Использование модуля GeoIP в XSLT-шаблоне — различия между версиями
Материал из Umicms
| (не показано 17 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | '''Актуально для версии 2.17''' | |
| − | |||
== Общая информация == | == Общая информация == | ||
| − | Модуль [[GeoIP]] возвращает данные об IP-адресе посетителя, такие, как | + | :Модуль [[http://help.docs.umi-cms.ru/rabota_s_modulyami/modul_geo_ip/ GeoIP]] возвращает данные об IP-адресе посетителя, такие, как страна, область, город, широта и долгота. |
| + | |||
| + | :Что бы воспользоваться данным функционалом необходимо проверить его наличие. Если, после авторизации на сайте под логином супервайзера, в модулях отсутствует иконка [[Изображение: geoip.png]] - это значит что данный модуль еще не установлен на Вашей системе. | ||
| + | |||
| + | После приобретения, для его установки, необходимо зайти в модуль “Конфигурация” > “Модули” > “Список модулей, доступных для установки” и установить данный модуль. | ||
== XML == | == XML == | ||
| − | Если открыть исходный XML страницы, можно увидеть узел, добавленный модулем [[GeoIP]]: | + | :Если открыть исходный XML страницы, можно увидеть узел, добавленный модулем [[http://help.docs.umi-cms.ru/rabota_s_modulyami/modul_geo_ip/ GeoIP]]: |
<source lang="xml"> | <source lang="xml"> | ||
<geo> | <geo> | ||
| − | + | <country>Россия</country> | |
| − | + | <region>Санкт-Петербург</region> | |
| − | + | <city>Санкт-Петербург</city> | |
| − | + | <latitude>59.93863</latitude> | |
| − | + | <longitude>30.31413</longitude> | |
| − | |||
</geo> | </geo> | ||
</source> | </source> | ||
== Примеры использования == | == Примеры использования == | ||
| − | Приведу простые для восприятия примеры использования GeoIP и XSLT | + | :Приведу простые для восприятия примеры использования [[http://help.docs.umi-cms.ru/rabota_s_modulyami/modul_geo_ip/ GeoIP]] и XSLT |
=== Вывод на странице страны и города === | === Вывод на странице страны и города === | ||
| − | Выведем в отдельном блоке страну и город пользователя. В файле \templates\demodizzy\xslt\layouts\default.xsl добавим вызов шаблона: | + | :Выведем в отдельном блоке страну и город пользователя. В файле \templates\demodizzy\xslt\layouts\default.xsl добавим вызов шаблона: |
<source lang="xml"> | <source lang="xml"> | ||
| Строка 29: | Строка 31: | ||
</source> | </source> | ||
| − | и после основного шаблона добавим шаблон вызова GeoIP: | + | и после основного шаблона добавим шаблон вызова [[http://help.docs.umi-cms.ru/rabota_s_modulyami/modul_geo_ip/ GeoIP]]: |
<source lang="xml"> | <source lang="xml"> | ||
| Строка 49: | Строка 51: | ||
=== Вывод текста в зависимости от страны === | === Вывод текста в зависимости от страны === | ||
| − | Выведем сообщение, если IP не российский: | + | :Выведем сообщение, если IP не российский: |
<source lang="xml"> | <source lang="xml"> | ||
<xsl:template match="geo"> | <xsl:template match="geo"> | ||
<xsl:choose> | <xsl:choose> | ||
| − | <xsl:when test=" | + | <xsl:when test="country = 'Россия'"> |
<xsl:text>Приветствую вас на моём сайте!</xsl:text> | <xsl:text>Приветствую вас на моём сайте!</xsl:text> | ||
<xsl:apply-templates select="/" /> | <xsl:apply-templates select="/" /> | ||
| Строка 67: | Строка 69: | ||
| − | === [[GoogleMaps]] === | + | === [[http://ru.wikipedia.org/wiki/Google_Maps GoogleMaps]] === |
| − | Так же можно отобразить точку на карте [[GoogleMaps]], используя широту и долготу. | + | :Так же можно отобразить точку на карте [[http://ru.wikipedia.org/wiki/Google_Maps GoogleMaps]], используя широту и долготу. |
==== Статическая карта ==== | ==== Статическая карта ==== | ||
| Строка 74: | Строка 76: | ||
<xsl:variable name="lat" select="result/user/geo/latitude" /> | <xsl:variable name="lat" select="result/user/geo/latitude" /> | ||
<xsl:variable name="long" select="result/user/geo/longitude" /> | <xsl:variable name="long" select="result/user/geo/longitude" /> | ||
| − | <xsl:variable name="link" select="concat(' | + | <xsl:variable name="link" select="concat('https://maps.googleapis.com/maps/api/staticmap?center= |
| − | + | ', $lat, ',', $long, '&markers=', $lat, ',', $long, '&zoom=9&size=400x400')" /> | |
</source> | </source> | ||
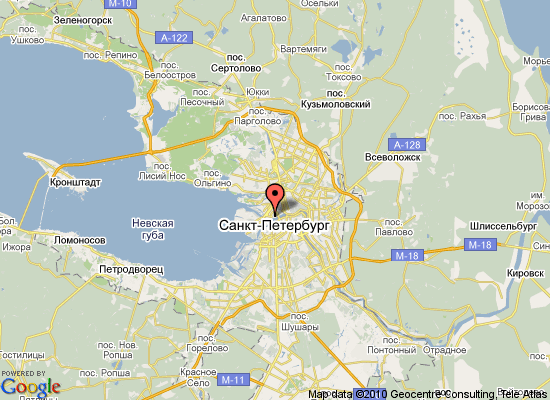
| − | Вот как будет выглядеть карта: | + | :Вот как будет выглядеть карта: |
[[Изображение: 59.950_30.316.gif]] | [[Изображение: 59.950_30.316.gif]] | ||
| − | [[Категория:Верстка в XSLT]] | + | [[Категория:Верстка в XSLT]][[Категория:Модуль_GeoIP]] |
Текущая версия на 12:25, 10 января 2018
Актуально для версии 2.17
Содержание
Общая информация
- Модуль [GeoIP] возвращает данные об IP-адресе посетителя, такие, как страна, область, город, широта и долгота.
- Что бы воспользоваться данным функционалом необходимо проверить его наличие. Если, после авторизации на сайте под логином супервайзера, в модулях отсутствует иконка
 - это значит что данный модуль еще не установлен на Вашей системе.
- это значит что данный модуль еще не установлен на Вашей системе.
После приобретения, для его установки, необходимо зайти в модуль “Конфигурация” > “Модули” > “Список модулей, доступных для установки” и установить данный модуль.
XML
- Если открыть исходный XML страницы, можно увидеть узел, добавленный модулем [GeoIP]:
<geo>
<country>Россия</country>
<region>Санкт-Петербург</region>
<city>Санкт-Петербург</city>
<latitude>59.93863</latitude>
<longitude>30.31413</longitude>
</geo>
Примеры использования
- Приведу простые для восприятия примеры использования [GeoIP] и XSLT
Вывод на странице страны и города
- Выведем в отдельном блоке страну и город пользователя. В файле \templates\demodizzy\xslt\layouts\default.xsl добавим вызов шаблона:
<xsl:apply-templates select="result/user/geo" />
и после основного шаблона добавим шаблон вызова [GeoIP]:
<xsl:template match="geo">
<div class="infoblock">
<ul>
<li>
<xsl:text>Страна: </xsl:text>
<xsl:value-of select="country"/>
</li>
<li>
<xsl:text>Город: </xsl:text>
<xsl:value-of select="city" />
</li>
</ul>
</div>
</xsl:template>
Вывод текста в зависимости от страны
- Выведем сообщение, если IP не российский:
<xsl:template match="geo">
<xsl:choose>
<xsl:when test="country = 'Россия'">
<xsl:text>Приветствую вас на моём сайте!</xsl:text>
<xsl:apply-templates select="/" />
</xsl:when>
<xsl:otherwise>
<xsl:text>Sorry, available only from Russia</xsl:text>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
[GoogleMaps]
- Так же можно отобразить точку на карте [GoogleMaps], используя широту и долготу.
Статическая карта
<xsl:variable name="lat" select="result/user/geo/latitude" />
<xsl:variable name="long" select="result/user/geo/longitude" />
<xsl:variable name="link" select="concat('https://maps.googleapis.com/maps/api/staticmap?center=
', $lat, ',', $long, '&markers=', $lat, ',', $long, '&zoom=9&size=400x400')" />
- Вот как будет выглядеть карта: