Пример использования протокола umap — различия между версиями
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| Строка 84: | Строка 84: | ||
Перейти к оформлению | Перейти к оформлению | ||
</source> | </source> | ||
| + | ''' Если по адресу http://домен_вашего_сайта/basket Вы получаете 404 ответ, то проверьте включен ли у Вас параметр matches-enabled в файле config.ini''' | ||
| − | |||
Теперь можно ajax'ом обращаться к этому url'у и получать данные, которые потом можно удобно вывести. | Теперь можно ajax'ом обращаться к этому url'у и получать данные, которые потом можно удобно вывести. | ||
Текущая версия на 15:17, 7 апреля 2014
Актуально для версии 2.9.5
Задача
Допустим, Вы хотите получать ajax'ом некий html документ, который будет содержать информацию о текущей корзине, чтобы вывести его на сайте.
Решение
Задачу попробуем реализовать с помощью протокола umap, для этого добавим в файл /umaps/sitemap.xml внутрь тега <sitemap> следующий код:
<match pattern="^basket(.*)$">
<generate src="udata://emarket/cart" />
<transform src="./xsltTpls/sys-tpls/basket.xsl" />
<serialize type="html" />
</match>
Суть его работы следующая. На запрос, удовлетворяющий регулярному выражению ^basket(.*)$, нужно вернуть данные, полученные по запросу udata://emarket/cart, трансформированные xsl шаблоном по пути ./xsltTpls/sys-tpls/basket.xsl и сериализованные как html.
Теперь создадим файл /xsltTpls/sys-tpls/basket.xsl следующего содержания:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output encoding="utf-8" method="html" indent="yes"/>
<xsl:template match="/">
<strong>
Ваша корзина
</strong>
<table>
<xsl:for-each select="udata/items/item">
<tr>
<td>
<xsl:value-of select="./@name"/>
</td>
<td>
<xsl:value-of select="./amount"/> шт.
</td>
<td>
<xsl:value-of select="./price/actual"/> руб.
</td>
</tr>
</xsl:for-each>
<tr>
<td>
<strong>
Всего:
</strong>
</td>
<td>
<strong>
<xsl:value-of select="udata/summary/amount"/> шт.
</strong>
</td>
<td>
<strong>
<xsl:value-of select="udata/summary/price/actual"/> руб.
</strong>
</td>
</tr>
<tr>
<td>
<a href="/emarket/cart/">Перейти к оформлению</a>
</td>
</tr>
</table>
</xsl:template>
</xsl:stylesheet>
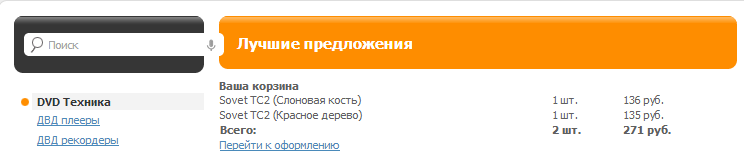
Теперь попробуйте на Вашем сайте положить товар в корзину, а потом перейдите по ссылке http://домен_вашего_сайта/basket, Вы увидите примерно следующее:
Ваша корзина
Sovet TC2 (Слоновая кость) 1 шт. 136 руб.
Sovet TC2 (Красное дерево) 1 шт. 135 руб.
Всего: 2 шт. 271 руб.
Перейти к оформлению
Если по адресу http://домен_вашего_сайта/basket Вы получаете 404 ответ, то проверьте включен ли у Вас параметр matches-enabled в файле config.ini
Теперь можно ajax'ом обращаться к этому url'у и получать данные, которые потом можно удобно вывести.
На примере demodizzy, вставьте в шаблон /templates/demodizzy/xslt/layouts/default.xsl следующий код:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$.ajax({
url: "/basket",
dataType: "html"
})
.done(function( html ) {
$( "#result" ).append( html );
});
$(".add_from_list > a").click(function(){
$.ajax({
url: "/basket",
dataType: "html"
}).done(function(data){
$("#result").html("");
$("#result").append(data);
});
});
});
</script>
А потом у нужного Вам div'а задайте id="result". Потом перейдите на главную и добавляйте товары в корзину.
Там, где Вы разместили этот div, Вы увидите примерно следующее: