Добавление новой вкладки в личном кабинете шаблона Demomarket
Материал из Umicms
Версия от 13:58, 8 мая 2018; Whoa (обсуждение | вклад)
Актуально 18 85081
Задача: отобразить в личном кабинете покупателя новую вкладку с информацией. Пример основан на стандартном PHP-шаблоне Demomarket.
Решение:
Изначально личный кабинет выглядит так:
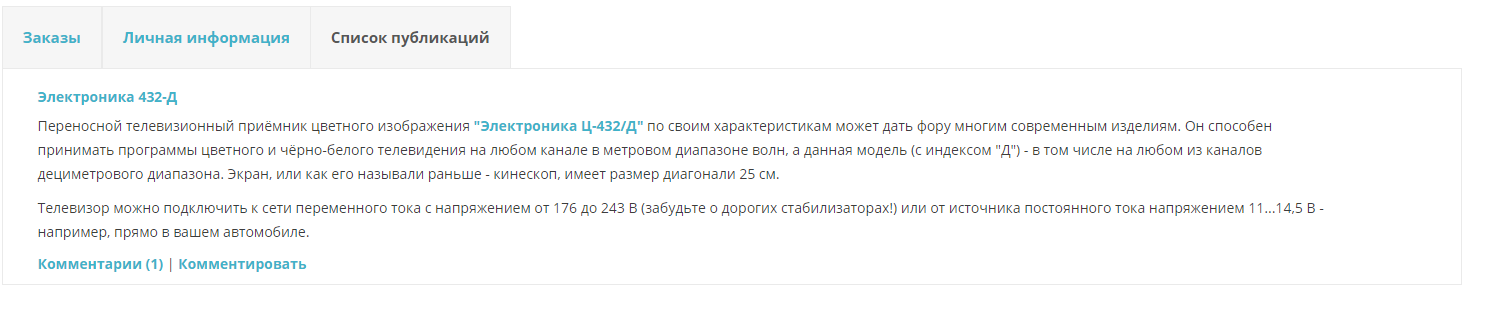
Мы добавим новую вкладку, на которой выведем список публикаций блога.
Откроем файл /templates/demomarket/php/emarket/personal.php и добавим код в следующую часть файла:
<?php if ($userType !== 'guest'): ?>
<li>
<a href="#personal" data-toggle="tab">
<?= $this->translate('personal_info') ?>
</a>
</li>
<!-- начало добавленного кода -->
<li>
<a href="#post" data-toggle="tab">
<?= $this->translate('post_list') ?>
</a>
</li>
<!-- конец добавленного кода -->
<?php endif; ?>
....
<?php if ($userType !== 'guest'): ?>
<?= $this->render($variables, 'emarket/personal/user_settings') ?>
<!-- начало добавленного кода -->
<?= $this->render($variables, 'emarket/personal/post_list') ?>
<!-- конец добавленного кода -->
<?php endif; ?>
Теперь создадим в директории /templates/demomarket/php/emarket/personal файл post_list.phtml и добавим в него код:
<?php
/**
* Вкладка "Список публикаций".
*
* @var umiTemplaterPHP|ViewPhpExtension|DemomarketPhpExtension $this
* @var array $variables
*/
$postsList = $this->macros('blogs20', 'postsList');
?>
<div class="tab-pane active" id="post">
<div class="content">
<?php foreach ($postsList['items'] as $post): ?>
<?= $this->render($post, 'emarket/personal/post') ?>
<?php endforeach; ?>
</div>
</div>
Теперь в этой же папке создадим файл post.phtml и добавим в него:
<?php
/**
* Информация о блогах.
*
* @var umiTemplaterPHP|ViewPhpExtension|DemomarketPhpExtension $this
* @var array $variables
*/
$postData = $variables;
$post = $this->getPageById($postData['id']);
?>
<?php if ($post instanceof iUmiHierarchyElement): ?>
<div class="blog_box">
<div class="blog_text">
<a href="<?= $postData['post_link'] ?>">
<h4 umi:element-id="<?= $postData['id'] ?>"
umi:field-name="name"
umi:delete="delete"
>
<?= $this->escape($postData['name']) ?>
</h4>
</a>
<div umi:element-id="<?= $postData['id'] ?>"
umi:field-name="content"
umi:delete="delete"
>
<?= $postData['cut'] ?>
</div>
<a href="<?= $postData['post_link'] ?>#comments">
<?= $this->translate('comments') ?> (<?= $postData['comments_count'] ?>)
</a>
<span>|</span>
<a href="<?= $postData['post_link'] ?>#add_comment">
<?= $this->translate('comment') ?>
</a>
</div>
</div>
<?php endif; ?>
И теперь осталось только добавить CSS оформление в файл /templates/demomarket/compiled/demomarket.css
main .personal_area .tab-content #post .blog_box .blog_text {
margin-left: 35px;
padding-top: 10px;
padding-bottom: 10px;
width: 90%;
}
main .personal_area .tab-content #post .blog_box .blog_text p {
line-height: 24px;
}
main .personal_area .tab-content #post .blog_box .blog_text h4 {
font-family: 'open_sans_bold';
color: #33b5cb;
font-size: 14px;
}
main .personal_area .tab-content #post .blog_box .blog_text a {
font-family: 'open_sans_bold';
color: #33b5cb;
font-size: 14px;
}