Добавление новых вкладок на главной странице шаблона Demomarket
Актуально для версии 20
Задача
Добавить дополнительную вкладку под слайдером на главной странице шаблона Demomarket.
Решение
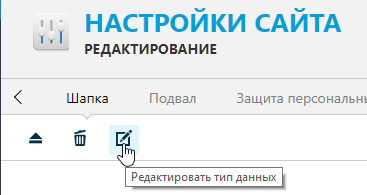
1. Переходим в модуль Настройки сайта, выбираем настройки Общие поля и нажимаем кнопку редактировать тип данных:
Находим группу полей Настройки каталога и добавляем в нее новое поле
Название: Вкладки из каталога
Идентификатор: new_tabs
Тип: Ссылка на дерево
Флаг: Видимое
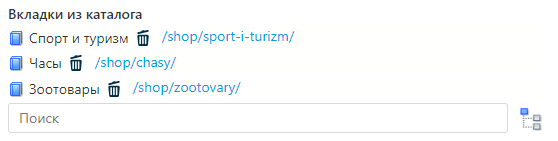
2. В модуле Настройки сайта в настройках Общие поля находим наше новое поле Вкладки из каталога и добавляем в него разделы каталога товары которых будут отображаться в новых вкладках:
3. В файл расширений шаблона /templates/demomarket/php/library/DemomarketPhpExtension.php добавим следующие методы:
/**
* Возвращает дополнительные новые вкладки
* @return false|string
* @throws publicException
*/
public function getNewTabs() {
$arrTabs = [];
foreach ($this->getSettingsValue('new_tabs') as $сatTab) {
$arrTabs[] = [
'id' => $сatTab->getId(),
'name' => $сatTab->getName(),
'path' => $сatTab->link
];
}
return $arrTabs;
}
/**
* Возвращает список товаров из указанной категории для отображения во вкладке.
* Виртуальные копии не учитываются в выборке.
*
* @param string $catId путь или идентификатор раздела каталога
* @param int $amount количество товара
* @return iUmiHierarchyElement[]
* @throws selectorException
*/
public function getNumTab($catId,$amount = null) {
$amount = is_numeric($amount) ? $amount : self::MAX_BEST_OFFERS_COUNT;
$products = new selector('pages');
$products->types('object-type')->name('catalog', 'object');
$products->where('hierarchy')->page($catId)->childs(3);
$products->limit(0, $amount);
$products->order('id')->rand();
$products->group('obj_id');
$products->option('load-all-props')->value(true);
$products->option('no-length', true);
return $products->result();
}
4. В директории /templates/demomarket/php/content/home/catalog создаем новый файл new_tab_items.phtml, в который помещаем следующий код:
<?php
/**
* Вывод вкладки.
*
* @var umiTemplaterPHP|ViewPhpExtension|DemomarketPhpExtension $this
* @var array $variables
*/
list($variables, $numTab, $сatTabId) = $variables;
?>
<div id="newTab_<?=$numTab?>" class="tab-pane fade in active">
<div class="row">
<?php foreach ($this->getNumTab($сatTabId) as $product): ?>
<?= $this->render($product, 'catalog/product/preview/index') ?>
<?php endforeach; ?>
</div>
</div>
5. В файле /templates/demomarket/php/content/home/catalog.phtml по аналогии с вкладками "Новинки" и "Лучшие предложения":
- 1) Получаем вкладки при помощи ранее добавленной функции getNewTabs
- 2) Добавляем кнопку для переключения вкладки в список <ul class="nav nav-tabs">
- 3) Добавляем вывод самой вкладки в элемент <div class="tab-content">
В итоге должно получиться так:
<?php
/**
* Каталог товаров на главной странице. Включает в себя текстовое поле и две вкладки:
* - Новинки
* - Лучшие предложения
*
* @var umiTemplaterPHP|ViewPhpExtension|DemomarketPhpExtension $this
* @var array $variables
*/
$page = $variables['page'];
$isShowNewItems = $this->isShowNewItems();
$isShowBestOffers = $this->isShowBestProducts();
$newItemsTabName = $this->getNewItemsTabName() ?: $this->translate('new_items');
$bestItemsTabName = $this->getBestProductsTabName() ?: $this->translate('best_items');
// 1) Получаем вкладки при помощи ранее добавленной функции getNewTabs
$сatTabs = $this->getNewTabs();
?>
<div class="goods w100p">
<div class="container">
<div class="text-field"
umi:element-id="<?= $page->getId() ?>"
umi:field-name="field_under_slider"
umi:empty="<?= $this->translate('empty_page_content') ?>"
>
<?= $page->getValue('field_under_slider') ?>
</div>
<div class="row">
<ul class="nav nav-tabs">
<?php if ($isShowNewItems): ?>
<li class="active">
<a href="#newItems" data-toggle="tab" class="up">
<?= $newItemsTabName ?>
</a>
</li>
<?php endif; ?>
<?php if ($isShowBestOffers): ?>
<li class="<?= $this->getActiveClass(!$isShowNewItems) ?>">
<a href="#bestItems" data-toggle="tab" class="up">
<?= $bestItemsTabName ?>
</a>
</li>
<?php endif; ?>
<?php /* 2) Добавляем кнопку для переключения вкладки в список <ul class="nav nav-tabs"> */ ?>
<?php foreach ($сatTabs as $numTab => $сatTab): ?>
<li class="<?= $this->getActiveClass(!$isShowBestOffers) ?>">
<a href="#newTab_<?= $numTab ?>" data-toggle="tab" class="up">
<?= $сatTab['name'] ?>
</a>
</li>
<?php endforeach; ?>
</ul>
</div>
<div class="tab-content">
<?php if ($isShowNewItems): ?>
<?= $this->render($variables, 'content/home/catalog/new_items') ?>
<?php endif; ?>
<?php if ($isShowBestOffers): ?>
<?= $this->render([$variables, $isShowNewItems], 'content/home/catalog/best_items') ?>
<?php endif; ?>
<?php /* 3) Добавляем вывод самой вкладки в элемент <div class="tab-content"> */ ?>
<?php foreach ($сatTabs as $numTab => $сatTab): ?>
<?= $this->render([$variables, $numTab, $сatTab['id']], 'content/home/catalog/new_tab_items') ?>
<?php endforeach; ?>
</div>
</div>
</div>
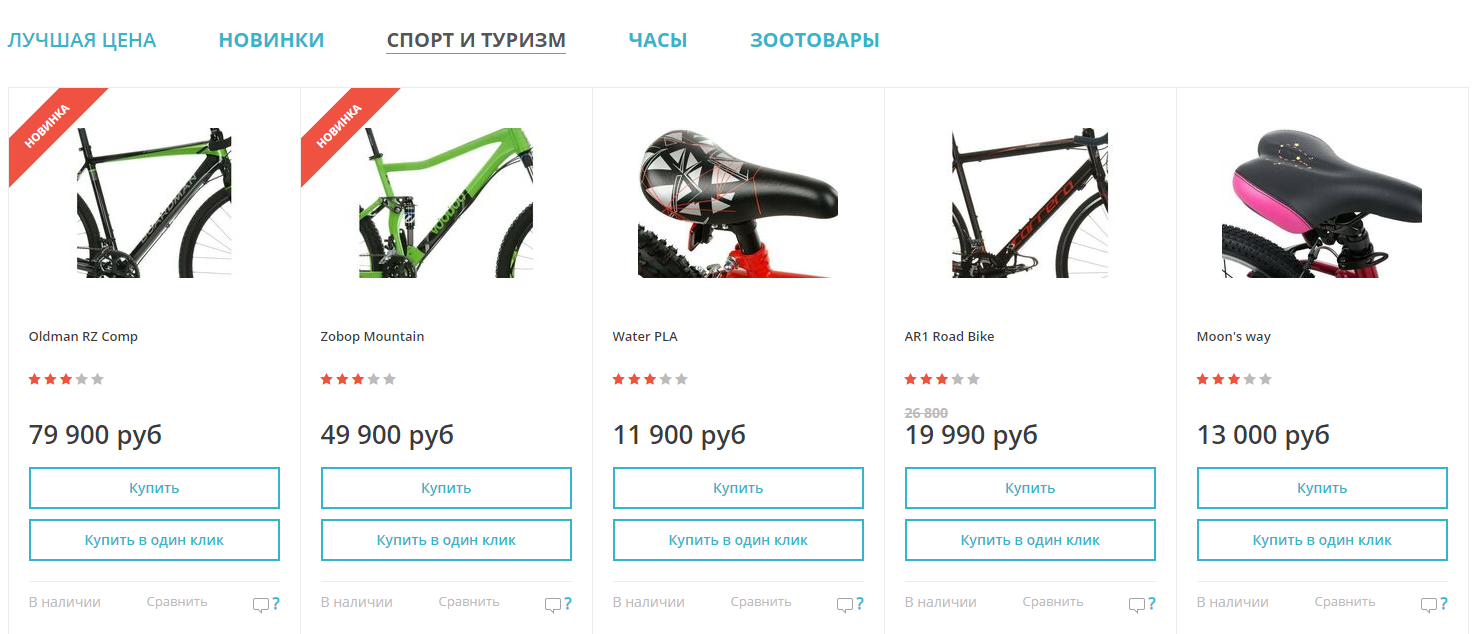
6. Проверяем работу добавленного функционала. Вкладки работают корректно и выводят товары из выбранных категорий: