Изменение числа объектов каталога в строке Demodizzy — различия между версиями
Kublan (обсуждение | вклад) |
Kublan (обсуждение | вклад) |
||
| Строка 13: | Строка 13: | ||
</xsl:if> | </xsl:if> | ||
</source> | </source> | ||
| − | Изменим данную функцию нужно в файле ~\templates\demodizzy\modules\catalog\common.xsl | + | Изменим данную функцию нужно в файле ~\templates\demodizzy\xslt\modules\catalog\common.xsl |
Строка 105 (по умолчанию) | Строка 105 (по умолчанию) | ||
| Строка 21: | Строка 21: | ||
Теперь нужно уменьшить размер картинок товаров, так как они стали выходить за рамки. | Теперь нужно уменьшить размер картинок товаров, так как они стали выходить за рамки. | ||
| − | Это можно сделать в файле ~\templates\demodizzy\modules\catalog\common.xsl, строки 45, 46. | + | Это можно сделать в файле ~\templates\demodizzy\xslt\modules\catalog\common.xsl, строки 45, 46. |
Поставим значения: | Поставим значения: | ||
<source lang="xml"> | <source lang="xml"> | ||
Версия 11:28, 1 мая 2018
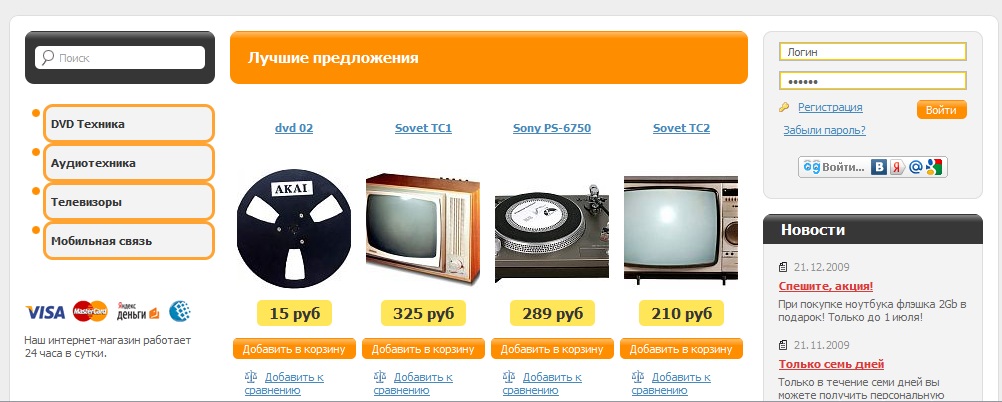
В данной статье мы видоизменим внешний вид каталога товаров веб сайта demodizzy
Цель: Выводить в ряд вместо 3 товаров - 4.
Решение: В шаблоне demodizzy, перенос на следующую строку осуществляется с помощью функции position() с функцией mod(). Mod() - выдает значение равное остатку от деления. Таким образом, чтобы выводить 4 элемента на строку нам нужно делать перенос после каждого 4 элемента. То есть делать перенос поле каждого деления без остатка.
Условие для четного элемента:
<xsl:if test="position() mod 4 = 0 and position() != last()">
...
</xsl:if>
Изменим данную функцию нужно в файле ~\templates\demodizzy\xslt\modules\catalog\common.xsl Строка 105 (по умолчанию)
Далее нам надо переделать css стиль под новые условия. Для этого в файле ~\templates\demodizzy\css\modules.css изменим в блоке
- main #page div.center div.content div.catalog div.object, параметр width: на 24%;
Теперь нужно уменьшить размер картинок товаров, так как они стали выходить за рамки. Это можно сделать в файле ~\templates\demodizzy\xslt\modules\catalog\common.xsl, строки 45, 46. Поставим значения:
<xsl:with-param name="width">114</xsl:with-param>
<xsl:with-param name="height">120</xsl:with-param>
Таким образом, мы получили 4 объекта каталога в одном ряду. Подобными манипуляциями можно добиться любого количества объектов в зависимости от запланированного дизайна.