Пример ajax формы для рейтингования
Материал из Umicms
Версия от 11:04, 17 апреля 2014; Mad grant (обсуждение | вклад)
Актуально для версии 2.9.6
Задача
В документации нет примеров реализации работы макросов vote setElementRating() и vote getElementRating(), поэтому и написана данная статья.
Решение
Скопируйте в шаблон любой страницы следующий код:
<div id="rate_result">
<div>Рейтинг страницы:<strong id="rate_sum"></strong></div>
<div>Проголосовало:<strong id="rate_voters"></strong></div>
</div>
<form id="rating_form">
<div>Оцените страницу по 5-бальной шкале:</div>
<input type="radio" name="answer" value="1"/>1
<input type="radio" name="answer" value="2"/>2
<input type="radio" name="answer" value="3" checked="1"/>3
<input type="radio" name="answer" value="4"/>4
<input type="radio" name="answer" value="5"/>5
<strong id="make_rating" style="cursor: pointer;">Оценить!</strong>
</form>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$page_id = '<xsl:value-of select="$document-page-id"/>';
$.ajax({
type: "POST",
url: "/udata://vote/getElementRating/.json",
dataType: "json",
data: {
param1: $page_id,
}
}).done(function(json) {
$is_rated = json.is_rated;
$("#rate_sum").append(json.rate_sum);
$("#rate_voters").append(json.rate_voters);
});
$('#make_rating').click(function(){
if($is_rated == true){
alert('Вы уже голосовали');
}else{
$rating = $('#rating_form input:checked').val()
$.ajax({
type: "POST",
url: "/udata://vote/setElementRating/.json",
dataType: "json",
data: {
param1: $page_id,
param2: $rating,
}
}).done(function(json){
$("#rate_sum").html("");
$("#rate_sum").append(json.rate_sum);
$("#rate_voters").html("");
$("#rate_voters").append(json.rate_voters);
alert('Ваш голос учтен');
$.ajax({
type: "POST",
url: "/udata://vote/getElementRating/.json",
dataType: "json",
data: {
param1: $page_id,
}
}).done(function(json) {
$is_rated = json.is_rated;
});
})
}
});
});
</script>
Примечания
1) Код написан и проверялся на demodizzу, если у Вас tpl шаблонизатор, то замените строку
$page_id = '<xsl:value-of select="$document-page-id"/>';
на строку
$page_id = '%pid%';
а если у Вас xstl, но не demodizzy, то укажите вместо $document-page-id переменную, которая у Вас хранит текущий id страницы, или xPath выражение, которой вернет текущий id.
2) js код должен быть подключен после подключения библиотеки jquery или вызова макроса system includeQuickEditJs().
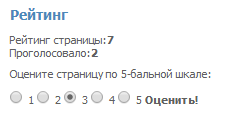
После вставки кода в шаблон, у Вас на станице появится примерно следующее: