Как редактировать всплывающую форму обратной связи на шаблоне готового сайта — различия между версиями
| Строка 14: | Строка 14: | ||
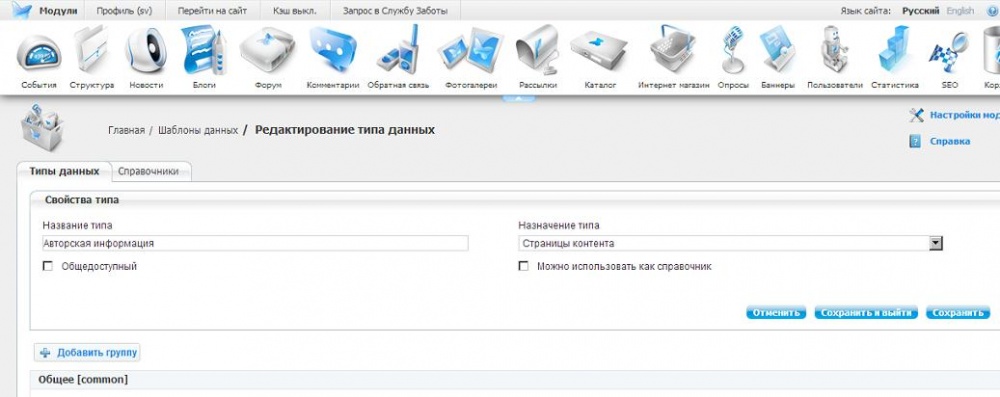
Сначала идем в модуль "Шаблоны данных" и находим там тип данных "Авторская информация", открываем его для редактирования. | Сначала идем в модуль "Шаблоны данных" и находим там тип данных "Авторская информация", открываем его для редактирования. | ||
<br /> | <br /> | ||
| − | |||
| − | |||
<br /> | <br /> | ||
| + | [[Изображение: order_form.jpg|1000px|thumb|center|Редактирование типа данных "Авторская информация"]] | ||
<br /> | <br /> | ||
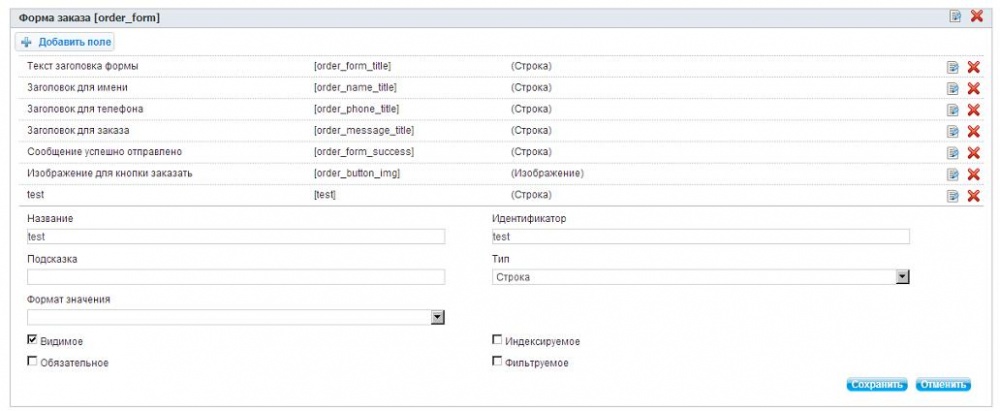
Теперь нам необходимо найти группу полей "Форма заказа", в ней и располагаются все поля всплывающей формы обратной связи. | Теперь нам необходимо найти группу полей "Форма заказа", в ней и располагаются все поля всплывающей формы обратной связи. | ||
| − | + | Добавляем нужное нам поле и запоминаем обязательно его идентификатор, потому как потом нам нужно будет его указывать в шаблонах вывода формы на странице. | |
<br /> | <br /> | ||
| − | |||
| − | |||
<br /> | <br /> | ||
| + | [[Изображение: orde_form_place.jpg|1000px|thumb|center|Добавляем поле в группе "Форма заказа"]] | ||
<br /> | <br /> | ||
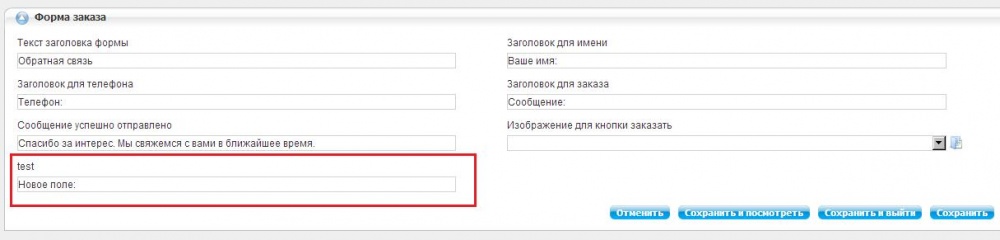
| + | Далее мы переходим в модуль "Структура" и заходим в редактирование страницы "Для вставки", находим там раздел "Форма заказа" и пишем для нового поля название (так же можно отредактировать названия существующих полей если необходимо). | ||
| + | <br /> | ||
| + | <br /> | ||
| + | [[Изображение: order_name.jpg|1000px|thumb|center|Редактируем название поля в группе "Форма заказа"]] | ||
| + | <br /> | ||
| + | Основную подготовку мы сделали. Теперь необходимо вывести данное поле на экран и подключить его в отправляемое письмо. | ||
| + | Открываем шаблон формы обратной связи, обычно он располагается в файле \xsltTpls\sys-tpls\ajax-templates.xsl | ||
| + | <source lang="xml"> | ||
| + | <form id="order_form" method="post"> | ||
| + | <fieldset> | ||
| + | <input type="hidden" value="http://{$domain}{page/@link}" name="page_link"/> | ||
| + | <input type="hidden" value="{$domain}" name="domain"/> | ||
| + | <input type="hidden" value="{$infoPageForm/property[@name = 'order_name_title']/value}" name="order_name_title"/> | ||
| + | <input type="hidden" value="{$infoPageForm/property[@name = 'order_phone_title']/value}" name="order_phone_title"/> | ||
| + | <input type="hidden" value="{$infoPageForm/property[@name = 'order_message_title']/value}" name="order_message_title"/> | ||
| + | <input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/> | ||
| + | </source> | ||
| + | <br /> | ||
| + | В примере видно, что мы скопировали строчку ''<input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/>'' с уже имеющихся полей и указали '''@name = 'test' ''' идентификатор который скопировали из шаблонов данных когда создавали еще одно поле. ''' name="order_test_title" ''' можно придумать самому, главное потом не запутаться в названиях. | ||
Версия 14:08, 1 сентября 2013
СТАТЬЯ НА СТАДИИ РЕДАКТИРОВАНИЯ Актуально для версии 2.9.1
Задача
Часто возникает задача изменить названия полей или добавить какие то поля в всплывающую форму обратной связи после установки шаблона готового сайта.
Решение
За форму обратной связи отвечает тип данных "Авторская информация" и страница "Для вставки".
Сначала идем в модуль "Шаблоны данных" и находим там тип данных "Авторская информация", открываем его для редактирования.
Теперь нам необходимо найти группу полей "Форма заказа", в ней и располагаются все поля всплывающей формы обратной связи.
Добавляем нужное нам поле и запоминаем обязательно его идентификатор, потому как потом нам нужно будет его указывать в шаблонах вывода формы на странице.
Далее мы переходим в модуль "Структура" и заходим в редактирование страницы "Для вставки", находим там раздел "Форма заказа" и пишем для нового поля название (так же можно отредактировать названия существующих полей если необходимо).
Основную подготовку мы сделали. Теперь необходимо вывести данное поле на экран и подключить его в отправляемое письмо.
Открываем шаблон формы обратной связи, обычно он располагается в файле \xsltTpls\sys-tpls\ajax-templates.xsl
<form id="order_form" method="post">
<fieldset>
<input type="hidden" value="http://{$domain}{page/@link}" name="page_link"/>
<input type="hidden" value="{$domain}" name="domain"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'order_name_title']/value}" name="order_name_title"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'order_phone_title']/value}" name="order_phone_title"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'order_message_title']/value}" name="order_message_title"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/>
В примере видно, что мы скопировали строчку <input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/> с уже имеющихся полей и указали @name = 'test' идентификатор который скопировали из шаблонов данных когда создавали еще одно поле. name="order_test_title" можно придумать самому, главное потом не запутаться в названиях.