Виджет комментариев вконтакте на Вашем сайте — различия между версиями
Stexe (обсуждение | вклад) |
Stexe (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
'''Задача:''' | '''Задача:''' | ||
| − | Добавить один из виджетов ВКонтакте на свой сайт. Мы будем рассматривать добавление | + | Добавить один из виджетов ВКонтакте на свой сайт. Мы будем рассматривать добавление виджета, на примере комментариев ВКонтакте. Пользователи смогут комментировать Ваши материалы без дополнительной регистрации. При желании, каждый оставленный комментарий может транслироваться на страницу комментатора во ВКонтакте со ссылкой на исходную статью. Со страницы автора и из раздела Новости о статье узнают друзья автора и смогут присоединиться к дискуссии. В этом случае комментарии второго уровня будут синхронизироваться между ВКонтакте и виджетом на Вашем сайте, так что обсуждение будет происходить одновременно на двух площадках, привлекая внимание новых участников. |
'''Решение:''' | '''Решение:''' | ||
| Строка 37: | Строка 37: | ||
[[Файл:6qqq.png]] | [[Файл:6qqq.png]] | ||
| − | Получаем необходимый код, для вставки на Ваш сайт. Единственное изменение, которое необходимо внести это apiID ввести Ваш apiID (полученный в | + | Получаем необходимый код, для вставки на Ваш сайт. Единственное изменение, которое необходимо внести - это apiID, ввести Ваш apiID (полученный в Шаге 1) |
[[Файл:7qqq.png]] | [[Файл:7qqq.png]] | ||
| Строка 43: | Строка 43: | ||
Вставляем код | Вставляем код | ||
| − | <source lang=" | + | <source lang="javascript"> |
| − | <!-- | + | <!-- Вставьте этот тег script между тегами <head> и </head> в шаблоне--> |
<script type="text/javascript" src="http://vkontakte.ru/js/api/openapi.js?9" charset="windows-1251"></script> | <script type="text/javascript" src="http://vkontakte.ru/js/api/openapi.js?9" charset="windows-1251"></script> | ||
| Строка 51: | Строка 51: | ||
</script> | </script> | ||
| − | <!-- | + | <!-- Вставьте этот тег div в то место, где должен располагаться блок комментариев --> |
<div id="vk_comments"></div> | <div id="vk_comments"></div> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| Строка 57: | Строка 57: | ||
</script> | </script> | ||
</source> | </source> | ||
| − | Первую часть кода (до строчки | + | Первую часть кода (до строчки "Вставьте этот тег div в то место, где должен располагаться блок комментариев") вставьте между тегами <head> и </head> в шаблоне. |
Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока). | Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока). | ||
Версия 05:40, 1 июня 2014
Актуально для версии 2.9.6
Задача:
Добавить один из виджетов ВКонтакте на свой сайт. Мы будем рассматривать добавление виджета, на примере комментариев ВКонтакте. Пользователи смогут комментировать Ваши материалы без дополнительной регистрации. При желании, каждый оставленный комментарий может транслироваться на страницу комментатора во ВКонтакте со ссылкой на исходную статью. Со страницы автора и из раздела Новости о статье узнают друзья автора и смогут присоединиться к дискуссии. В этом случае комментарии второго уровня будут синхронизироваться между ВКонтакте и виджетом на Вашем сайте, так что обсуждение будет происходить одновременно на двух площадках, привлекая внимание новых участников.
Решение: Подробно рассмотрим как реализовать данную задачу.
