Как поменять картинку у акционных товаров — различия между версиями
Mad grant (обсуждение | вклад) (Новая страница: «category:Модуль Каталогcategory:Написание кастомных макросовКатегория:API '''Актуально для в…») |
Mad grant (обсуждение | вклад) |
||
| (не показано 13 промежуточных версий этого же участника) | |||
| Строка 9: | Строка 9: | ||
== Решение == | == Решение == | ||
| + | |||
| + | === Создаем интерфейс для управления настройками накладываемого изображения === | ||
Со стороны административной панели, нам понадобиться создать для типа данных 'Раздел каталога' дочерний тип данных, например с названием "Раздел с настройками акции": | Со стороны административной панели, нам понадобиться создать для типа данных 'Раздел каталога' дочерний тип данных, например с названием "Раздел с настройками акции": | ||
| + | [[Файл:Actionpic1.png]] | ||
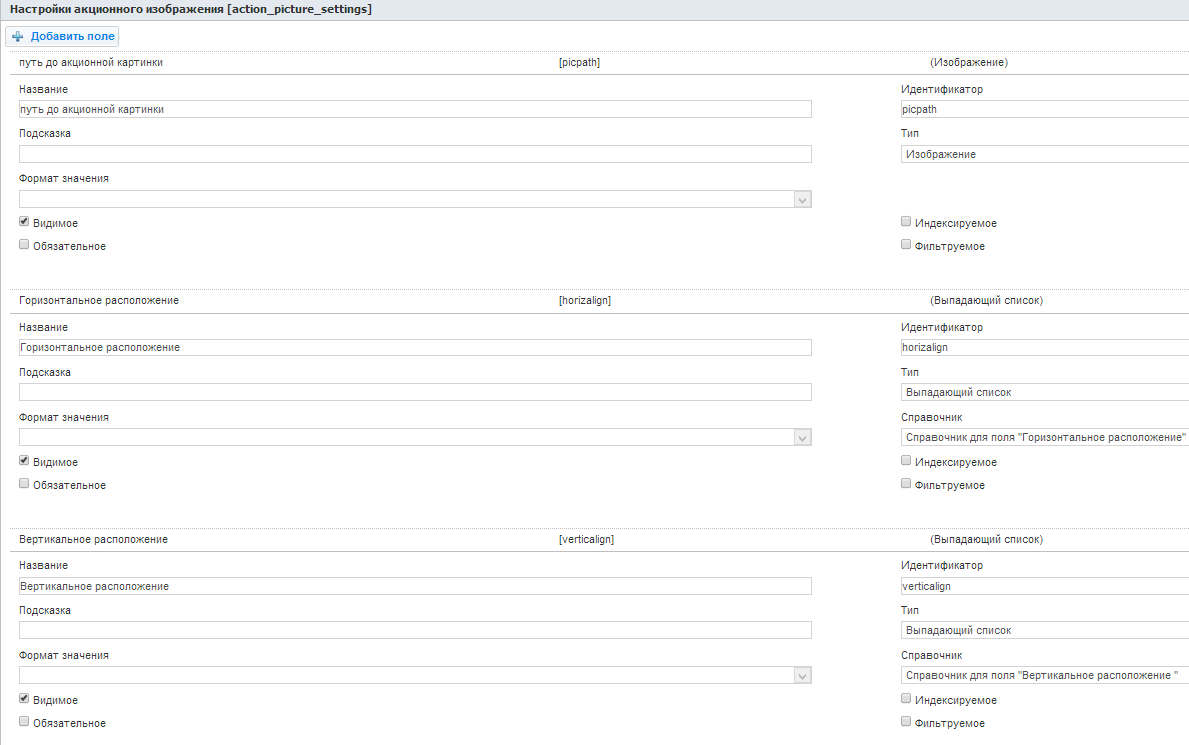
В этом разделе мы создадим следующую группу полей и поля: | В этом разделе мы создадим следующую группу полей и поля: | ||
[[Файл:Actionpic2.png]] | [[Файл:Actionpic2.png]] | ||
| + | |||
| + | Обязательно укажите все параметры также как на скриншоте. | ||
| + | |||
| + | |||
| + | После этого зайдите в справочники "Справочник для поля "Горизонтальное расположение"" и "Справочник для поля "Вертикальное расположение"" и | ||
| + | заполните их элементами как на скриншотах: | ||
| + | |||
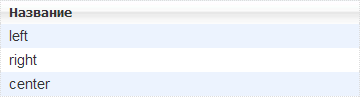
| + | [[Файл:Actionpic3.png]] | ||
| + | |||
| + | "Справочник для поля "Горизонтальное расположение"" | ||
| + | |||
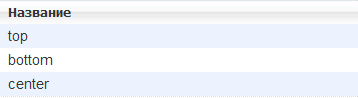
| + | [[Файл:Actionpic4.png]] | ||
| + | |||
| + | "Справочник для поля "Вертикальное расположение"" | ||
| + | |||
| + | Теперь, выберите раздел каталога, в котором Вы будете хранить настройки накладываемого изображения, и поменяйте ему тип данных на созданный тип | ||
| + | "Раздел с настройками акции": | ||
| + | |||
| + | [[Файл:Actionpic5.png]] | ||
| + | |||
| + | В результате у этого раздела появятся следующие поля: | ||
| + | |||
| + | [[Файл:Actionpic6.png]] | ||
| + | |||
| + | Теперь в этом разделе можно будет управлять настройками акционной картинки. | ||
| + | В поле "путь до акционной картинки" с помощью файлового менеджера можно будет указать картинку, которую мы хотим накладывать на изображение товара. | ||
| + | В полях "Горизонтальное расположение" и "Вертикальное расположение" мы будем указывать расположение накладываемой картинки относительно изображения товара. | ||
| + | |||
| + | === Создаем интерфейс включения акции для товара === | ||
| + | |||
| + | В типе данных "объект каталога" добавляем следующую группу полей и поле: | ||
| + | |||
| + | [[Файл:Actionpic7.png]] | ||
| + | |||
| + | Теперь у товаров появилась галочка: | ||
| + | |||
| + | [[Файл:Actionpic8.png]] | ||
| + | |||
| + | Когда галочка будет отмечена, на картинки товара появиться накладываемое изображение. | ||
== Описание макроса == | == Описание макроса == | ||
| + | %catalog getCatalogImage()% - выводит путь до изображения товара с наложенным акционным изображение, настройки которого храняться в заданном разделе каталога, если | ||
| + | у товара стоит галочка "лучшие предложения", если галочка не стоит, то выводится просто изображение товара. | ||
| + | |||
| + | '''Параметры: getCatalogImage($settingsPath, $pageId)''' | ||
| + | |||
| + | '''$settingsPath''' | ||
| + | Принимает id или путь до раздела каталога, содержащего настройки накладываемого изображения | ||
| + | '''$pageId''' | ||
| + | Принимает id или путь до объекта каталога, на странице которого будет выведено изображение | ||
| + | |||
| + | Для применения этого макроса скопируйте содержимое листинга макроса в файл /classes/modules/catalog/__custom.php, и не забудьте указать имя метода в permissions.custom.php. | ||
| + | Макрос будет работать только при условии, что все поля из раздела статьи "Решение"были созданы с теми же идентификаторами и типами, как указано на скриншоте, и поле для изображения | ||
| + | товара имеет идентификатор 'photo'. | ||
== Листинг макроса == | == Листинг макроса == | ||
| + | <source lang="php"> | ||
| + | public function getCatalogImage($settingsPath, $pageId){ | ||
| + | $hierarchy = umiHierarchy::getInstance(); | ||
| + | $objectsCollection = umiObjectsCollection::getInstance(); | ||
| + | $pid = def_module::analyzeRequiredPath($pageId); | ||
| + | |||
| + | if($pid === false) { | ||
| + | throw new publicException('<b>В макрос catalog getCatalogImage() необходимо указать корректное значение второго параметра $pageId<b/>'); | ||
| + | } | ||
| + | |||
| + | $objectId = $hierarchy->getElement($pid)->getObject()->id; | ||
| + | $object = $objectsCollection->getObject($objectId); | ||
| + | $flag = $object->getValue('best_offers'); | ||
| + | $filePath = $object->getValue('photo'); | ||
| + | |||
| + | if(!$filePath instanceof umiImageFile){ | ||
| + | throw new publicException('<b>Не поступил путь изображения товара, выберите у товара изображение<b/>'); | ||
| + | } | ||
| + | |||
| + | $path = $filePath->getFilePath(); | ||
| + | $settingsObjId = def_module::analyzeRequiredPath($settingsPath); | ||
| + | |||
| + | if($settingsObjId === false) { | ||
| + | throw new publicException('<b>В макрос catalog getCatalogImage() необходимо указать корректное значение первого параметра $settingsPath<b/>'); | ||
| + | } | ||
| + | |||
| + | $objectSettId = $hierarchy->getElement($settingsObjId)->getObject()->id; | ||
| + | $settingsObject = $objectsCollection->getObject($objectSettId); | ||
| + | |||
| + | $picPath = $settingsObject->getValue('picpath'); | ||
| + | $horObjectId = $settingsObject->getValue('horizalign'); | ||
| + | $verObjectId = $settingsObject->getValue('verticalign'); | ||
| + | $horizAlign = $objectsCollection->getObject($horObjectId)->getName(); | ||
| + | $verticAlign = $objectsCollection->getObject($verObjectId)->getName(); | ||
| + | |||
| + | if(intval($flag) !== 0){ | ||
| + | if (!file_exists(CURRENT_WORKING_DIR . $filePath)) { | ||
| + | throw new publicException('<b>Не поступил путь изображения товара, выберите у товара изображение<b/>'); | ||
| + | } | ||
| + | if (!file_exists(CURRENT_WORKING_DIR . $picPath)){ | ||
| + | throw new publicException('<b>Не поступил путь до накладываемого изображения либо путь неверен'); | ||
| + | } | ||
| + | if (!$verticAlign) { | ||
| + | $verticAlign = 'top'; | ||
| + | } | ||
| + | if (!$horizAlign) { | ||
| + | $horizAlign = 'left'; | ||
| + | } | ||
| + | if($verticAlign !== 'top' && $verticAlign !== 'bottom' && $verticAlign !== 'center'){ | ||
| + | throw new publicException('<b>Необходимо указать корректное значение третьего параметра $verticAlign<b/>'); | ||
| + | } | ||
| + | if($horizAlign !== 'left' && $horizAlign !== 'right' && $horizAlign !== 'center'){ | ||
| + | throw new publicException('<b>В макросе catalog getCatalogImage() необходимо указать корректное значение четвертого параметра $verticAlign<b/>'); | ||
| + | } | ||
| + | return self::addActionPicture('./'.$path, './'.$picPath, $verticAlign, $horizAlign); | ||
| + | }else{ | ||
| + | $path = strstr($path, '/', false); | ||
| + | return $path; | ||
| + | } | ||
| + | } | ||
| + | private function addActionPicture($filePath, $picPath, $verticAlign, $horizAlign){ | ||
| + | $revFilePath = strrev($filePath); | ||
| + | $revFileName = strstr($revFilePath, '/', true); | ||
| + | $fileName = strrev($revFileName); | ||
| + | |||
| + | $hash = md5($fileName . $picPath . $verticAlign . $horizAlign); | ||
| + | $folder = '/images/action_images/'. $hash . '/'; | ||
| + | $foldAndCWD = CURRENT_WORKING_DIR . $folder; | ||
| + | $path = $foldAndCWD . $fileName; | ||
| + | $resultPath = $folder . $fileName; | ||
| + | |||
| + | if(!is_dir($foldAndCWD)) mkdir($foldAndCWD, 0777, true); | ||
| + | |||
| + | if(!file_exists ($path)){ | ||
| + | $imgParam = umiImageFile::createImage ($picPath); | ||
| + | $srcImgParam = umiImageFile::createImage ($filePath); | ||
| + | $imageFileInfo = getPathInfo ($filePath); | ||
| + | |||
| + | if (!$imgParam || !$srcImgParam) { | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | $x_ins = 0; | ||
| + | $y_ins = 0; | ||
| + | |||
| + | switch ($horizAlign){ | ||
| + | case "center" : { | ||
| + | $x_ins = floor (($srcImgParam["width"] - $imgParam["width"]) / 2); | ||
| + | break; | ||
| + | } | ||
| + | case "right" : { | ||
| + | $x_ins = $srcImgParam["width"] - $imgParam["width"]; | ||
| + | } | ||
| + | } | ||
| + | switch ($verticAlign) { | ||
| + | case "center" : { | ||
| + | $y_ins = floor (($srcImgParam["height"] - $imgParam["height"]) / 2); | ||
| + | break; | ||
| + | } | ||
| + | case "bottom" : { | ||
| + | $y_ins = $srcImgParam["height"] - $imgParam["height"]; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | $tmp = $imgParam['im']; | ||
| + | |||
| + | $cut = imagecreatetruecolor($imgParam["width"], $imgParam["height"]); | ||
| + | imagecopy($cut, $srcImgParam['im'], 0, 0, $x_ins , $y_ins, $imgParam["width"], $imgParam["height"]); | ||
| + | imagecopy($cut, $tmp, 0, 0, 0, 0, $imgParam["width"], $imgParam["height"]); | ||
| + | |||
| + | imagecopymerge($srcImgParam['im'], $cut, $x_ins , $y_ins, 0, 0, $imgParam["width"], $imgParam["height"], 100); | ||
| + | |||
| + | switch ($imageFileInfo['extension']) { | ||
| + | case "jpeg" : | ||
| + | case "jpg" : | ||
| + | case "JPEG" : | ||
| + | case "JPG" : { | ||
| + | imagejpeg ($srcImgParam['im'], $path, 90); | ||
| + | break; | ||
| + | } | ||
| + | case "png" : | ||
| + | case "PNG" : { | ||
| + | imagepng ($srcImgParam['im'], $path); | ||
| + | } | ||
| + | case "gif" : | ||
| + | case "GIF" : { | ||
| + | imagegif ($srcImgParam['im'], $path); | ||
| + | break; | ||
| + | } | ||
| + | case "bmp" : | ||
| + | case "BMP" : | ||
| + | imagewbmp($srcImgParam['im'], $path); | ||
| + | break; | ||
| + | } | ||
| + | |||
| + | imagedestroy ($srcImgParam["im"]); | ||
| + | imagedestroy ($imgParam["im"]); | ||
| + | |||
| + | return $resultPath; | ||
| + | }else{ | ||
| + | return $resultPath; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
== Применение в xslt == | == Применение в xslt == | ||
| + | |||
| + | '''Пример вызова макроса''' | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <xsl:variable name="pid" select="number(page/@id)" /> | ||
| + | <xsl:variable name="src" select="document(concat('udata://catalog/getCatalogImage/38/', $pid, '/'))/udata" /> | ||
| + | <img src="{$src}" /> | ||
| + | </source> | ||
== Применение в tpl == | == Применение в tpl == | ||
| + | |||
| + | '''Пример вызова макроса''' | ||
| + | |||
| + | <source lang="php"> | ||
| + | %catalog getCatalogImage('38', %pid%)% | ||
| + | </source> | ||
| + | |||
| + | где 38 - id раздела каталога, содержащего настройки накладываемого изображения. | ||
| + | |||
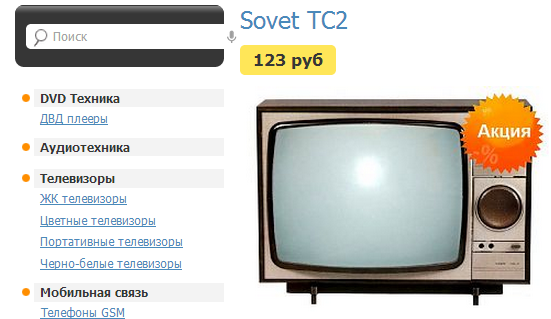
| + | == Результат == | ||
| + | |||
| + | Теперь, после того, как все типы данных созданы, код макроса скопирован и в шаблоне добавлен его вызов, картинка товара, | ||
| + | с отмеченной галочкой "спецпредложений" может выглядеть примерно так: | ||
| + | |||
| + | [[Файл:Actionpic9.png]] | ||
Текущая версия на 11:34, 7 ноября 2013
Актуально для версии 2.9.1
Содержание
Задача
Создать функционал, который позволит накладывать на картинку товара акционное изображение, если товар относится к акционным. То есть, допустим у Вас на сайте есть возможность поставить товару галочку "Спецпредложение", и Вам хочется, чтобы, если такая галочка у товара стоит, у товара на картинке появлялось какой-нибудь знак, чтобы пользователи сразу обратили на него внимание.
Решение
Создаем интерфейс для управления настройками накладываемого изображения
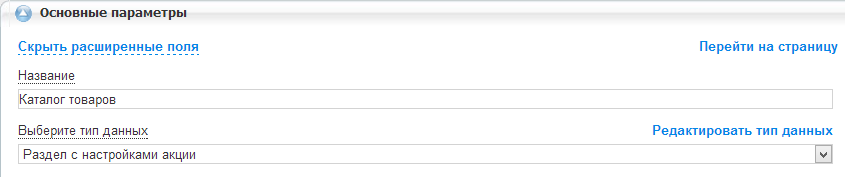
Со стороны административной панели, нам понадобиться создать для типа данных 'Раздел каталога' дочерний тип данных, например с названием "Раздел с настройками акции":
В этом разделе мы создадим следующую группу полей и поля:
Обязательно укажите все параметры также как на скриншоте.
После этого зайдите в справочники "Справочник для поля "Горизонтальное расположение"" и "Справочник для поля "Вертикальное расположение"" и
заполните их элементами как на скриншотах:
"Справочник для поля "Горизонтальное расположение""
"Справочник для поля "Вертикальное расположение""
Теперь, выберите раздел каталога, в котором Вы будете хранить настройки накладываемого изображения, и поменяйте ему тип данных на созданный тип "Раздел с настройками акции":
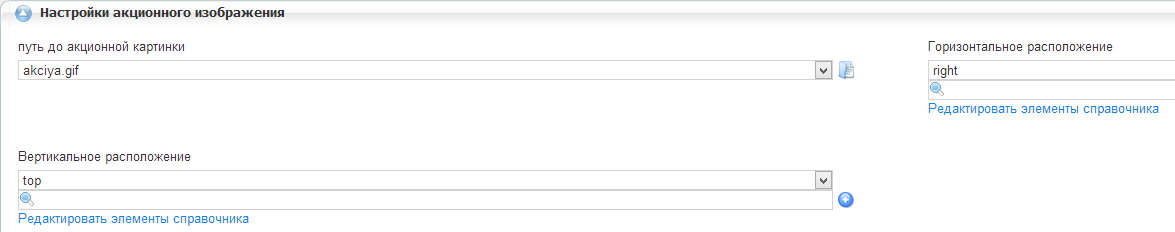
В результате у этого раздела появятся следующие поля:
Теперь в этом разделе можно будет управлять настройками акционной картинки. В поле "путь до акционной картинки" с помощью файлового менеджера можно будет указать картинку, которую мы хотим накладывать на изображение товара. В полях "Горизонтальное расположение" и "Вертикальное расположение" мы будем указывать расположение накладываемой картинки относительно изображения товара.
Создаем интерфейс включения акции для товара
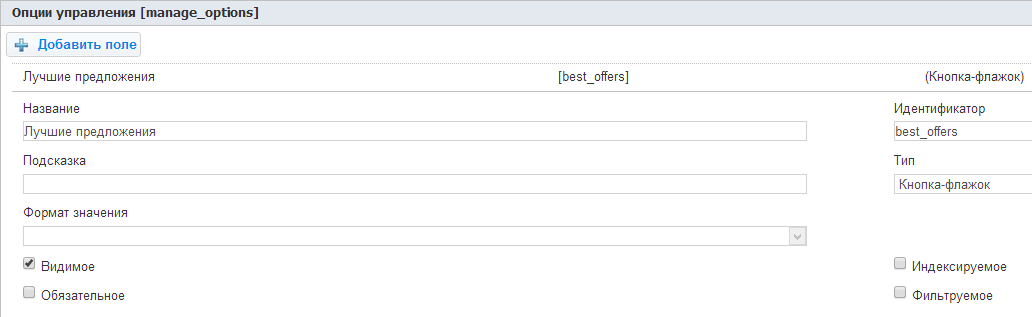
В типе данных "объект каталога" добавляем следующую группу полей и поле:
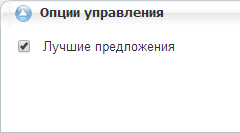
Теперь у товаров появилась галочка:
Когда галочка будет отмечена, на картинки товара появиться накладываемое изображение.
Описание макроса
%catalog getCatalogImage()% - выводит путь до изображения товара с наложенным акционным изображение, настройки которого храняться в заданном разделе каталога, если у товара стоит галочка "лучшие предложения", если галочка не стоит, то выводится просто изображение товара.
Параметры: getCatalogImage($settingsPath, $pageId)
$settingsPath
Принимает id или путь до раздела каталога, содержащего настройки накладываемого изображения
$pageId
Принимает id или путь до объекта каталога, на странице которого будет выведено изображение
Для применения этого макроса скопируйте содержимое листинга макроса в файл /classes/modules/catalog/__custom.php, и не забудьте указать имя метода в permissions.custom.php. Макрос будет работать только при условии, что все поля из раздела статьи "Решение"были созданы с теми же идентификаторами и типами, как указано на скриншоте, и поле для изображения товара имеет идентификатор 'photo'.
Листинг макроса
public function getCatalogImage($settingsPath, $pageId){
$hierarchy = umiHierarchy::getInstance();
$objectsCollection = umiObjectsCollection::getInstance();
$pid = def_module::analyzeRequiredPath($pageId);
if($pid === false) {
throw new publicException('<b>В макрос catalog getCatalogImage() необходимо указать корректное значение второго параметра $pageId<b/>');
}
$objectId = $hierarchy->getElement($pid)->getObject()->id;
$object = $objectsCollection->getObject($objectId);
$flag = $object->getValue('best_offers');
$filePath = $object->getValue('photo');
if(!$filePath instanceof umiImageFile){
throw new publicException('<b>Не поступил путь изображения товара, выберите у товара изображение<b/>');
}
$path = $filePath->getFilePath();
$settingsObjId = def_module::analyzeRequiredPath($settingsPath);
if($settingsObjId === false) {
throw new publicException('<b>В макрос catalog getCatalogImage() необходимо указать корректное значение первого параметра $settingsPath<b/>');
}
$objectSettId = $hierarchy->getElement($settingsObjId)->getObject()->id;
$settingsObject = $objectsCollection->getObject($objectSettId);
$picPath = $settingsObject->getValue('picpath');
$horObjectId = $settingsObject->getValue('horizalign');
$verObjectId = $settingsObject->getValue('verticalign');
$horizAlign = $objectsCollection->getObject($horObjectId)->getName();
$verticAlign = $objectsCollection->getObject($verObjectId)->getName();
if(intval($flag) !== 0){
if (!file_exists(CURRENT_WORKING_DIR . $filePath)) {
throw new publicException('<b>Не поступил путь изображения товара, выберите у товара изображение<b/>');
}
if (!file_exists(CURRENT_WORKING_DIR . $picPath)){
throw new publicException('<b>Не поступил путь до накладываемого изображения либо путь неверен');
}
if (!$verticAlign) {
$verticAlign = 'top';
}
if (!$horizAlign) {
$horizAlign = 'left';
}
if($verticAlign !== 'top' && $verticAlign !== 'bottom' && $verticAlign !== 'center'){
throw new publicException('<b>Необходимо указать корректное значение третьего параметра $verticAlign<b/>');
}
if($horizAlign !== 'left' && $horizAlign !== 'right' && $horizAlign !== 'center'){
throw new publicException('<b>В макросе catalog getCatalogImage() необходимо указать корректное значение четвертого параметра $verticAlign<b/>');
}
return self::addActionPicture('./'.$path, './'.$picPath, $verticAlign, $horizAlign);
}else{
$path = strstr($path, '/', false);
return $path;
}
}
private function addActionPicture($filePath, $picPath, $verticAlign, $horizAlign){
$revFilePath = strrev($filePath);
$revFileName = strstr($revFilePath, '/', true);
$fileName = strrev($revFileName);
$hash = md5($fileName . $picPath . $verticAlign . $horizAlign);
$folder = '/images/action_images/'. $hash . '/';
$foldAndCWD = CURRENT_WORKING_DIR . $folder;
$path = $foldAndCWD . $fileName;
$resultPath = $folder . $fileName;
if(!is_dir($foldAndCWD)) mkdir($foldAndCWD, 0777, true);
if(!file_exists ($path)){
$imgParam = umiImageFile::createImage ($picPath);
$srcImgParam = umiImageFile::createImage ($filePath);
$imageFileInfo = getPathInfo ($filePath);
if (!$imgParam || !$srcImgParam) {
return false;
}
$x_ins = 0;
$y_ins = 0;
switch ($horizAlign){
case "center" : {
$x_ins = floor (($srcImgParam["width"] - $imgParam["width"]) / 2);
break;
}
case "right" : {
$x_ins = $srcImgParam["width"] - $imgParam["width"];
}
}
switch ($verticAlign) {
case "center" : {
$y_ins = floor (($srcImgParam["height"] - $imgParam["height"]) / 2);
break;
}
case "bottom" : {
$y_ins = $srcImgParam["height"] - $imgParam["height"];
}
}
$tmp = $imgParam['im'];
$cut = imagecreatetruecolor($imgParam["width"], $imgParam["height"]);
imagecopy($cut, $srcImgParam['im'], 0, 0, $x_ins , $y_ins, $imgParam["width"], $imgParam["height"]);
imagecopy($cut, $tmp, 0, 0, 0, 0, $imgParam["width"], $imgParam["height"]);
imagecopymerge($srcImgParam['im'], $cut, $x_ins , $y_ins, 0, 0, $imgParam["width"], $imgParam["height"], 100);
switch ($imageFileInfo['extension']) {
case "jpeg" :
case "jpg" :
case "JPEG" :
case "JPG" : {
imagejpeg ($srcImgParam['im'], $path, 90);
break;
}
case "png" :
case "PNG" : {
imagepng ($srcImgParam['im'], $path);
}
case "gif" :
case "GIF" : {
imagegif ($srcImgParam['im'], $path);
break;
}
case "bmp" :
case "BMP" :
imagewbmp($srcImgParam['im'], $path);
break;
}
imagedestroy ($srcImgParam["im"]);
imagedestroy ($imgParam["im"]);
return $resultPath;
}else{
return $resultPath;
}
}
Применение в xslt
Пример вызова макроса
<xsl:variable name="pid" select="number(page/@id)" />
<xsl:variable name="src" select="document(concat('udata://catalog/getCatalogImage/38/', $pid, '/'))/udata" />
<img src="{$src}" />
Применение в tpl
Пример вызова макроса
%catalog getCatalogImage('38', %pid%)%
где 38 - id раздела каталога, содержащего настройки накладываемого изображения.
Результат
Теперь, после того, как все типы данных созданы, код макроса скопирован и в шаблоне добавлен его вызов, картинка товара, с отмеченной галочкой "спецпредложений" может выглядеть примерно так: