Добавляем артикул в заказы
Материал из Umicms
Версия от 11:06, 16 мая 2014; Mad grant (обсуждение | вклад)
Актуально для версии 2.9.6
Задача
Иногда возникает необходимость в заказах для менеджера выводить ещё и артикул товара рядом с его именем, для удобства. Для решения задачи необходимо будет кастомизировать шаблон данных административной панели.
Решение
Для решения задачи мы выполним следующее:
Создадим в директории /styles/skins/mac/data/modules/emarket файл form.modify.custom.xsl следующего содеражания:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE xsl:stylesheet SYSTEM "ulang://common/">
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:xlink="http://www.w3.org/TR/xlink">
<xsl:template match="object[//property/@name = 'item_link']" mode="order-item-name">
<a href="{$lang-prefix}/admin/catalog/edit/{//property/value/page/@id}/">
<xsl:value-of select="concat(./@name, ' (', document(concat('upage://', //property/value/page/@id, '.artikul'))/udata/property/value, ')')" />
</a>
</xsl:template>
</xsl:stylesheet>
где 'artikul' - строкой идентификатор поля, которое у Вас хранит актикул. Посмотреть id можно в типе данных объекта каталога, или его дочерних типов, в модуле "Шаблоны данных".
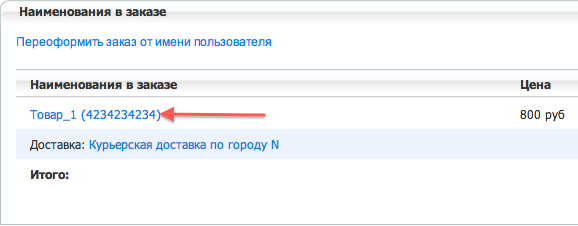
После применения решения у нас в заказах будут отображаться артикулы в скобочках у названия товара, в том случае если они заполнены в поле артикул самого товара: