Заявка на товар вместо его оформления через корзину — различия между версиями
Velross (обсуждение | вклад) |
Velross (обсуждение | вклад) |
||
| Строка 258: | Строка 258: | ||
[[Файл:Push2.png]]<br/> | [[Файл:Push2.png]]<br/> | ||
[[Файл:Push3.png]]<br/> | [[Файл:Push3.png]]<br/> | ||
| + | Если Вы хотите видеть в административном разделе, в модуле "События" отдельный блок, где будут показаны последние заявки на товар, тогда создайте в папке /templates/demodizzy/classes/modules/ папку /events/ и создайте в ней два файла class.php и events.php следующего содержания: | ||
| + | # Здесь: if ($formId == '126') { укажите ID вашей формы. | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | class events_custom extends def_module { | ||
| + | |||
| + | public function onWebformsPostZakaz(iUmiEventPoint $event) { | ||
| + | |||
| + | if ($event->getMode() == "after") { | ||
| + | $formId = $event->getParam("form_id"); | ||
| + | if ($formId == '126') { | ||
| + | $messageId = $event->getParam("message_id"); | ||
| + | |||
| + | if (!$formId || !$messageId) return false; | ||
| + | |||
| + | $form = umiObjectTypesCollection::getInstance()->getType($formId); | ||
| + | $module = cmsController::getInstance()->getModule('webforms'); | ||
| + | $formLinks = $module->getObjectTypeEditLink($formId); | ||
| + | $messageLink = $module->getObjectEditLink($messageId, 'message'); | ||
| + | if (isset($formLinks['edit-link']) && $messageLink) { | ||
| + | $this->registerEvent('webforms-message-add-zakaz', array($messageLink, $formLinks['edit-link'], $form->getName()), null, $messageId); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | }; | ||
| + | ?> | ||
| + | </source> | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | $permissions = Array('content' => Array('myredirect')); | ||
| + | ?> | ||
| + | </source> | ||
| + | В файле /classes/modules/webforms/i18n.php добавьте записи: | ||
| + | "webforms-message-add-zakaz" => 'Новые заявки', | ||
| + | "webforms-message-add-zakaz_new" => 'Новые заявки на товар', | ||
| + | "webforms-message-add-zakaz_msg" => 'Пользователь <a href="%s">%s</a> оставил новую <a href="%s">заявку на товар</a>', | ||
| + | "webforms-message-add-zakaz_img" => '/images/cms/admin/mac/icons/medium/webforms.png', | ||
| + | По адресу /images/cms/admin/mac/icons/medium/webforms.png разместите свою иконку размером 59*64px. | ||
Версия 19:46, 16 июня 2013
Актуально для версии 2.9.
Задача: Реализовать возможность оставлять заявку на отсутствующий товар через форму обратной связи вместо его оформления через корзину.
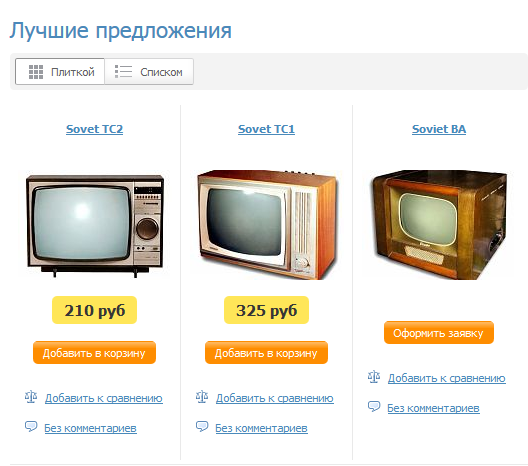
Решение: Если цена товара равна нулю, то мы скрываем её отображение в каталоге и в карточке товара, а кнопку "Добавить в корзину" заменяем на "оставить заявку".
1. Впервую очередь нам необходимо перейти в модуль "Обратная связь" и создать форму со всеми необходимыми полями. Также запоминаем ID формы, он нам пригодится в дальнейшем. 2. Далее спрячем цену товара, если она равна нулю и заменим кнопку на "оставить заявку".
Для этого в файле /templates/demodizzy/xslt/modules/catalog/object-view.xsl, необходимо внести следующие изменения:
- <xsl:param name="redirectresult" /> - здесь мы объявляем переменную, в которую будет попадать значение после отправки почты и обратного редиректа на страницу.
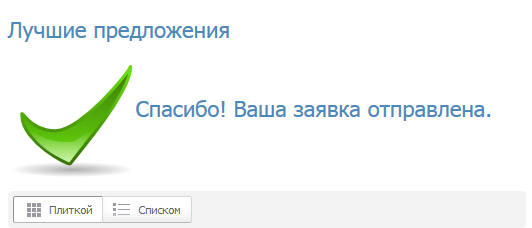
- <xsl:if test="$redirectresult = 'yes'" > - здесь мы проверяем, если в переменное значение YES, то при помощи AJAX за 1 секунду показываем сообщение об успешной отправки почты и через 3 секунды убираем сообщение.
- <xsl:variable name="item_price" select="document(concat('udata://emarket/price/', page/@id))" /> - сюда мы помещаем текущее значение цены товара.
- <xsl:if test="$item_price != 0" > - если цена не равна нулю, то показываем, иначе - прячем.
- <xsl:choose><xsl:when test="$item_price != 0" > - тоже самое и с кнопкой, в случае нулевой цены прячем кнопку "Добавить в корзину" и показываем "Оставить заявку".
- Здесь мы используем обертку в div: <div id="myModal" class="reveal-modal">. Это необходимо для того, чтобы в дальнейшем подключить JQUERY-скрипт, который покажет все содержимое дива в модальном окне.
- Здесь же, в диве, мы вызываем нашу веб-форму (<xsl:apply-templates select="document('udata://webforms/add/126')/udata" >) с передачей параметра pageredirect, содержащим ID текущей страницы. Это необходимо, чтобы узнать на какой адрес совершать обратный редирект. Обратите внимание, что при вызове формы, мы указываем ID созданной ранее формы.
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:umi="http://www.umi-cms.ru/TR/umi">
<xsl:param name="redirectresult" />
* * *
<xsl:template match="udata" mode="object-view">
<xsl:if test="$redirectresult = 'yes'" >
<div id='redirectresult'>
<h1><img src="/templates/demodizzy/images/success.png" align="middle" />Спасибо! Ваша заявка отправлена.</h1>
</div>
<script type="text/javascript">
$(document).ready(function() {
setTimeout ("$('#redirectresult').fadeIn('fast');", 1000);
setTimeout ("$('#redirectresult').fadeOut('slow');", 3000);
});
</script>
</xsl:if>
<xsl:variable name="item_price" select="document(concat('udata://emarket/price/', page/@id))" />
* * *
<div class="price" itemprop="offers" itemscope="itemscope" itemtype="http://schema.org/Offer">
<xsl:if test="$item_price != 0" >
<span umi:element-id="{page/@id}" umi:field-name="price" itemprop="price">
<xsl:apply-templates select="document(concat('udata://emarket/price/', page/@id))" />
</span>
</xsl:if>
<link itemprop="itemCondition" href="http://schema.org/NewCondition" />
</div>
* * *
<xsl:apply-templates select=".//property[@name = '&property-description;']" />
<div class="clear" />
<xsl:choose>
<xsl:when test="$item_price != 0" >
<form id="add_basket_{page/@id}" class="options" action="{$lang-prefix}/emarket/basket/put/element/{page/@id}/">
<xsl:apply-templates select=".//group[@name = 'catalog_option_props']" mode="table_options" />
<input type="submit" class="button big" id="add_basket_{$document-page-id}">
<xsl:attribute name="value">
<xsl:text>&basket-add;</xsl:text>
<xsl:if test="$cart_items/item[page/@id = $document-page-id]">
<xsl:text> (</xsl:text>
<xsl:value-of select="sum($cart_items/item[page/@id = $document-page-id]/amount)" />
<xsl:text>)</xsl:text>
</xsl:if>
</xsl:attribute>
</input>
</form>
</xsl:when>
<xsl:otherwise>
<div id="myModal" class="reveal-modal">
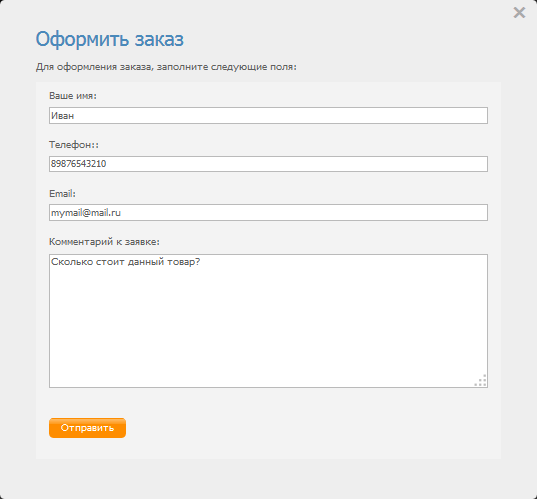
<h1>Оформить заказ</h1>
<p>Для оформления заказа, заполните следующие поля:</p>
<xsl:apply-templates select="document('udata://webforms/add/126')/udata" >
<xsl:with-param name="pageredirect" select="page/@id" />
</xsl:apply-templates>
<a class="close-reveal-modal">×</a>
</div>
<a href="#" data-reveal-id="myModal" class="button big">Оформить заявку</a>
</xsl:otherwise>
</xsl:choose>
<div class="social">
* * *
В файле /templates/demodizzy/xslt/modules/catalog/common.xsl вносим следующие правки:
- Правки аналогичны предыдущему варианту, с той лишь разницей, что относятся они к тому случаю, когда товар отображается в общей категории с другими товарами.
- Внимание! Расположение переменной <xsl:variable name="item_price" select="document(concat('udata://emarket/price/', @id))" /> важно. Если Вы расположите переменную выше других, то в категории будет отображаться только 1 товар.
- В качестве значения параметра для переадресации был указан ID главной страницы: <xsl:with-param name="pageredirect" select="35" />. Если указать @id, то переадресация будет идти на карточку товара.
<xsl:template match="page|item" mode="short-view">
<xsl:param name="from_recent" select="false()" />
<xsl:param name="cart_items" select="false()" />
<xsl:variable name="object" select="document(concat('upage://', @id))/udata" />
<xsl:variable name="is_options">
<xsl:apply-templates select="$object/page/properties" mode="is_options" />
</xsl:variable>
<xsl:variable name="item_price" select="document(concat('udata://emarket/price/', @id))" />
* * *
<div class="price">
<xsl:if test="$item_price != 0" >
<span umi:element-id="{@id}" umi:field-name="price">
<xsl:apply-templates select="document(concat('udata://emarket/price/', @id))" />
</span>
</xsl:if>
</div>
* * *
<xsl:apply-templates select="$object//group[@name = '&group-parameter;']" mode="div" />
<xsl:choose>
<xsl:when test="$item_price != 0" >
<div class="add_from_list">
<a id="add_basket_{@id}" class="button basket_list options_{$is_options}"
href="{$lang-prefix}/emarket/basket/put/element/{@id}/">
<xsl:text>&basket-add;</xsl:text>
<xsl:variable name="element_id" select="@id" />
<xsl:if test="$cart_items and $cart_items/item[page/@id = $element_id]">
<xsl:text> (</xsl:text>
<xsl:value-of select="sum($cart_items/item[page/@id = $element_id]/amount)" />
<xsl:text>)</xsl:text>
</xsl:if>
</a>
</div>
</xsl:when>
<xsl:otherwise>
<div id="myModal" class="reveal-modal">
<h1>Оформить заказ</h1>
<p>Для оформления заказа, заполните следующие поля:</p>
<xsl:apply-templates select="document('udata://webforms/add/126')/udata" >
<xsl:with-param name="pageredirect" select="35" />
</xsl:apply-templates>
<a class="close-reveal-modal">×</a>
</div>
<div class="add_from_list">
<a href="#" data-reveal-id="myModal" class="button">Оформить заявку</a>
</div>
</xsl:otherwise>
</xsl:choose>
<div class="clear" />
* * *
В файле /templates/demodizzy/xslt/modules/catalog/special-offers.xsl вносим следующие правки:
- Здесь мы получаем редирект и показываем сообщение об успешной отправке пользователю.
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:umi="http://www.umi-cms.ru/TR/umi">
<xsl:param name="redirectresult" />
* * *
<xsl:template match="udata" mode="special-offers">
<xsl:if test="$redirectresult = 'yes'" >
<div id='redirectresult'>
<h1><img src="/templates/demodizzy/images/success.png" align="middle" />Спасибо! Ваша заявка отправлена.</h1>
</div>
<script type="text/javascript">
$(document).ready(function() {
setTimeout ("$('#redirectresult').fadeIn('fast');", 1000);
setTimeout ("$('#redirectresult').fadeOut('slow');", 3000);
});
</script>
</xsl:if>
<div class="catalog {$catalog}">
* * *
В файле /templates/demodizzy/xslt/modules/webforms/add.xsl вносим следующие правки:
- <xsl:param name="pageredirect" /> - объявляем переменную, в которую поступит переданный ID страницы.
- <input type="hidden" name="ref_onsuccess" value="{$lang-prefix}/webforms/posted/{/udata/@form_id}/?pageredirect={$pageredirect}" /> - в качестве GET-параметра добавляем к редиректу свойство pageredirect со значением ID страницы, с которой была отправлена форма.
<xsl:template match="udata[@module = 'webforms'][@method = 'add']">
<xsl:param name="pageredirect" />
* * *
<input type="hidden" name="system_form_id" value="{/udata/@form_id}" />
<input type="hidden" name="ref_onsuccess" value="{$lang-prefix}/webforms/posted/{/udata/@form_id}/?pageredirect={$pageredirect}" />
<div class="form_element">
* * *
Так как сообщение об успешной отправке является системной страницей, а все системные страницы отображаются по шаблону назначенному по умолчанию, то для перехвата осуществления редиректа нам необходимо отредактировать файл: /templates/demodizzy/xslt/layouts/default.xsl
- <xsl:param name="pageredirect" /> - сюда мы примем GET-параметр с ID страницы.
- <xsl:if test="$pageredirect != " > - если переменная не пуста, то совершаем редирект при помощи кастомного макроса с передачей ему ID страницы.
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:umi="http://www.umi-cms.ru/TR/umi"
xmlns:xlink="http://www.w3.org/TR/xlink">
<xsl:param name="pageredirect" />
* * *
<div class="content">
<xsl:apply-templates select="result" />
<xsl:if test="$pageredirect != ''" >
<xsl:value-of select="document(concat('udata://content/myredirect/',$pageredirect))/udata" />
</xsl:if>
</div>
* * *
Теперь напишем кастомный макрос. Расположим макрос в папке с шаблонами. Для этого, в папке /templates/demodizzy/ создайте папку /classes/, а в ней папку /modules/, а в ней папку /content/, а в ней файл class.php следующего содержания:
<?php
class content_custom extends def_module {
public function myredirect($id){
$hierarchy = umiHierarchy::getInstance();
$path = $hierarchy->getPathById($id);
$path .= '?redirectresult=yes';
$this->redirect($path);
}
};
?>
Всё что делает данный макрос, так это: получает ID страницы, через API узнает путь до страницы, прикрепляет к пути GET параметр об успешности редиректа и собственно производит редирект по полученному пути. Чтобы макрос был доступен всем пользователям, создайте здесь файл permissions.php со следующим содержанием:
<?php
$permissions = Array('content' => Array('myredirect'));
?>
Нам осталось спрятать формы и отобразить их при нажатии кнопки в модальном окне. Для этого будем использовать плагин к JQUERY: reveal-modal.
- Скачайте архив с плагином на официальном сайте: [1] или с нашего сайта Файл:Reveal.zip
- Достаньте из архива 2 файла: reveal.css и jquery.reveal.js. Разместите данные файлы в общей папке с шаблоном /templates/demodizzy/, в папках /css/ и /js/ соответственно.
- Подключите файлы в шаблоне /templates/demodizzy/xslt/layouts/default.xsl
<head>
* * *
<script type="text/javascript" charset="utf-8" src="/templates/demodizzy/js/__common.js"></script>
<script type="text/javascript" charset="utf-8" src="/templates/demodizzy/js/jquery.reveal.js"></script>
<link type="text/css" rel="stylesheet" href="/templates/demodizzy/css/common.css" />
<link type="text/css" rel="stylesheet" href="/templates/demodizzy/css/reveal.css" />
* * *
</head>



Если Вы хотите видеть в административном разделе, в модуле "События" отдельный блок, где будут показаны последние заявки на товар, тогда создайте в папке /templates/demodizzy/classes/modules/ папку /events/ и создайте в ней два файла class.php и events.php следующего содержания:
- Здесь: if ($formId == '126') { укажите ID вашей формы.
<?php
class events_custom extends def_module {
public function onWebformsPostZakaz(iUmiEventPoint $event) {
if ($event->getMode() == "after") {
$formId = $event->getParam("form_id");
if ($formId == '126') {
$messageId = $event->getParam("message_id");
if (!$formId || !$messageId) return false;
$form = umiObjectTypesCollection::getInstance()->getType($formId);
$module = cmsController::getInstance()->getModule('webforms');
$formLinks = $module->getObjectTypeEditLink($formId);
$messageLink = $module->getObjectEditLink($messageId, 'message');
if (isset($formLinks['edit-link']) && $messageLink) {
$this->registerEvent('webforms-message-add-zakaz', array($messageLink, $formLinks['edit-link'], $form->getName()), null, $messageId);
}
}
}
}
};
?>
<?php
$permissions = Array('content' => Array('myredirect'));
?>
В файле /classes/modules/webforms/i18n.php добавьте записи:
"webforms-message-add-zakaz" => 'Новые заявки',
"webforms-message-add-zakaz_new" => 'Новые заявки на товар', "webforms-message-add-zakaz_msg" => 'Пользователь <a href="%s">%s</a> оставил новую <a href="%s">заявку на товар</a>', "webforms-message-add-zakaz_img" => '/images/cms/admin/mac/icons/medium/webforms.png', По адресу /images/cms/admin/mac/icons/medium/webforms.png разместите свою иконку размером 59*64px.