Всплывающий календарь для выбора даты — различия между версиями
Материал из Umicms
SerjK (обсуждение | вклад) (Новая страница: «'''Задача:''' Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обрат…») |
(нет различий)
|
Версия 06:04, 28 апреля 2011
Задача:
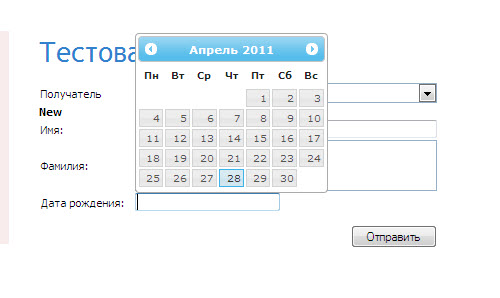
Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обратной связи, появлялся календарь, и пользователь смог выбрать дату, которая перенесется в поле.
Решение:
1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, всвтавте следующий код:
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/>
<script type="text/javascript" src="/js/jquery/jquery-ui.js"></script>
2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
3.Добавьте данный код в шаблон формы обратной связи (по-умолчанию ~/tpls/data/webforms.tpl )
$FORMS['reflection_field_date'] = <<<END
<tr>
<td style="width:100%;">
%title%:
</td>
<td>
<input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" />
</td>
</tr>
END;