Шаг 1. Создаем приложение ВКонтакте (если оно уже есть можно приступить к Шагу 2)
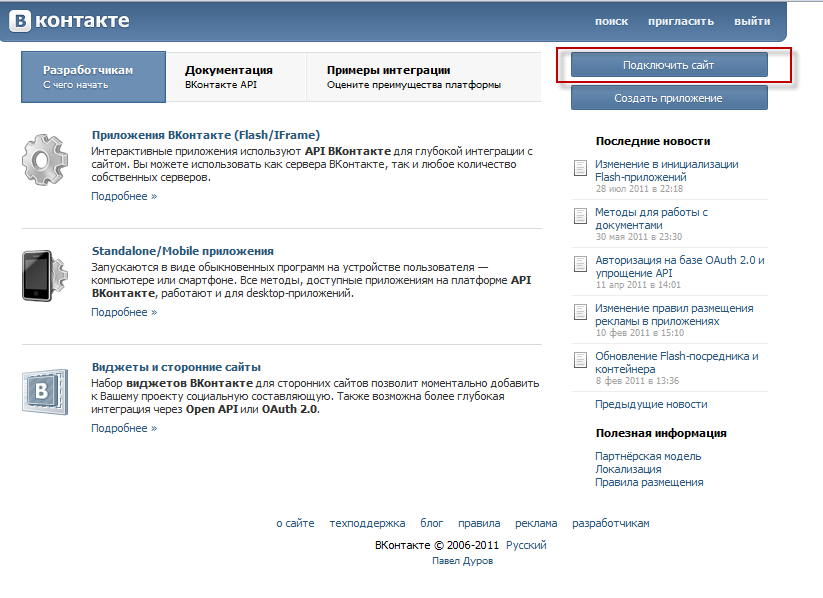
Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице.

Нажимаем подключить сайт.
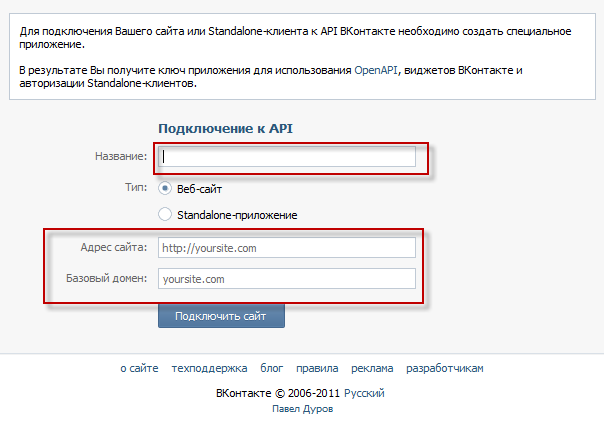
Заполняем необходимые поля.
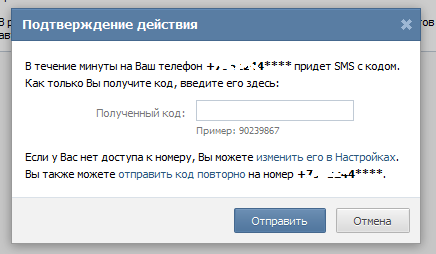
В течении минуты, на телефонный номер, по которому был привязан аккаунт с которого вы создавали приложение, придет код, который необходимо ввести в появившееся окно.
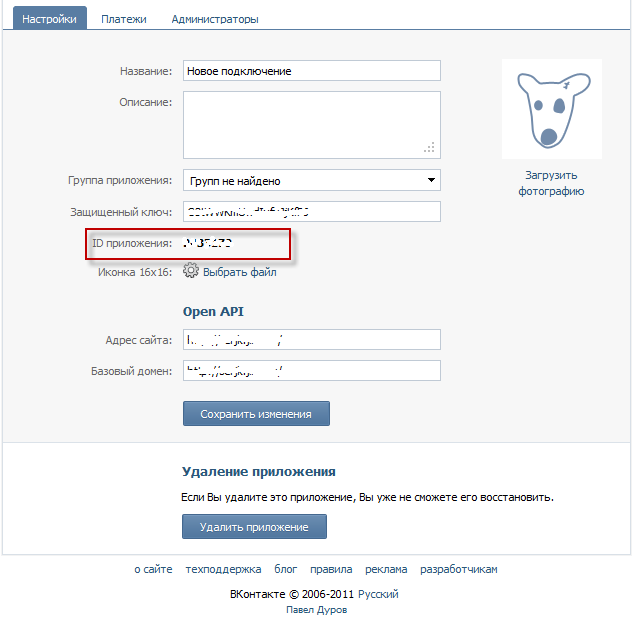
Далее, в новом окне мы получаем ID приложения (apiID).
Шаг 2. Подключение, непосредственно самого виджета.
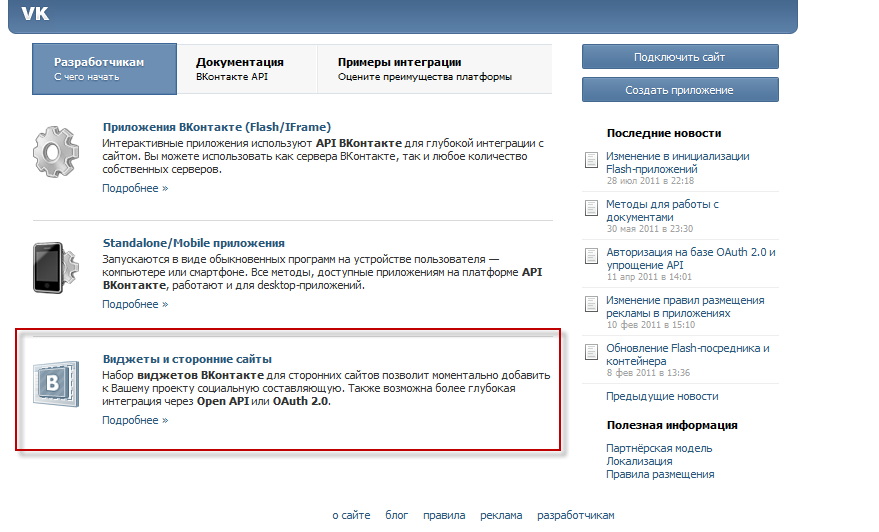
Нажимаем на "Разработчикам" на сайте ВКонтакте на своей странице.

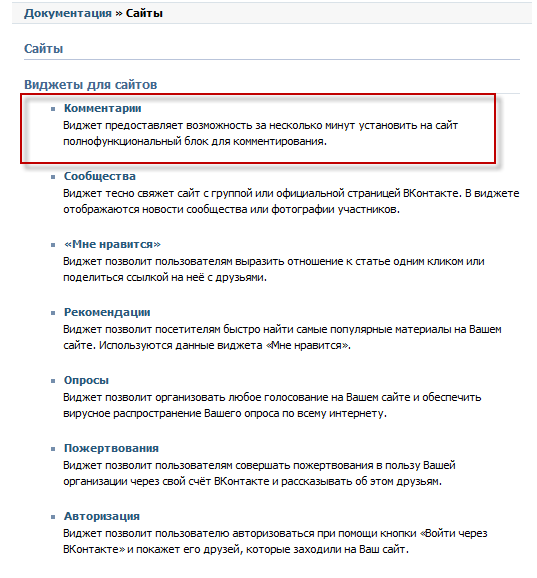
Нажимаем виджеты и сторонние сайты.
Получаем необходимый код, для вставки на Ваш сайт. Единственное изменение, которое необходимо внести - это apiID, ввести Ваш apiID (полученный в Шаге 1)
Вставляем код
<!-- Вставьте этот тег script между тегами <head> и </head> в шаблоне-->
<script type="text/javascript" src="http://vkontakte.ru/js/api/openapi.js?9" charset="windows-1251"></script>
<script type="text/javascript">
VK.init({apiId: 1234567, onlyWidgets: true});
</script>
<!-- Вставьте этот тег div в то место, где должен располагаться блок комментариев -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "596"});
</script>
Первую часть кода (до строчки "Вставьте этот тег div в то место, где должен располагаться блок комментариев") вставьте между тегами <head> и </head> в шаблоне.
Вторую часть кода - в HTML-код шаблона, страницы или блока, где должен отображаться виджет (html-код страницы или блока, редактируемого через wysiwyg-редактор можно открыть, нажав на кнопку HTML при редактировании страницы или блока).