Адаптивные вкладки (Responsive tabs) — различия между версиями
Whoa (обсуждение | вклад) |
Whoa (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
Актуально для версий 2.9.х и выше. | Актуально для версий 2.9.х и выше. | ||
| − | < | + | <h1>Responsive Tabs (Адаптивные вкладки) для страницы контента или товара. </h1><br> |
Для создания вкладок нам потребуется совсем немного – 2 скрипта и небольшой код css.<br> | Для создания вкладок нам потребуется совсем немного – 2 скрипта и небольшой код css.<br> | ||
Версия 14:36, 7 мая 2018
Статья предоставлена партнером UMI.CMS Дмитрием Путилиным
Актуально для версий 2.9.х и выше.
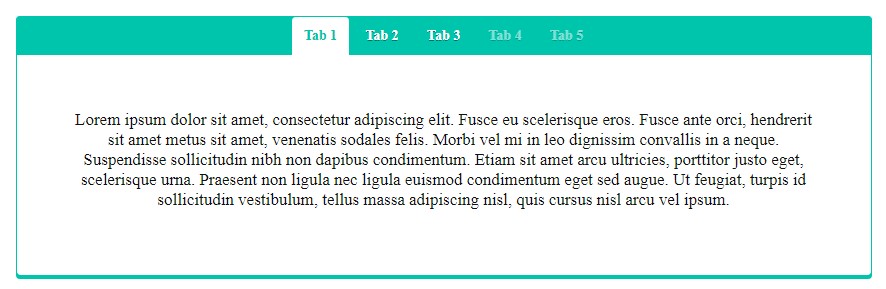
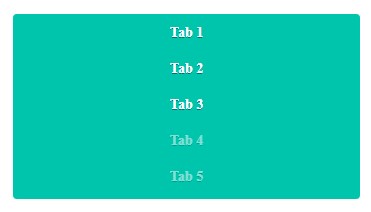
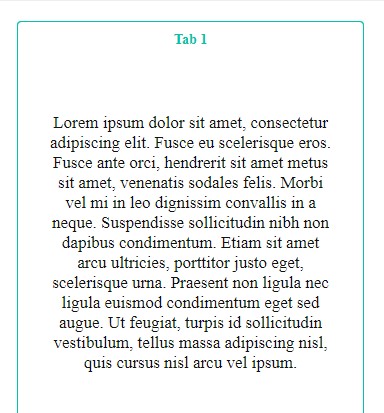
Responsive Tabs (Адаптивные вкладки) для страницы контента или товара.
Для создания вкладок нам потребуется совсем немного – 2 скрипта и небольшой код css.
Требуемые файлы jquery.responsiveTabs.js, tbs.js, styletab.css
Все файлы есть в приложенном архиве. Файл:Tabs.zip
Подготовка.
В корне сайта в папке js создаем подпапку tabs, в эту папку заливаем файлы скриптов (jquery.responsiveTabs.js, tbs.js) используя ftp или файл менеджер хостинга.
Файл styletabs.css заливаем в папку со стилями нашего шаблона (путь заливки \templates\имя шаблона\css)
На этом подготовка окончена.
Открываем на редактирование шаблон страницы или товара и подключаем загруженные файлы
<script type="text/javascript" src="/js/tabs/jquery.responsiveTabs.js"></script>
<script type="text/javascript" src="/js/tabs/tbs.js"></script>
<link rel="stylesheet" href="/templates/имя шаблона/css/styletab.css" />
Подключение размещать перед тегом </head> (или строго после подключения EiP)
ВАЖНО! Если требуется вывести вкладки только на избранных страницах для которых написан отдельный внутренний шаблон, то подключение стилей можно сделать не в тегах <head></head>, а в теле шаблона
Осталось только вывести сами вкладки на странице
<div id="horizontalTab">
<ul>
<li><a href="#tab-1">Название вкладки 1</a></li>
<li><a href="#tab-2">Название вкладки 2</a></li>
<li><a href="#tab-3">Название вкладки 3</a></li>
</ul>
<div id="tab-1">
Содержимое вкладки 1
</div>
<div id="tab-2">
Содержимое вкладки 2
</div>
<div id="tab-3">
Содержимое вкладки 3
</div>
</div>
В содержимом вкладки можно вывести любой контент по выбору
– для контента: фотоальбомы, дополнительные поля (вариант страница о компании вкладки – адрес, условия доставки, условия оплаты)
- для товара варианты вкладок – характеристики, особенности, отзывы
Использовать данный метод вывода вкладок можно в шаблонизаторе любого типа tpl xslt или php.