Как редактировать всплывающую форму обратной связи на шаблоне готового сайта
Актуально для версии 2.9.1
Задача
Часто возникает задача изменить названия полей или добавить какие то поля в всплывающую форму обратной связи после установки шаблона готового сайта.
Решение
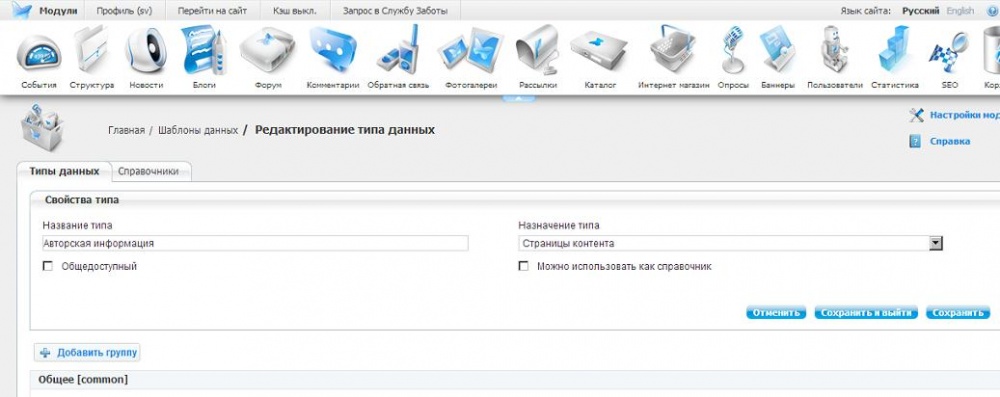
За форму обратной связи отвечает тип данных "Авторская информация" и страница "Для вставки".
Сначала идем в модуль "Шаблоны данных" и находим там тип данных "Авторская информация", открываем его для редактирования.
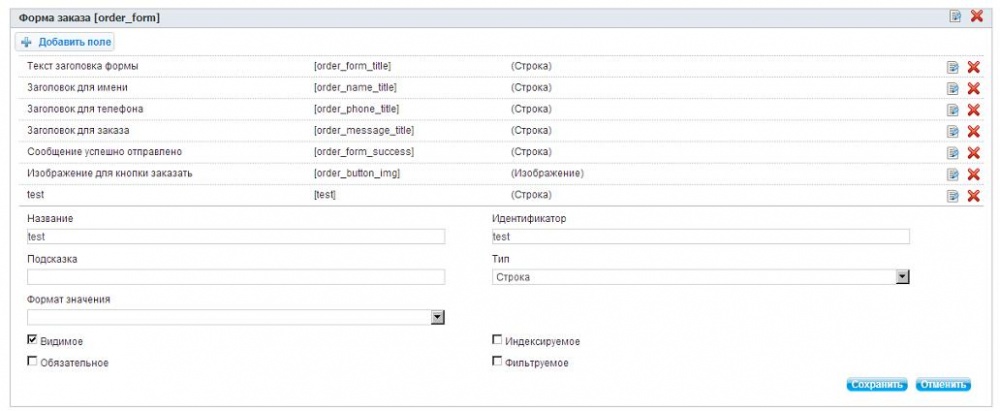
Теперь нам необходимо найти группу полей "Форма заказа", в ней и располагаются все поля всплывающей формы обратной связи.
Добавляем нужное нам поле и запоминаем обязательно его идентификатор, потому как потом нам нужно будет его указывать в шаблонах вывода формы на странице.
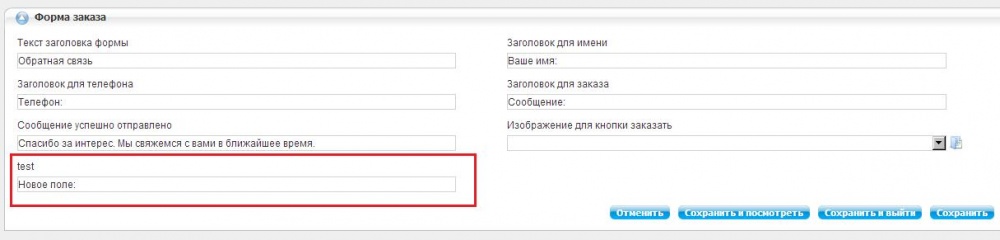
Далее мы переходим в модуль "Структура" и заходим в редактирование страницы "Для вставки", находим там раздел "Форма заказа" и пишем для нового поля название (так же можно отредактировать названия существующих полей если необходимо).
Основную подготовку мы сделали. Теперь необходимо вывести данное поле на экран и подключить его в отправляемое письмо.
Открываем шаблон формы обратной связи, обычно он располагается в файле \xsltTpls\sys-tpls\ajax-templates.xsl
<form id="order_form" method="post">
<fieldset>
<input type="hidden" value="http://{$domain}{page/@link}" name="page_link"/>
<input type="hidden" value="{$domain}" name="domain"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'order_name_title']/value}" name="order_name_title"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'order_phone_title']/value}" name="order_phone_title"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'order_message_title']/value}"
name="order_message_title"/>
<input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/>
В примере видно, что мы скопировали строчку <input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/> с уже имеющихся полей и указали @name = 'test' , идентификатор который скопировали из шаблонов данных когда создавали еще одно поле. name="order_test_title" можно придумать самому, главное потом не запутаться в названиях.
Теперь между тегами <form></form> к существующему коду нам надо добавить следующий код:
<table>
<tbody>
<!--table и tbody оставленны для наглядности, их не нужно добавлять-->
<tr class="fieldset_div order_test">
<td>
<div class="label" umi:field-name="order_test_title" umi:field-type="string"
umi:empty="∅" umi:element-id="{$infoPageId}">
<xsl:value-of select="$infoPageForm/property[@name = 'test']/value" />
</div>
</td>
<td class="order_test_value">
<input type="text" name="order_test"/>
<div class="order_form_error_text">
&order-form-error-text;
</div>
</td>
</tr>
Мы добавили вывод строки для ввода информации созданного нами поля, теперь надо добавить в скрипт формирования письма созданную нами переменную иначе письмо так и будет создаваться без информации из созданного нами поля. Скрипт находиться в файле \classes\modules\webform\__custom.php, там необходимо объявить две переменные и вставить их в тело письма. После добавления переменных наш код выглядит так:
public function custom_order_send() {
$domain = htmlspecialchars(trim(getRequest('domain')));
$page_link = htmlspecialchars(trim(getRequest('page_link')));
$name = htmlspecialchars(trim(getRequest('order_name')));
$name_title = htmlspecialchars(trim(getRequest('order_name_title')));
$phone = htmlspecialchars(trim(getRequest('order_phone')));
$phone_title = htmlspecialchars(trim(getRequest('order_phone_title')));
$message = htmlspecialchars(trim(getRequest('order_message')));
$message_title = htmlspecialchars(trim(getRequest('order_message_title')));
$test = htmlspecialchars(trim(getRequest('order_test')));
$test_title = htmlspecialchars(trim(getRequest('order_test_title')));
тут главное не запутаться в названиях, переменная $test берет данные из шаблона в строке <input type="text" name="order_test"/>, а переменная $test_title получает данные из строки <input type="hidden" value="{$infoPageForm/property[@name = 'test']/value}" name="order_test_title"/> в котором выводится название поля.
Далее мы добавляем в форму отправки письма эти переменные что бы в письме появились данные из нового поля:
$mailContent = "<html>";
$mailContent .= "<body>";
$mailContent .='<h3>Содержание сообщения:</h3>';
$mailContent .='<p><b>'.$name_title.'</b> '.$name.'</p>';
$mailContent .='<p><b>'.$phone_title.'</b> '.$phone.'</p>';
if($message != ''){
$mailContent .='<p><b>'.$message_title.'</b> '.$message.'</p>';
}
if($test != ''){
$mailContent .='<p><b>'.$test_title.'</b> '.$test.'</p>';
}
$mailContent .='<p><b>Страница, с которой отправлено сообщение:</b> <a href="'.$page_link.'">'.$page_link.'</a></p>';
$mailContent .= "</body>\n";
$mailContent .= "</html>\n";
Мы добавили вывод переменной с проверкой, что бы не отправлялась пустая строчка если туда ничего не вписал пользователь.
Все, теперь можно проверять результат.
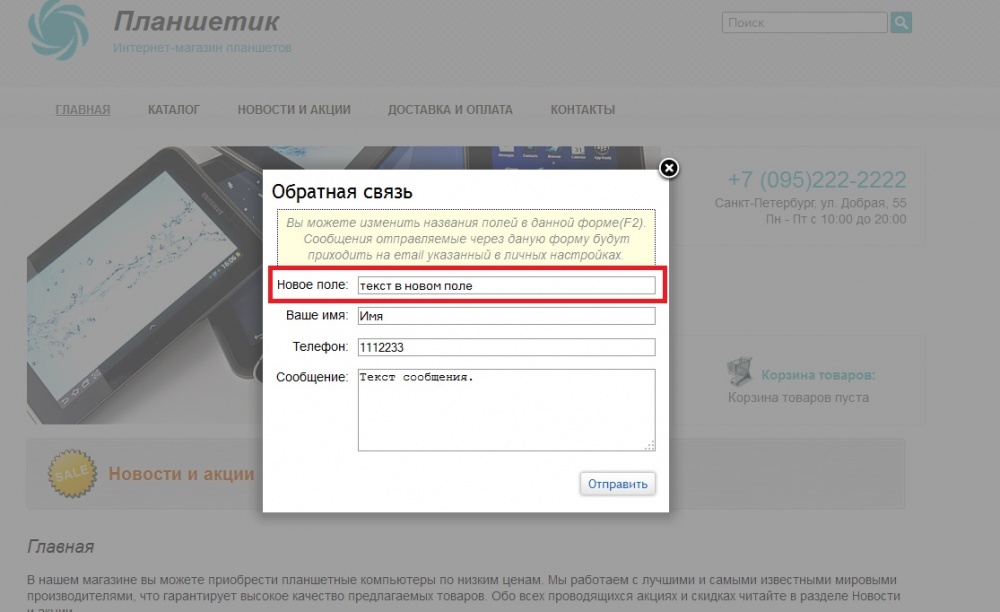
Сама форма теперь у нас выглядит так:
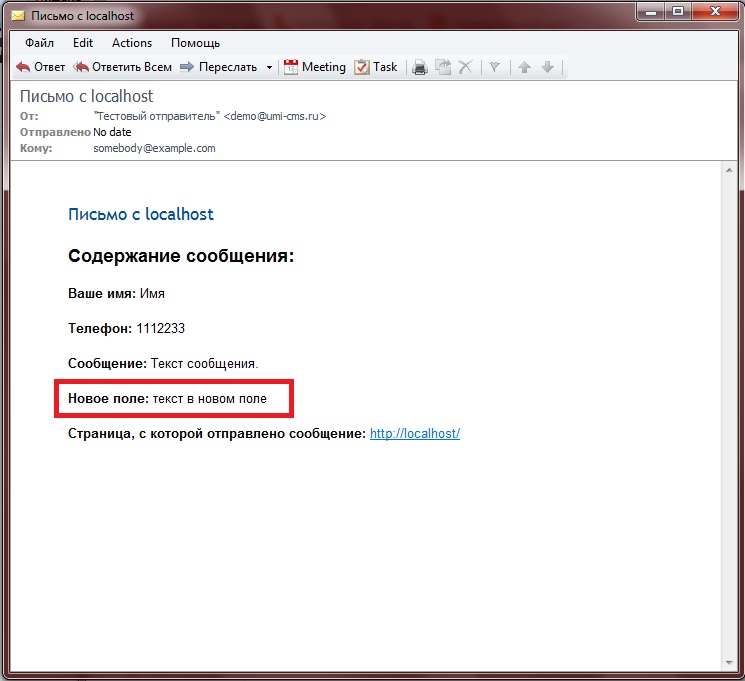
в письме приходить будет следующее: