Лучшие каталоги в шаблоне Demomarket — различия между версиями
Vitaliks (обсуждение | вклад) |
Whoa (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| − | 1. В модуле Шаблоны данных в типе данных Раздел каталога добавляем поле "Лучший каталог" с идендификатором best_catalog типом "Кнопка флажок" и флажком | + | 1. В модуле Шаблоны данных в типе данных Раздел каталога добавляем поле "Лучший каталог" с идендификатором best_catalog типом "Кнопка флажок" и флажком "Видимое". |
2. В файл расширений шаблона /templates/demomarket/php/library/DemomarketPhpExtension.php добавить метод: | 2. В файл расширений шаблона /templates/demomarket/php/library/DemomarketPhpExtension.php добавить метод: | ||
| Строка 21: | Строка 21: | ||
</source> | </source> | ||
| − | 3. В директории /templates/demomarket/php/content/home/catalog создаем новый файл best_catalog.phtml в который помещаем следующий код: | + | 3. В директории /templates/demomarket/php/content/home/catalog создаем новый файл best_catalog.phtml, в который помещаем следующий код: |
<source lang='php'> | <source lang='php'> | ||
<?php | <?php | ||
| Строка 43: | Строка 43: | ||
</source> | </source> | ||
4. Добавить новую языковую константу в файл /templates/demomarket/php/i18n/i18n.ru.php <source lang='php'>'best_catalog' => 'Лучшие каталоги',</source> | 4. Добавить новую языковую константу в файл /templates/demomarket/php/i18n/i18n.ru.php <source lang='php'>'best_catalog' => 'Лучшие каталоги',</source> | ||
| − | 5. В файле /templates/demomarket/php/content/home/catalog.phtml изменяем языковую константу best_items на best_catalog, а так же меняем вызов шаблона в div c классом .tab-content best_items на best_catalog | + | 5. В файле /templates/demomarket/php/content/home/catalog.phtml изменяем языковую константу best_items на best_catalog, а так же меняем вызов шаблона в div c классом .tab-content best_items на best_catalog. В итоге должно получиться так: |
<source lang='php'> | <source lang='php'> | ||
<?php | <?php | ||
Версия 07:40, 23 мая 2018
1. В модуле Шаблоны данных в типе данных Раздел каталога добавляем поле "Лучший каталог" с идендификатором best_catalog типом "Кнопка флажок" и флажком "Видимое".
2. В файл расширений шаблона /templates/demomarket/php/library/DemomarketPhpExtension.php добавить метод:
/**
* Возвращает категории для вкладки "Лучшие каталоги"
* @return iUmiHierarchyElement[]
*/
public function getBestCategory() {
$category = new selector('pages');
$category->types('hierarchy-type')->name('catalog', 'category');
$category->where('best_catalog')->equals(true);
$category->limit(0, self::MAX_BEST_OFFERS_COUNT);
$category->order('id')->rand();
$category->group('obj_id');
$category->option('load-all-props')->value(true);
$category->option('no-length', true);
return $category->result();
}
3. В директории /templates/demomarket/php/content/home/catalog создаем новый файл best_catalog.phtml, в который помещаем следующий код:
<?php
/**
* Каталог лучших категорий.
*
* @var umiTemplaterPHP|ViewPhpExtension|DemomarketPhpExtension $this
* @var array $variables
*/
?>
<div id="bestItems" class="tab-pane fade in">
<div class="row subsection_container">
<div class="subsection">
<?php foreach ($this->getBestCategory() as $category): ?>
<?= $this->render($category, 'catalog/category/preview') ?>
<?php endforeach; ?>
</div>
</div>
</div>
4. Добавить новую языковую константу в файл /templates/demomarket/php/i18n/i18n.ru.php
'best_catalog' => 'Лучшие каталоги',
5. В файле /templates/demomarket/php/content/home/catalog.phtml изменяем языковую константу best_items на best_catalog, а так же меняем вызов шаблона в div c классом .tab-content best_items на best_catalog. В итоге должно получиться так:
<?php
/**
* Каталог товаров на главной странице. Включает в себя две вкладки:
* - Новинки
* - Лучшие каталоги
*
* @var umiTemplaterPHP|ViewPhpExtension|DemomarketPhpExtension $this
* @var array $variables
*/
?>
<div class="goods w100p">
<div class="container">
<div class="row">
<ul class="nav nav-tabs">
<li class="active">
<a href="#newItems" data-toggle="tab" class="up">
<?= $this->translate('new_items') ?>
</a>
</li>
<li>
<a href="#bestItems" data-toggle="tab" class="up">
<?= $this->translate('best_catalog') ?>
</a>
</li>
</ul>
</div>
<div class="tab-content">
<?= $this->render($variables, 'content/home/catalog/new_items') ?>
<?= $this->render($variables, 'content/home/catalog/best_catalog') ?>
</div>
</div>
</div>
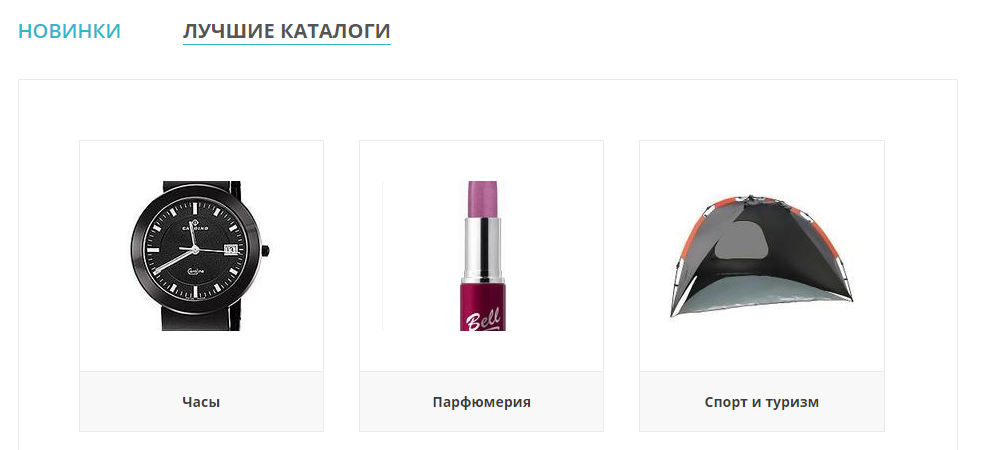
6. Устанавливаем для выбранных разделов красивые картинки и получаем следующий результат: