Выпадающее меню на xslt — различия между версиями
SerjK (обсуждение | вклад) |
SerjK (обсуждение | вклад) |
||
| Строка 165: | Строка 165: | ||
[[Файл:menu1.png]] | [[Файл:menu1.png]] | ||
| − | Соответственно, немного изменив стили меню, мы можем добиться чтобы | + | Соответственно, немного изменив стили меню, мы можем добиться, чтобы подменю выводилось, например, в линию: |
[[Файл:menu3.png]] | [[Файл:menu3.png]] | ||
Версия 05:45, 2 сентября 2011
Задача: Сделать красивое выпадающее меню средствами xslt.
Решение:
Мы будем рассматривать создание выпадающего меню на примере демо-сайта по продаже электронной техники (Demodizzy).
1. В папке ~xsltTpls/layouts создаем файл multi.xsl, содержащий следующий код (код шаблона обработчика меню):
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xsl:stylesheet SYSTEM "ulang://i18n/constants.dtd:file">
<xsl:stylesheet version="1.0" xmlns="http://www.w3.org/1999/xhtml" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="udata[@module = 'content'][@method = 'menu']" mode="multilevel_menu">
<xsl:param name="id" select="0" />
<xsl:apply-templates select="items" mode="multilevel_menu">
<xsl:with-param name="id" select="$id" />
<xsl:with-param name="level" select="0" />
</xsl:apply-templates>
</xsl:template>
<xsl:template match="items" mode="multilevel_menu">
<xsl:param name="id" />
<xsl:param name="level" />
<xsl:param name="show_objects"/>
<ul class="level-{$level}">
<xsl:apply-templates select="item" mode="multilevel_menu">
<xsl:with-param name="level" select="$level + 1" />
</xsl:apply-templates>
</ul>
</xsl:template>
<xsl:template match="item" mode="multilevel_menu">
<xsl:param name="level" />
<xsl:param name="show_objects"/>
<xsl:variable name="page" select="document(concat('upage://', @id))/udata/page" />
<li>
<xsl:if test="position() = last()">
<xsl:attribute name="class">last</xsl:attribute>
</xsl:if>
<xsl:if test="@status">
<xsl:attribute name="class">current</xsl:attribute>
</xsl:if>
<xsl:if test="position() = last() and @status">
<xsl:attribute name="class">current last</xsl:attribute>
</xsl:if>
<a href="{@link}">
<xsl:value-of select="@name" disable-output-escaping="yes" />
</a>
<xsl:apply-templates select="items" mode="multilevel_menu">
<xsl:with-param name="id" select="@id" />
<xsl:with-param name="level" select="$level" />
</xsl:apply-templates>
</li>
</xsl:template>
</xsl:stylesheet>
2. В основной шаблон дизайна сайта default.xsl, находящийся по пути ~xsltTpls/layouts/default/.xsl, вставляем следующий код :
2.1 Подключаем наш файл, шаблон обработчик меню:
<xsl:include href="multi.xsl" />
до записи
<xsl:template match="/" mode="layout">
2.2 Вставляем вызов нашего меню в место, где мы хотим увидеть меню на нашем сайте. В нашем случае вместо записи:
<xsl:apply-templates select="document('udata://content/menu/(null)/1/')" mode="top_menu" />
вставляем запись:
<div class="main_menu">
<xsl:apply-templates select="document('udata://content/menu/(null)/2/0/')/udata" mode="multilevel_menu">
<xsl:with-param name="id" select="0" />
</xsl:apply-templates>
</div>
3. В файл стилей, находящийся по пути ~css/cms/style.css вставляем стили меню:
.main_menu{
background:#FFEBCD;
text-align:center;
padding:5px 20px;
font-size:15px;
}
.main_menu .level-0 li {
display:inline-block;
vertical-align:top;
position:relative;
margin:0 5px;
}
.main_menu .level-0 ul{
display:none;
line-height:0;
font-size:0;
}
.main_menu .level-0 li a{
display:block;
padding:5px 10px;
}
.main_menu .level-0 li:hover a{
-webkit-border-radius: 15px 15px 0 0;
-moz-border-radius: 15px 15px 0 0;
border-radius: 15px 15px 0 0;
}
.main_menu .level-0 .current a{
color: #000;
-webkit-border-radius: 15px 15px 0 0;
-moz-border-radius: 15px 15px 0 0;
border-radius: 15px 15px 0 0;
text-decoration:none;
}
.main_menu .level-0 .current a:hover{
color: #000;
}
.main_menu .level-0 li:hover .level-1{
display:block;
position:absolute;
top:30px;
left:-30px;
z-index:100;
width:200px;
font-size:14px;
line-height:1.3em;
background-color:#601c03;
border-top:0;
box-shadow:10px 10px 15px #666;
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
padding:5px 10px 10px 10px;
text-align:left;
}
.main_menu .level-0 .level-1 li {
display:block;
text-align:left;
margin:0 10px 0 0;
}
.main_menu .level-0 .level-1 li a{
color: #F9ECCC;
font-style:italic;
padding:0;
display:inline-block;
padding:3px;
border:0;
text-decoration:underline;
}
.main_menu .level-0 .level-1 li a:hover{
color: #F9ECCC;
text-decoration:none;
}
.main_menu .level-0 .level-1 .current a{
color: #999;
text-decoration:none;
}
.main_menu .level-0 .level-1 .current a:hover{
color: #999;
text-decoration:none;
}
4. У всех разделов сайта, которые вы хотите выводить в меню должны стоять 3 галочки (ставятся в административной панели при редактировании страницы): Отображать в меню Показывать подменю Меню всегда развернуто Соответственно, у дочерних элементов разделов сайта, которые вы хотите выводить в подменю, тоже должны стоять эти галочки.
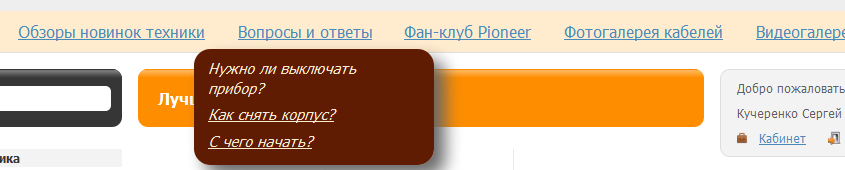
5. Смотрим результат:
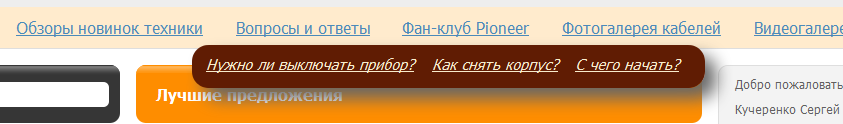
Соответственно, немного изменив стили меню, мы можем добиться, чтобы подменю выводилось, например, в линию: