Пример ajax формы для рейтингования — различия между версиями
Материал из Umicms
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 103: | Строка 103: | ||
<ul> | <ul> | ||
| − | <li>Данные о рейтинге подгружаются ajax'ом при загрузке страницы</li> | + | <li>Данные о рейтинге подгружаются ajax'ом при загрузке страницы.</li> |
| − | <li>Пользователь выбирает radiobutton с рейтингом и нажимает "Оценить!"</li> | + | <li>Пользователь выбирает radiobutton с рейтингом и нажимает "Оценить!".</li> |
| − | <li>Идет ajax | + | <li>Идет ajax запрос, который начисляет рейтинг.</li> |
| − | <li>Если рейтинг начислен, то появляется alert с текстом "Ваш голос учтен"<li> | + | <li>Если рейтинг начислен, то появляется alert с текстом "Ваш голос учтен".</li> |
| − | <li>Если пользователь уже голосовал, то появляется alert с текстом "Вы уже голосовали"<li> | + | <li>Если пользователь уже голосовал, то появляется alert с текстом "Вы уже голосовали".</li> |
| − | <li>После успешного голосования рейтинг на странице обновляется без перезагрузки</li> | + | <li>После успешного голосования рейтинг на странице обновляется без перезагрузки.</li> |
</ul> | </ul> | ||
| − | [[category:Вопросы и уроки разработки сайтов на UMI.CMS]] | + | [[category:Вопросы и уроки разработки сайтов на UMI.CMS]][[Категория:Модуль_Опросы]] |
Текущая версия на 09:09, 2 июня 2014
Актуально для версии 2.9.6
Содержание
Задача
В документации нет примеров реализации работы макросов vote setElementRating() и vote getElementRating(), поэтому и написана данная статья.
Решение
Скопируйте в шаблон любой страницы следующий код:
<div id="rate_result">
<div>Рейтинг страницы:<strong id="rate_sum"></strong></div>
<div>Проголосовало:<strong id="rate_voters"></strong></div>
</div>
<form id="rating_form">
<div>Оцените страницу по 5-бальной шкале:</div>
<input type="radio" name="answer" value="1"/>1
<input type="radio" name="answer" value="2"/>2
<input type="radio" name="answer" value="3" checked="1"/>3
<input type="radio" name="answer" value="4"/>4
<input type="radio" name="answer" value="5"/>5
<strong id="make_rating" style="cursor: pointer;">Оценить!</strong>
</form>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$page_id = '<xsl:value-of select="$document-page-id"/>';
$.ajax({
type: "POST",
url: "/udata://vote/getElementRating/.json",
dataType: "json",
data: {
param1: $page_id,
}
}).done(function(json) {
$is_rated = json.is_rated;
$("#rate_sum").append(json.rate_sum);
$("#rate_voters").append(json.rate_voters);
});
$('#make_rating').click(function(){
if($is_rated == true){
alert('Вы уже голосовали');
}else{
$rating = $('#rating_form input:checked').val()
$.ajax({
type: "POST",
url: "/udata://vote/setElementRating/.json",
dataType: "json",
data: {
param1: $page_id,
param2: $rating,
}
}).done(function(json){
$("#rate_sum").html("");
$("#rate_sum").append(json.rate_sum);
$("#rate_voters").html("");
$("#rate_voters").append(json.rate_voters);
alert('Ваш голос учтен');
$.ajax({
type: "POST",
url: "/udata://vote/getElementRating/.json",
dataType: "json",
data: {
param1: $page_id,
}
}).done(function(json) {
$is_rated = json.is_rated;
});
})
}
});
});
</script>
Примечание
1) Код написан и проверялся на demodizzу, если у Вас tpl шаблонизатор, то замените строку
$page_id = '<xsl:value-of select="$document-page-id"/>';
на строку
$page_id = '%pid%';
а если у Вас xstl, но не demodizzy, то укажите вместо $document-page-id переменную, которая у Вас хранит текущий id страницы, или xPath выражение, которой вернет текущий id.
2) js код должен быть подключен после подключения библиотеки jquery или вызова макроса system includeQuickEditJs().
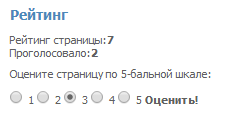
Результат
После вставки кода в шаблон, у Вас на станице появится примерно следующее:
Работает форма следующим образом:
- Данные о рейтинге подгружаются ajax'ом при загрузке страницы.
- Пользователь выбирает radiobutton с рейтингом и нажимает "Оценить!".
- Идет ajax запрос, который начисляет рейтинг.
- Если рейтинг начислен, то появляется alert с текстом "Ваш голос учтен".
- Если пользователь уже голосовал, то появляется alert с текстом "Вы уже голосовали".
- После успешного голосования рейтинг на странице обновляется без перезагрузки.