Добавление информации в письма с формы обратной связи — различия между версиями
Материал из Umicms
Alelekov (обсуждение | вклад) |
Alelekov (обсуждение | вклад) (→Решение) |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
'''Актуально для версии 20''' | '''Актуально для версии 20''' | ||
| − | + | == Задача == | |
| + | Передать из формы обратной связи какие-либо данные, которые нужны нам, но для пользователя не должны быть видны. | ||
| − | < | + | == Решение == |
| − | <li> | + | Для примера мы рассмотрим добавление информации о домене, с которого была отправлена форма. |
| − | <li> | + | |
| + | <ol> | ||
| + | <li> Создаём в модуле "Шаблоны данных" в типе данных "Форма обратной связи" новую группу полей, назовём её "Дополнительная информация".</li> | ||
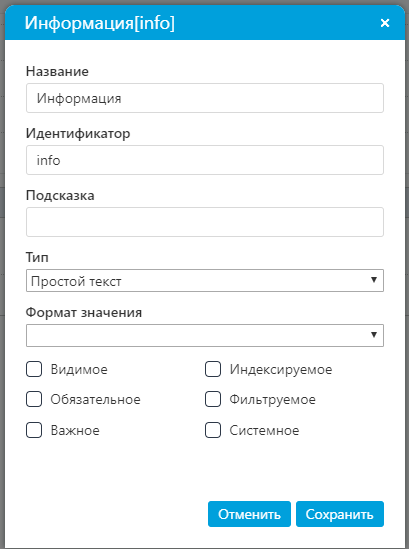
| + | <li> В созданной группе полей добавляем поле под названием "Информация", с идентификатором info и типом "Простой текст". Поле не должно быть видимым, поэтому галочку на "Видимое" мы не ставим: | ||
</li> | </li> | ||
[[Файл:Info.png]] | [[Файл:Info.png]] | ||
| − | <li> | + | <li> Теперь нам нужно создать [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/naznachenie_obrabotchika_sobytiya/ обработчик события] создания сообщения [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/standartnye_tochki_vyzova/#sel=21:1,21:1 webforms_create_message]. Для этого создадим в папке '''~/classes/components/webforms''' файл custom_events.php и напишем там следующий код: |
<source lang="php"> | <source lang="php"> | ||
<?php | <?php | ||
| − | new umiEventListener(" | + | new umiEventListener("webforms_create_message", "webforms", "onCreateMessage"); |
?> | ?> | ||
</source> | </source> | ||
</li> | </li> | ||
<li> | <li> | ||
| − | + | После того, как мы назначили обработчик, нам надо [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/pishem_obrabotchik_sobytiya/ написать его код]. Код нашего обработчика будет следующим: | |
<source lang="php"> | <source lang="php"> | ||
| − | public function | + | public function onCreateMessage(iUmiEventPoint $oEventPoint) |
| − | { | + | { |
| − | $id = $oEventPoint->getParam(' | + | if ($oEventPoint->getMode() != "after") { |
| + | return; | ||
| + | } | ||
| + | |||
| + | |||
| + | $id = $oEventPoint->getParam('messageId'); | ||
$sel = new selector('objects'); | $sel = new selector('objects'); | ||
$sel->where('id')->equals($id); | $sel->where('id')->equals($id); | ||
$res = $sel->result(); | $res = $sel->result(); | ||
| − | + | ||
$message = $res[0]; | $message = $res[0]; | ||
| − | + | $message->setValue('info', $_SERVER['SERVER_NAME']); | |
$message->commit(); | $message->commit(); | ||
} | } | ||
| Строка 34: | Строка 43: | ||
В предпоследней строке кода мы присваиваем полю info какое-либо значение. В нашем примере это текущий домен, с которого отправлена форма, но Вы можете добавлять туда любое нужное Вам значение. | В предпоследней строке кода мы присваиваем полю info какое-либо значение. В нашем примере это текущий домен, с которого отправлена форма, но Вы можете добавлять туда любое нужное Вам значение. | ||
</li> | </li> | ||
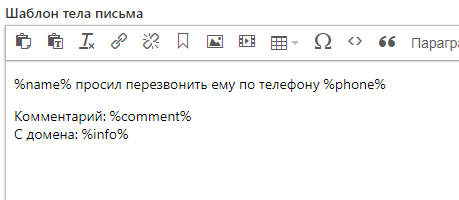
| − | <li> | + | <li> Все необходимые шаги выполнены, и теперь осталось только добавить вывод нашего поля info в письмах, которые приходят с формы. Для этого мы заходим в модуль "Конструктор форм", вкладка "Шаблоны писем" и выбираем нужный нам шаблон. В шаблоне нам нужно только прописать макрос для вывода поля - %info%. </li> |
| − | </ | + | [[Файл:Template.png]] |
| + | </ol> | ||
<br> | <br> | ||
На этом все необходимые действия завершены и теперь при отправке формы, помимо данных, введённых пользователем, мы будем получать какую-то дополнительную информацию, нужную нам. | На этом все необходимые действия завершены и теперь при отправке формы, помимо данных, введённых пользователем, мы будем получать какую-то дополнительную информацию, нужную нам. | ||
[[category:Модуль Обратная связь]] | [[category:Модуль Обратная связь]] | ||
Текущая версия на 10:57, 24 мая 2019
Актуально для версии 20
Задача
Передать из формы обратной связи какие-либо данные, которые нужны нам, но для пользователя не должны быть видны.
Решение
Для примера мы рассмотрим добавление информации о домене, с которого была отправлена форма.
- Создаём в модуле "Шаблоны данных" в типе данных "Форма обратной связи" новую группу полей, назовём её "Дополнительная информация".
- В созданной группе полей добавляем поле под названием "Информация", с идентификатором info и типом "Простой текст". Поле не должно быть видимым, поэтому галочку на "Видимое" мы не ставим:
- Теперь нам нужно создать обработчик события создания сообщения webforms_create_message. Для этого создадим в папке ~/classes/components/webforms файл custom_events.php и напишем там следующий код:
<?php new umiEventListener("webforms_create_message", "webforms", "onCreateMessage"); ?>
-
После того, как мы назначили обработчик, нам надо написать его код. Код нашего обработчика будет следующим:
public function onCreateMessage(iUmiEventPoint $oEventPoint) { if ($oEventPoint->getMode() != "after") { return; } $id = $oEventPoint->getParam('messageId'); $sel = new selector('objects'); $sel->where('id')->equals($id); $res = $sel->result(); $message = $res[0]; $message->setValue('info', $_SERVER['SERVER_NAME']); $message->commit(); }
Этот код необходимо разместить в файле ~/classes/components/webforms/customMacros.php В предпоследней строке кода мы присваиваем полю info какое-либо значение. В нашем примере это текущий домен, с которого отправлена форма, но Вы можете добавлять туда любое нужное Вам значение.
- Все необходимые шаги выполнены, и теперь осталось только добавить вывод нашего поля info в письмах, которые приходят с формы. Для этого мы заходим в модуль "Конструктор форм", вкладка "Шаблоны писем" и выбираем нужный нам шаблон. В шаблоне нам нужно только прописать макрос для вывода поля - %info%.
На этом все необходимые действия завершены и теперь при отправке формы, помимо данных, введённых пользователем, мы будем получать какую-то дополнительную информацию, нужную нам.