Изменение числа объектов каталога в строке Demodizzy
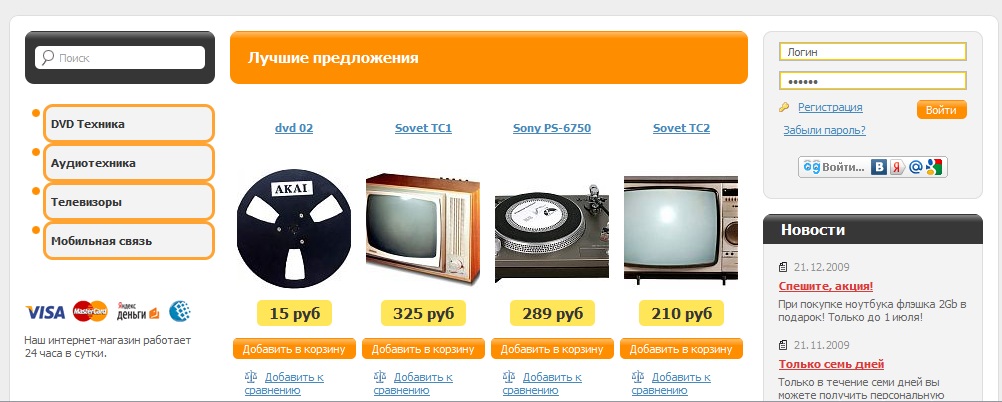
В данной статье мы видоизменим внешний вид каталога товаров веб сайта demodizi
Цель: Выводить в ряд вместо 3 товаров - 4.
Решение: На сайте demodizi, перенос на следующую строку осуществляется с помощью функции position() с функцией mod(). Mod() - выдает значение равное остатку от деления. Таким образом, чтобы выводить 4 элемента на строку нам нужно делать перенос после каждого 4 элемента. То есть делать перенос поле каждого деления без остатка.
Условие для четного элемента:
<xsl:if test="position() mod 4 = 0">
...
</xsl:if>
Изменим данную функцию нужно в файле ~\xsltTpls\modules\catalog\common.xsl Строка 69 (по умолчанию)
Далее нам надо переделать css стиль под новые условия. Для этого в файле V:\home\umi285.my\www\css\design\modules.css изменим в блоке
- main #page div.center div.content div.catalog div.object, параметр width: на 25%;
Теперь нужно уменьшить размер картинок товаров, так как они стали выходить за рамки. Это можно сделать в файле ~\xsltTpls\modules\catalog\common.xsl, строки 40, 41. Поставим значения:
<xsl:with-param name="width">114</xsl:with-param>
<xsl:with-param name="height">120</xsl:with-param>
Таким образом, мы получили 4 объекта каталога в одном ряду. Подобными манипуляциями можно добиться любого количества объектов в зависимости от запланированного дизайна.