Виджет комментариев вконтакте на Вашем сайте — различия между версиями
Po4emu4ka (обсуждение | вклад) |
Alelekov (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| − | '''Актуально для версии | + | '''Актуально для версии 20'''<br/><br/> |
'''Задача:''' | '''Задача:''' | ||
| Строка 10: | Строка 10: | ||
Шаг 1. Создаем приложение ВКонтакте (если оно уже есть можно приступить к Шагу 2) | Шаг 1. Создаем приложение ВКонтакте (если оно уже есть можно приступить к Шагу 2) | ||
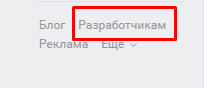
| − | Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице | + | Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице или переходим по адресу [https://vk.com/dev vk.com/dev]. |
| − | [ | ||
| − | + | [[Файл:1qqqq.png]] | |
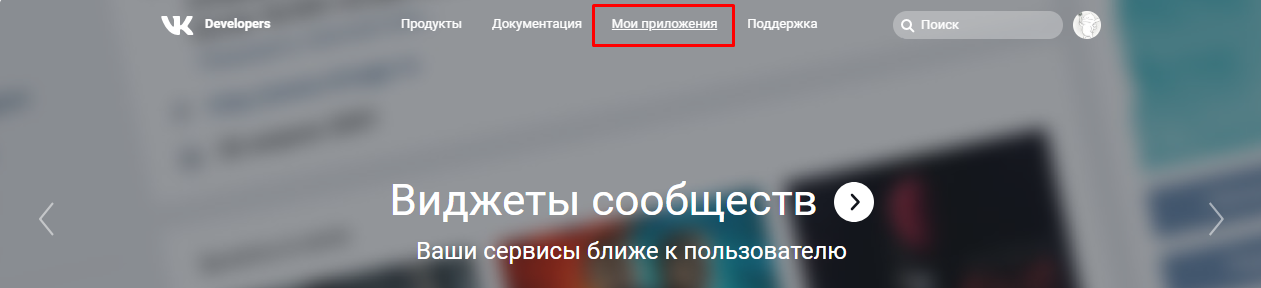
| − | + | Открываем раздел "Мои приложения". | |
| − | + | [[Файл:2qqqq.png]] | |
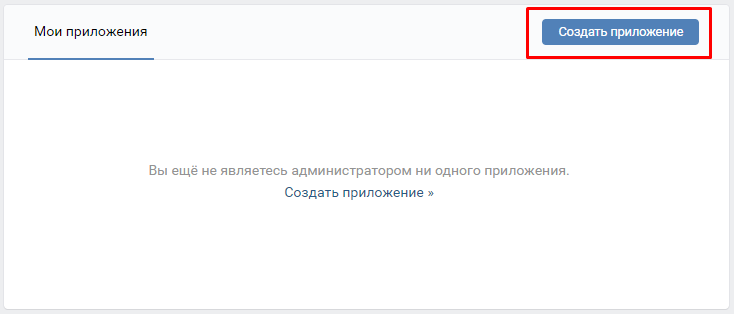
| − | + | Нажимаем "Создаём приложение" | |
| − | + | [[Файл:3qqqq.png]] | |
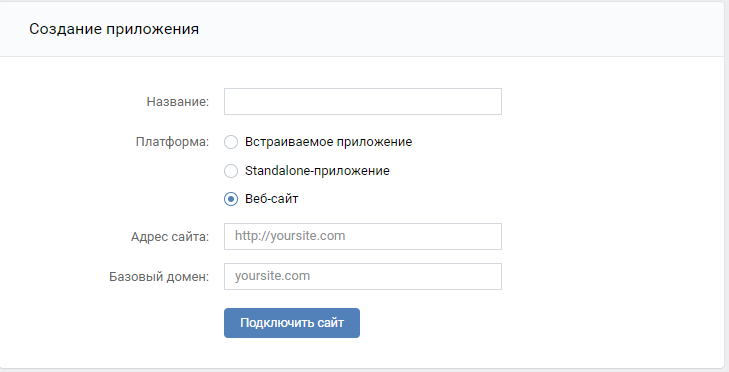
| − | + | Выбираем опцию "Веб-сайт" и заполняем поля. | |
| − | + | [[Файл:4qqqq.png]] | |
| − | [[Файл: | + | Далее, в "Настройках" мы получаем ID приложения. |
| + | |||
| + | [[Файл:5qqqq.png]] | ||
Шаг 2. Подключение, непосредственно самого виджета. | Шаг 2. Подключение, непосредственно самого виджета. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Входим в раздел с виджетами для сайтов по адресу [https://vk.com/dev/products vk.com/dev/products] и выбираем "Комментарии" | |
| − | [[Файл: | + | [[Файл:6qqqq.png]] |
| + | Получаем необходимый код, для вставки на Ваш сайт. Единственное изменение, которое необходимо внести - это apiId, ввести Ваш apiId (полученный в Шаге 1) | ||
Вставляем код | Вставляем код | ||
<source lang="javascript"> | <source lang="javascript"> | ||
<!-- Вставьте этот тег script между тегами <head> и </head> в шаблоне--> | <!-- Вставьте этот тег script между тегами <head> и </head> в шаблоне--> | ||
| − | <script type="text/javascript" src=" | + | <script type="text/javascript" src="https://vk.com/js/api/openapi.js?160"></script> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
| Строка 54: | Строка 50: | ||
<div id="vk_comments"></div> | <div id="vk_comments"></div> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | VK.Widgets.Comments("vk_comments", {limit: 10, | + | VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"}); |
</script> | </script> | ||
</source> | </source> | ||
| − | Первую часть кода (до строчки "Вставьте этот тег div в то место, где должен располагаться блок комментариев") вставьте между тегами <head> и </head> в шаблоне.<br /> При использовании XSLT-шаблонизатора, по умолчанию, в файле '''/xsltTpls/layouts/default.xsl''' или '''/templates/имя_шаблона/xslt/layouts/default.xsl''' <br /> | + | Первую часть кода (до строчки "Вставьте этот тег div в то место, где должен располагаться блок комментариев") вставьте между тегами <head> и </head> в шаблоне.<br /> |
| + | |||
| + | При использовании XSLT-шаблонизатора, по умолчанию, в файле '''/xsltTpls/layouts/default.xsl''' или '''/templates/имя_шаблона/xslt/layouts/default.xsl''' <br /> | ||
При использовании TPL-шаблонизатора файл в директории '''/tpls/content''' или '''/templates/имя_шаблона/tpls/content''' | При использовании TPL-шаблонизатора файл в директории '''/tpls/content''' или '''/templates/имя_шаблона/tpls/content''' | ||
| + | При использовании PHP-шаблонизатора в Demomarket файл в директории '''/templates/demomarket/php/layout/head.phtml''' | ||
Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока). | Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока). | ||
[[category:Сторонние сервисы и программы]] | [[category:Сторонние сервисы и программы]] | ||
Версия 12:00, 18 апреля 2019
Актуально для версии 20
Задача:
Добавить один из виджетов ВКонтакте на свой сайт. Мы будем рассматривать добавление виджета, на примере комментариев ВКонтакте. Пользователи смогут комментировать Ваши материалы без дополнительной регистрации. При желании, каждый оставленный комментарий может транслироваться на страницу комментатора во ВКонтакте со ссылкой на исходную статью. Со страницы автора и из раздела Новости о статье узнают друзья автора и смогут присоединиться к дискуссии. В этом случае комментарии второго уровня будут синхронизироваться между ВКонтакте и виджетом на Вашем сайте, так что обсуждение будет происходить одновременно на двух площадках, привлекая внимание новых участников.
Решение: Подробно рассмотрим как реализовать данную задачу.
Шаг 1. Создаем приложение ВКонтакте (если оно уже есть можно приступить к Шагу 2)
Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице или переходим по адресу vk.com/dev.
Открываем раздел "Мои приложения".
Нажимаем "Создаём приложение"
Выбираем опцию "Веб-сайт" и заполняем поля.
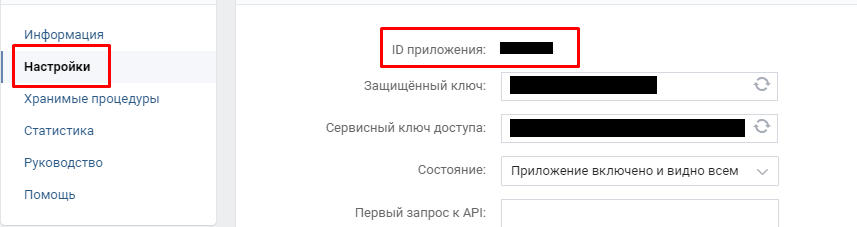
Далее, в "Настройках" мы получаем ID приложения.
Шаг 2. Подключение, непосредственно самого виджета.
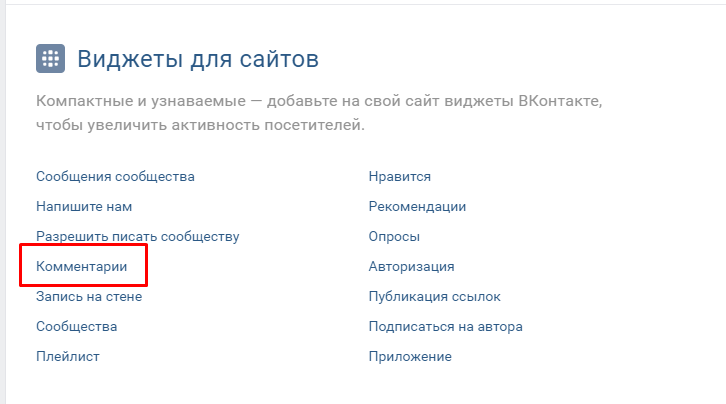
Входим в раздел с виджетами для сайтов по адресу vk.com/dev/products и выбираем "Комментарии"
Получаем необходимый код, для вставки на Ваш сайт. Единственное изменение, которое необходимо внести - это apiId, ввести Ваш apiId (полученный в Шаге 1)
Вставляем код
<!-- Вставьте этот тег script между тегами <head> и </head> в шаблоне-->
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?160"></script>
<script type="text/javascript">
VK.init({apiId: 1234567, onlyWidgets: true});
</script>
<!-- Вставьте этот тег div в то место, где должен располагаться блок комментариев -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
</script>
Первую часть кода (до строчки "Вставьте этот тег div в то место, где должен располагаться блок комментариев") вставьте между тегами <head> и </head> в шаблоне.
При использовании XSLT-шаблонизатора, по умолчанию, в файле /xsltTpls/layouts/default.xsl или /templates/имя_шаблона/xslt/layouts/default.xsl
При использовании TPL-шаблонизатора файл в директории /tpls/content или /templates/имя_шаблона/tpls/content
При использовании PHP-шаблонизатора в Demomarket файл в директории /templates/demomarket/php/layout/head.phtml
Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока).