Использование знака рубля — различия между версиями
Velross (обсуждение | вклад) (Новая страница: «'''Задача:''' внедрить отображение в ценах интернет-магазина утвержденного 11 декабря 2013 год…») |
(нет различий)
|
Версия 16:57, 19 декабря 2013
Задача: внедрить отображение в ценах интернет-магазина утвержденного 11 декабря 2013 года символа российской денежной единицы.
Решение: Так как специального символа для отображения знака рубля ещё не существует, то были разработаны различные шрифты, используя которые мы можем превратить практически любую букву латинского алфавита в то или иное начертание знака рубля.
Внедрение для XSLT (на примере интернет-магазина "Современный" [demodizzy])
1) изменяем файл, по которому отображаются цены /templates/demodizzy/xslt/modules/emarket/price.xsl
<xsl:template match="total-price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price" mode="discounted-price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
<xsl:template match="price[not(original) or original = '']">
<xsl:if test="@prefix"><span class="prefix"><xsl:value-of select="@prefix" /></span></xsl:if>
<span class="value-price"><xsl:value-of select="actual" /></span>
<xsl:if test="@suffix"><span class="suffix"><xsl:value-of select="@suffix" /></span></xsl:if>
</xsl:template>
2) описываем стили в файле: /templates/demodizzy/css/modules.css
@font-face {
font-family: 'ALSRublRegular';
src: url('rouble.eot');
src: local('ALS Rubl'), local('ALSRubl'), url('rouble.woff') format('woff'), url('rouble.ttf') format('truetype'), url('rouble.svg#ALSRubl') format('svg');
}
.suffix {
padding: 0 0 0 0.5em !important;
font-family: "ALSRublRegular";
font-size: 1.2em !important;
}
3) размещаем файлы из прикрепленного архива Файл:Rouble.zip в той же папке со стилями: /templates/demodizzy/css/
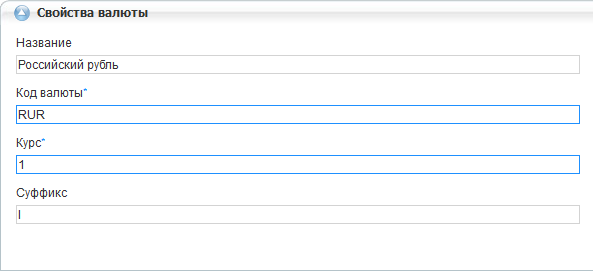
4) в модуле Интернет-магазина на вкладке "Валюты", выбираем российский рубль и в качестве суффикса назначаем одну из латинских букв:
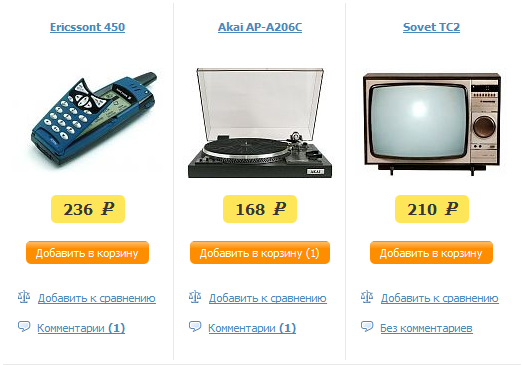
 5) Проверяем:
5) Проверяем: