Виджет комментариев вконтакте на Вашем сайте — различия между версиями
SerjK (обсуждение | вклад) (Новая страница: «'''Задача:''' Добавить один из виджетов ВКонтакте на свой сайт. Мы будем рассматривать добав…») |
(нет различий)
|
Версия 15:52, 5 августа 2011
Задача:
Добавить один из виджетов ВКонтакте на свой сайт. Мы будем рассматривать добавление виджете на примере виджета комментариев ВКонтакте. Пользователи смогут комментировать Ваши материалы без дополнительной регистрации.При желании, каждый оставленный комментарий может транслироваться на страницу комментатора ВКонтакте со ссылкой на исходную статью. Со страницы автора и из раздела Новости о статье узнают друзья автора и смогут присоединиться к дискуссии. В этом случае комментарии второго уровня будут синхронизироваться между ВКонтакте и виджетом на Вашем сайте, так что обсуждение будет происходить одновременно на двух площадках, привлекая внимание новых участников.
Решение: Подробно рассмотрим как реализовать данную задачу.
Шаг 1. Создаем приложение ВКонтакте (если оно уже есть можно приступить к Шагу 2)
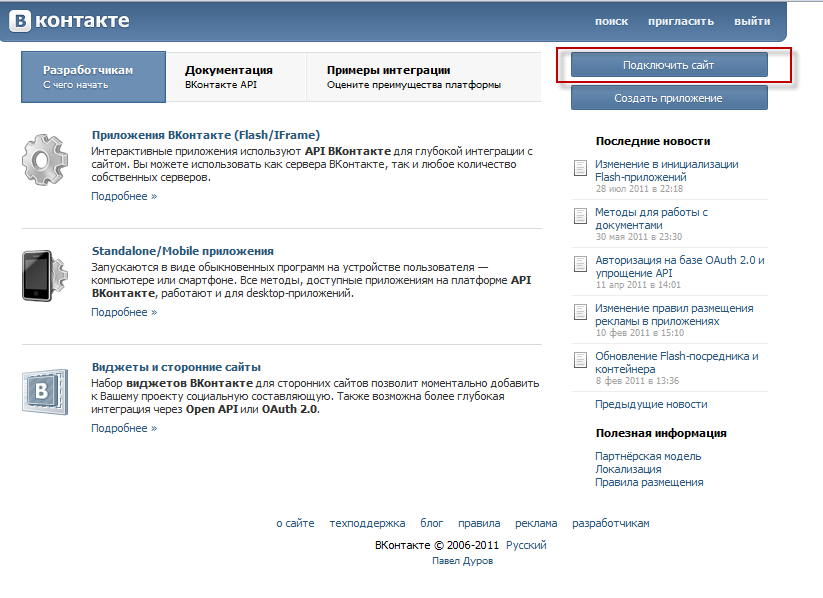
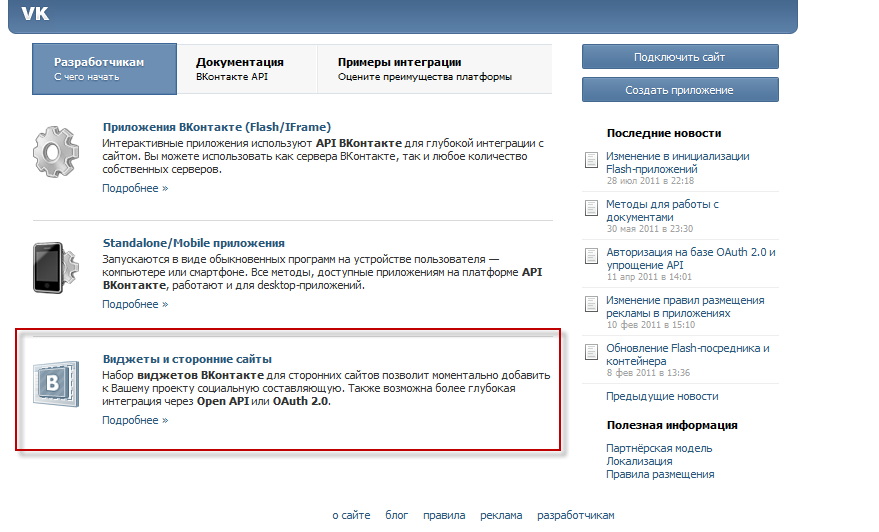
Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице.

Нажимаем подключить сайт.
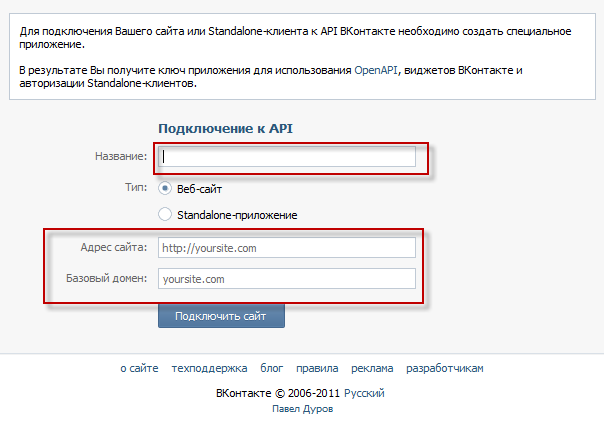
Заполняем необходимые поля.
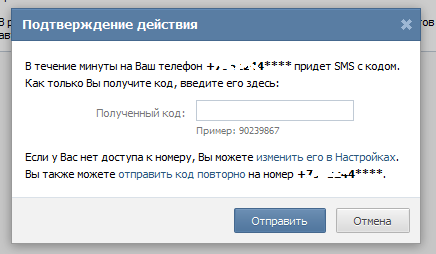
В течении минуты, на телефонный номер, по которому был привязан аккаунт с которого вы создавали приложение, придет код, который необходимо ввести в появившееся окно.
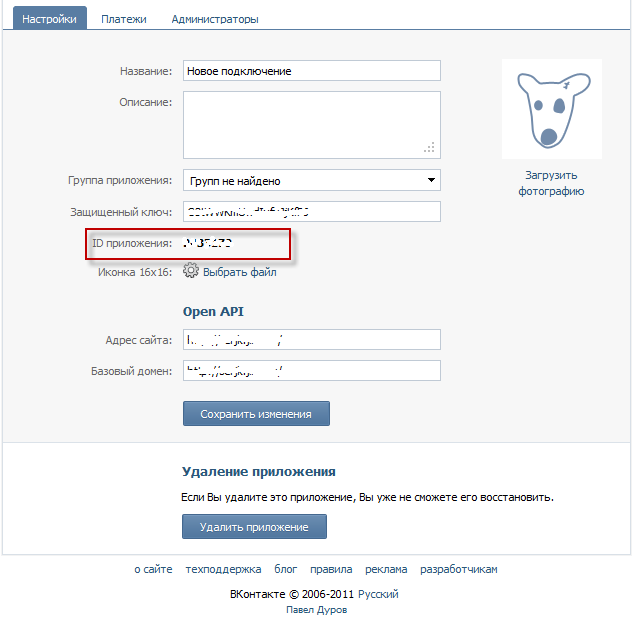
Далее, в новом окне мы получаем ID приложения (apiID).
Шаг 2. Подключение, непосредственно самого виджета.
Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице.

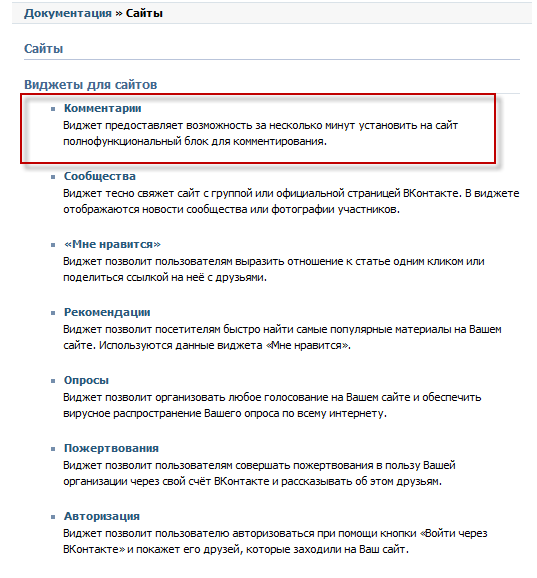
Нажимаем виджеты и сторонние сайты.
Получаем необходимый код, для вставки на Ваш сайт. Единственное изменение, которое необходимо внести это apiID ввести Ваш apiID (полученный в Шаге1)
Вставляем код
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://vkontakte.ru/js/api/openapi.js?9" charset="windows-1251"></script>
<script type="text/javascript">
VK.init({apiId: 1234567, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "596"});
</script>
Первую часть кода (до строчки Put this div tag to the place, where the Comments block will be) вставьте внутрь тега <head></head> в шаблоне HTML (редактор шаблонов находится в разделе Сайт -> Редактор тем).
Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока).