Вывод дополнительного поля (demomarket) — различия между версиями
Xakep2003 (обсуждение | вклад) |
Whoa (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | '''Актуально для версии 19''' | + | '''Актуально для версии 19.''' |
| − | '''Задача:''' | + | '''Задача:''' Периодически может возникать необходимость создания дополнительного поля с какой-либо информацией на сайте. Ниже мы рассмотрим способ реализации вывода дополнительного поля для номера телефона в шапке сайта. '''Внедрение на примере интернет-магазина "Адаптивный" (demomarket).''' |
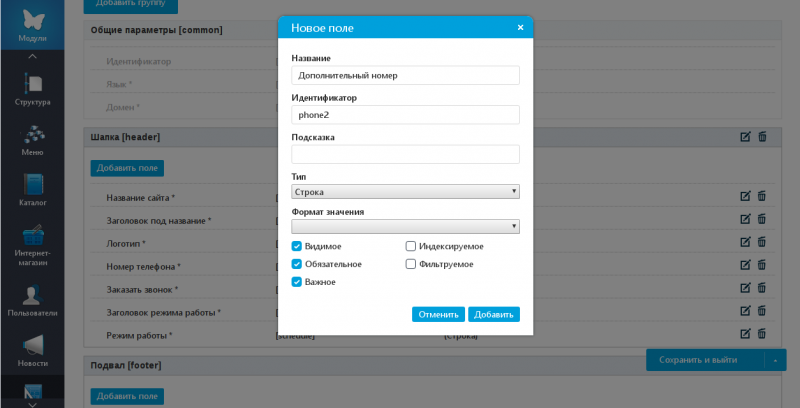
1) В модуле "Шаблон данных" -> тип данных "Свойства" -> название "demomarket" создаём новое поле в блоке "Шапка [header]". | 1) В модуле "Шаблон данных" -> тип данных "Свойства" -> название "demomarket" создаём новое поле в блоке "Шапка [header]". | ||
| − | Поле должно иметь тип "'''Строка'''", также указываем произвольные данные в поле "'''Название'''" и "'''Идентификатор'''". | + | Поле должно иметь тип "'''Строка'''", также указываем произвольные данные в поле "'''Название'''" и "'''Идентификатор'''". Чекбоксы "'''Видимое'''", "'''Обязательное'''", "'''Важное'''" должны быть активны. |
[[Файл:Screenshot0.png]] | [[Файл:Screenshot0.png]] | ||
| + | |||
2) Описываем вывод поля в шаблоне. В demomarket контактная информация в шапке сайта описана в файле шаблона | 2) Описываем вывод поля в шаблоне. В demomarket контактная информация в шапке сайта описана в файле шаблона | ||
| Строка 20: | Строка 21: | ||
</source> | </source> | ||
| − | Мы использовали html-тег заголовка 3 уровня и назначили ему класс описанный в css стилях шаблона, по аналогии с уже имеющимся полем. В атрибуте html-тега заголовка '''umi:field-name''' необходимо указать значение идентификатора поля, которое мы выводим. В нашем примере это '''phone2'''. Также | + | Мы использовали html-тег заголовка 3 уровня и назначили ему класс описанный в css стилях шаблона, по аналогии с уже имеющимся полем. В атрибуте html-тега заголовка '''umi:field-name''' необходимо указать значение идентификатора поля, которое мы выводим. В нашем примере это '''phone2'''. Также мы указываем значение идентификатора поля в качестве аргумента функции '''getValue()'''. |
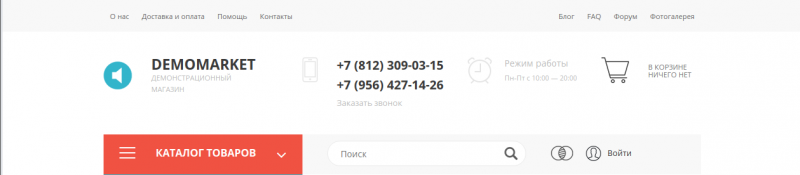
| − | В результате | + | В результате мы получаем дополнительное поля для номера телефона в шапке сайта: |
Текущая версия на 15:18, 31 октября 2018
Актуально для версии 19.
Задача: Периодически может возникать необходимость создания дополнительного поля с какой-либо информацией на сайте. Ниже мы рассмотрим способ реализации вывода дополнительного поля для номера телефона в шапке сайта. Внедрение на примере интернет-магазина "Адаптивный" (demomarket).
1) В модуле "Шаблон данных" -> тип данных "Свойства" -> название "demomarket" создаём новое поле в блоке "Шапка [header]". Поле должно иметь тип "Строка", также указываем произвольные данные в поле "Название" и "Идентификатор". Чекбоксы "Видимое", "Обязательное", "Важное" должны быть активны.
2) Описываем вывод поля в шаблоне. В demomarket контактная информация в шапке сайта описана в файле шаблона
./templates/demomarket/php/layout/header/middle/contact.phtml
Вывод будет осуществляться с помощью следующей записи:
<h3 class="media-heading up" umi:object-id="<?= $settings->getId() ?>" umi:field-name="phone2">
<?= $this->escape($settings->getValue('phone2')) ?>
</h3>
Мы использовали html-тег заголовка 3 уровня и назначили ему класс описанный в css стилях шаблона, по аналогии с уже имеющимся полем. В атрибуте html-тега заголовка umi:field-name необходимо указать значение идентификатора поля, которое мы выводим. В нашем примере это phone2. Также мы указываем значение идентификатора поля в качестве аргумента функции getValue().
В результате мы получаем дополнительное поля для номера телефона в шапке сайта: