Несколько изображений к товару средствами протокола ufs — различия между версиями
Материал из Umicms
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| Строка 29: | Строка 29: | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<script type="text/javascript" src="/xsltTpls/js/jquery.bxslider.min.js"/> | <script type="text/javascript" src="/xsltTpls/js/jquery.bxslider.min.js"/> | ||
| − | + | <link href="/xsltTpls/css/jquery.bxslider.css" rel="stylesheet"/> | |
| − | + | <script type="text/javascript"> | |
| − | + | $(document).ready(function(){ | |
| − | + | $('.bxslider').bxSlider({ | |
| − | + | mode: 'fade' | |
| − | + | }); | |
| − | + | }); | |
| − | + | </script> | |
</source> | </source> | ||
[[category:Верстка в XSLT]] | [[category:Верстка в XSLT]] | ||
Версия 13:13, 19 марта 2014
Актуально для версии 2.9.5
Задача
Вывести на сайте несколько изображений к товару, не прибегая к созданию дополнительных полей или страниц-фотографий.
Решение
Задачу можно решить средствами протокола UFS, ниже дан пример.
Пример
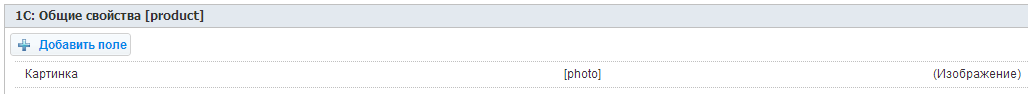
1) Создадим в типе данных, к которому относится товар, поле типа изображение:
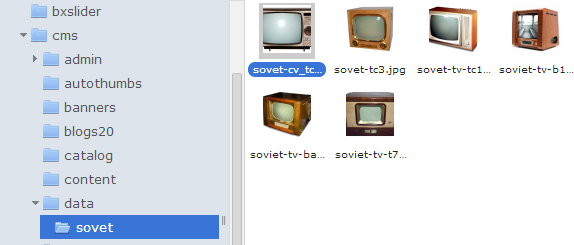
2) Через файлов менеджер создадим для нашего товара отдельную папку, куда поместим все картинки этого товара, которые требуется вывести:
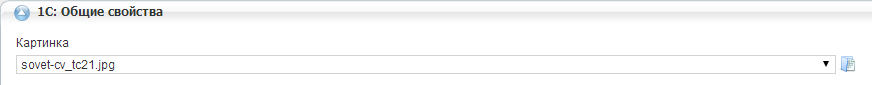
3) Выберем в созданном поле любую картинку из созданной папки:
4) Скачаем себе файлы bxslider'а, например из статьи Слайдер_на_всех_страницах_сайтах_(bxslider)_XSLT
5) В шаблоне карточки товара, внутри тега <head>, после подключения jquery, добавим:
<script type="text/javascript" src="/xsltTpls/js/jquery.bxslider.min.js"/>
<link href="/xsltTpls/css/jquery.bxslider.css" rel="stylesheet"/>
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'fade'
});
});
</script>