Готовый код для Вывода предупреждения об использовании cookies
Материал из Umicms
Версия от 10:24, 27 марта 2025; Bvolkov (обсуждение | вклад)
Актуально для 24 версии
Полностью готовый код для вывода предупреждения об использовании cookies, необходимо только поменять ссылку на Вашу страницу с условиями и при желании изменить дизайн.
<div id="cookie-banner" style="display: none; position: fixed; bottom: 0; left: 0; right: 0; background: #f1f1f1; padding: 15px; text-align: center; box-shadow: 0 -2px 10px rgba(0,0,0,0.1); z-index: 9999;">
<p style="margin: 0 0 15px 0;">Мы используем cookies для улучшения работы сайта. Продолжая использование сайта, вы соглашаетесь с
<a href="http://здесь ссылка на необходимую страницу с условиями" target="_blank" style="color: #0066cc;">Политикой конфиденциальности</a>.
</p>
<div style="display: flex; justify-content: center; gap: 10px;">
<button id="accept-cookies" style="background: #0066cc; color: white; border: none; padding: 8px 15px; cursor: pointer; border-radius: 4px;">Принять</button>
<button id="reject-cookies" style="background: #ccc; color: #333; border: none; padding: 8px 15px; cursor: pointer; border-radius: 4px;">Отклонить</button>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const cookieBanner = document.getElementById('cookie-banner');
const acceptCookiesBtn = document.getElementById('accept-cookies');
const rejectCookiesBtn = document.getElementById('reject-cookies');
// Проверяем, было ли уже принято/отклонено согласие
if (!document.cookie.includes('cookiesAccepted=')) {
cookieBanner.style.display = 'block';
}
// При нажатии "Принять" – записываем куку на 1 час
acceptCookiesBtn.addEventListener('click', function() {
document.cookie = "cookiesAccepted=true; max-age=3600; path=/"; // 3600 сек = 1 час
cookieBanner.style.display = 'none';
});
// При нажатии "Отклонить" – записываем куку на 1 час (но можно и просто закрыть баннер)
rejectCookiesBtn.addEventListener('click', function() {
document.cookie = "cookiesAccepted=false; max-age=3600; path=/";
cookieBanner.style.display = 'none';
});
});
</script>
Куда вставить код?
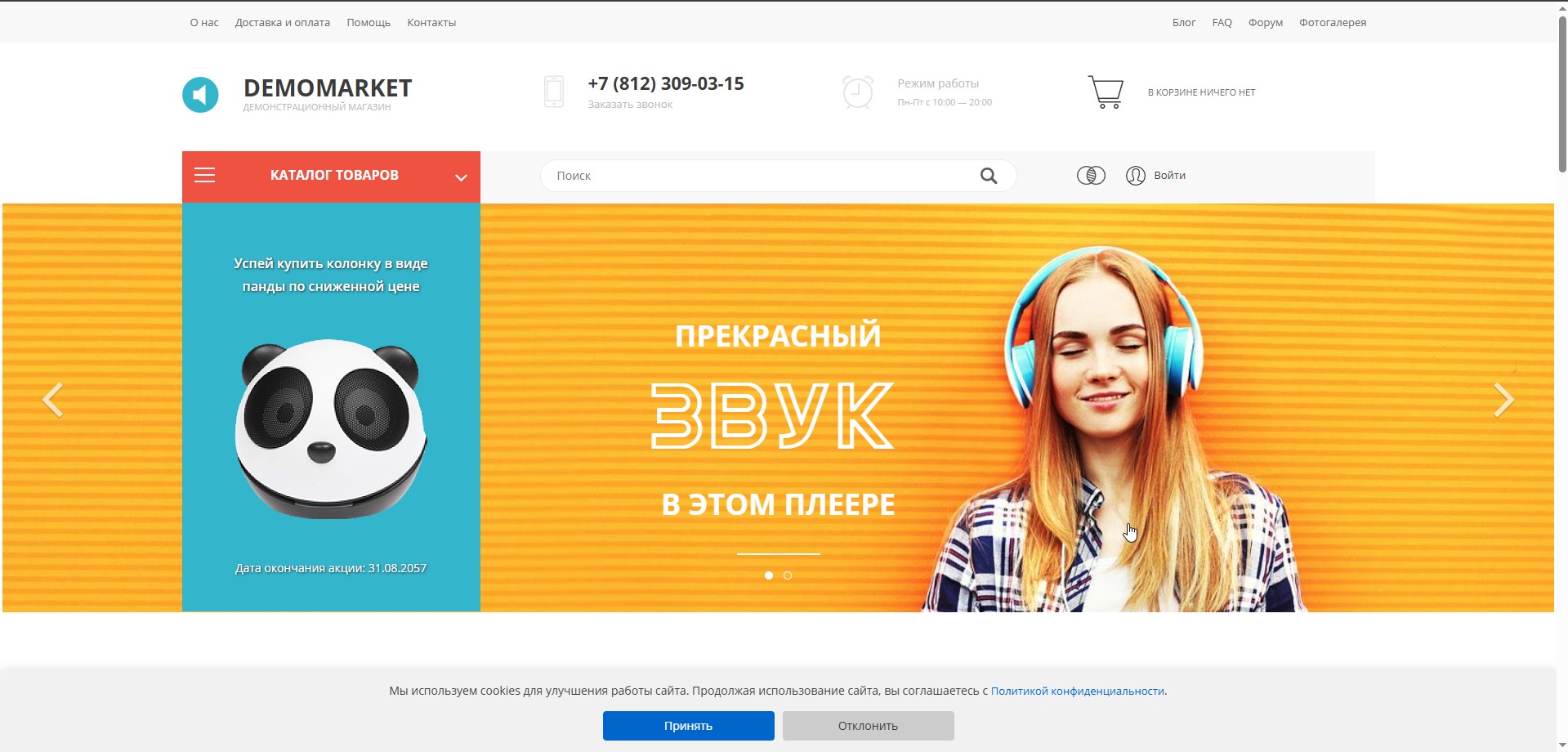
Всё зависит от реализации Вашего шаблона, пример будет на стандартном бесплатном шаблоне Демомаркет. Код можно вставить в файл index.phtml по директории /templates/demomarket/php/layout
Перед закрывающимся тегом </body>
Вот как выглядит этот код на Демомаркете по установленный по этой директории: