Добавление информации в письма с формы обратной связи — различия между версиями
Материал из Umicms
Alelekov (обсуждение | вклад) |
Alelekov (обсуждение | вклад) |
||
| Строка 8: | Строка 8: | ||
</li> | </li> | ||
[[Файл:Info.png]] | [[Файл:Info.png]] | ||
| − | <li>3. Теперь нам нужно создать [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/naznachenie_obrabotchika_sobytiya/ обработчик события] отправки сообщения [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/standartnye_tochki_vyzova/#sel=20:164,20:164 webforms_post]. Для этого создадим в папке '''~/classes/components/webforms файл custom_events.php | + | <li>3. Теперь нам нужно создать [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/naznachenie_obrabotchika_sobytiya/ обработчик события] отправки сообщения [http://api.docs.umi-cms.ru/razrabotka_nestandartnogo_funkcionala/sobytijnaya_model_umicms/standartnye_tochki_vyzova/#sel=20:164,20:164 webforms_post]. Для этого создадим в папке '''~/classes/components/webforms''' файл custom_events.php и напишем там следующий код: |
<source lang="php"> | <source lang="php"> | ||
<?php | <?php | ||
| Строка 26: | Строка 26: | ||
$message = $res[0]; | $message = $res[0]; | ||
| − | + | $message->setValue('info', $_SERVER['SERVER_NAME']); | |
$message->commit(); | $message->commit(); | ||
} | } | ||
| Строка 35: | Строка 35: | ||
</li> | </li> | ||
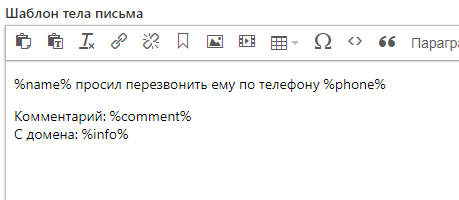
<li>5. Все необходимые шаги выполнены, и теперь осталось только добавить вывод нашего поля info в письмах, которые приходят с формы. Для этого мы заходим в модуль "Конструктор форм", вкладка "Шаблоны писем" и выбираем нужный нам шаблон. В шаблоне нам нужно только прописать макрос для вывода поля - %info%. </li> | <li>5. Все необходимые шаги выполнены, и теперь осталось только добавить вывод нашего поля info в письмах, которые приходят с формы. Для этого мы заходим в модуль "Конструктор форм", вкладка "Шаблоны писем" и выбираем нужный нам шаблон. В шаблоне нам нужно только прописать макрос для вывода поля - %info%. </li> | ||
| + | [[Файл:Template.png]] | ||
</ul> | </ul> | ||
<br> | <br> | ||
Версия 15:33, 15 мая 2019
Актуально для версии 20
Иногда возникают ситуации, когда нам необходимо передать из формы обратной связи какие-либо данные, которые нужны нам, но для пользователя не должны быть видны. Для примера мы рассмотрим добавление информации о домене, с которого была отправлена форма.
- 1. Создаём в модуле "Шаблоны данных" в типе данных "Форма обратной связи" новую группу полей, назовём её "Дополнительная информация".
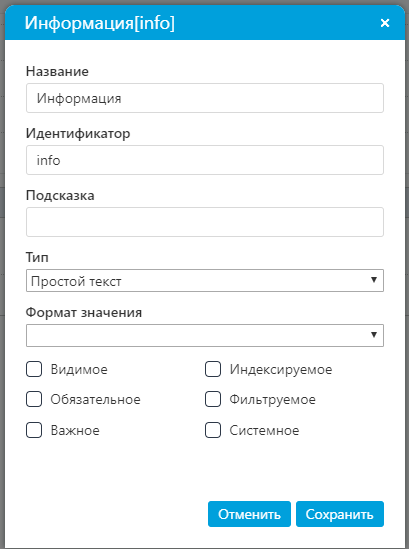
- 2. В созданной группе полей добавляем поле под названием "Информация", с идентификатором info и типом "Простой текст". Поле не должно быть видимым, поэтому галочку на "Видимое" мы не ставим:
- 3. Теперь нам нужно создать обработчик события отправки сообщения webforms_post. Для этого создадим в папке ~/classes/components/webforms файл custom_events.php и напишем там следующий код:
<?php new umiEventListener("webforms_post", "webforms", "onSendMessage"); ?>
-
4. После того, как мы назначили обработчик, нам надо написать его код. Код нашего обработчика будет следующим:
public function onSendMessage(iUmiEventPoint $oEventPoint) { $id = $oEventPoint->getParam('message_id'); $sel = new selector('objects'); $sel->where('id')->equals($id); $res = $sel->result(); $message = $res[0]; $message->setValue('info', $_SERVER['SERVER_NAME']); $message->commit(); }
Этот код необходимо разместить в файле ~/classes/components/webforms/customMacros.php В предпоследней строке кода мы присваиваем полю info какое-либо значение. В нашем примере это текущий домен, с которого отправлена форма, но Вы можете добавлять туда любое нужное Вам значение.
- 5. Все необходимые шаги выполнены, и теперь осталось только добавить вывод нашего поля info в письмах, которые приходят с формы. Для этого мы заходим в модуль "Конструктор форм", вкладка "Шаблоны писем" и выбираем нужный нам шаблон. В шаблоне нам нужно только прописать макрос для вывода поля - %info%.
На этом все необходимые действия завершены и теперь при отправке формы, помимо данных, введённых пользователем, мы будем получать какую-то дополнительную информацию, нужную нам.