созданный справочник. Данные свойства будут только текстовые, а нам нужно выводить ещё картинку.


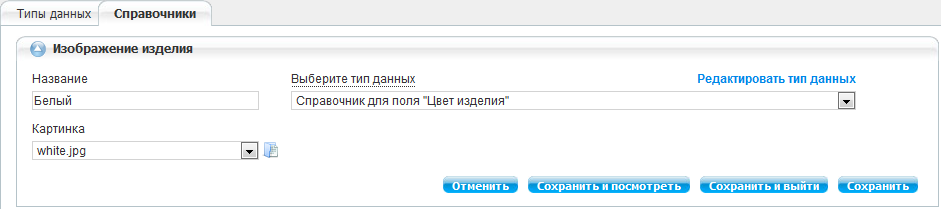
Для этого идём в шаблоны данных, в справочники и ищем созданный под наше опционное поле справочник, допустим он будет называться "Справочник для поля "Цвет изделия". Открыв его на редактирование, мы увидим пустой шаблон, добавим в него группу "Изображение изделия", добавим в группу поле "Картинка", тип поля выберем Изображение, сохранимся. Теперь если открыть справочник на просмотр и открыть для редактирования какой-либо пункт справочника, то мы увидим, что в нём появилось новое поле "Картинка". Добавим для выбранного нами пункта какую-нибудь картинку и сохранимся.

Перейдем в товар и назначим ему то опционное свойство, в которое мы заложили картинку.
Откроем товар на просмотр и допишем в конце страницы .xml и мы получим xml-представление страницы. В группе опционных свойств:
<group id="346" name="catalog_option_props">
<title>Опционные свойства</title>
<property id="381" name="color_product" type="optioned">
<title>Цвет изделия</title>
<value>
<option int="1">
<object id="688" name="Белый" type-id="125" ownerId="42" xlink:href="uobject://688"/>
</option>
<option int="1">
<object id="690" name="Коричневый" type-id="125" ownerId="42" xlink:href="uobject://690"/>
</option>
<option int="1">
<object id="689" name="Чёрный" type-id="125" ownerId="42" xlink:href="uobject://689"/>
</option>
</value>
</property>
</group>
Мы увидим для нашего пункта меню ссылку на объект: xlink:href="uobject://688" Это наше изображение.
На время разработки функционала, в файле config.ini включим доступ к протоколу uobect по http (потом следует эту возможность отключить) и в браузере дописав к адресу сайта uobject://688 посмотрим, что нам возвращается:
<udata generation-time="0.020199">
<object id="688" name="Белый" type-id="125" ownerId="42">
<properties>
<group id="353" name="product_image">
<title>Изображение изделия</title>
<property id="407" name="picture_product" type="img_file">
<title>Картинка</title>
<value path="./images/cms/data/color/white.jpg" folder="/images/cms/data/color" name="white" ext="jpg" width="160" height="168">/images/cms/data/color/white.jpg</value>
</property>
</group>
</properties>
</object>
</udata>
И мы видим, что нам возвращается путь до картинки и её размеры.
Теперь необходимо вывести данную картинку в шаблоне.
Для этого открываем шаблон object-view.xsl, находим секцию
<xsl:template match="option" mode="table_options">
и в столбце таблицы, где у нас выводится название опционного свойства вызываем новый темплейт с нашим object:
<td>
<xsl:apply-templates select="document(concat('uobject://', object/@id))/udata/object/properties/group/property" mode="picture_product" />
<xsl:value-of select="object/@name" />
</td>
Под него создадим собственно вызываемый нами темплейт:
<xsl:template match="property" mode="picture_product">
<img src="{value}" width="{value/@width}"/>
</xsl:template>
Всё, картинка должна отображаться рядом с названием опционного свойства.