Расширенное использование составного поля — различия между версиями
Velross (обсуждение | вклад) |
Velross (обсуждение | вклад) |
||
| Строка 75: | Строка 75: | ||
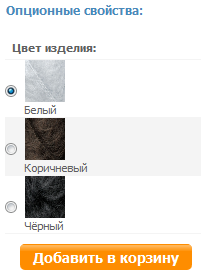
Всё, картинка должна отображаться рядом с названием опционного свойства. | Всё, картинка должна отображаться рядом с названием опционного свойства. | ||
| + | [[Файл:Option.png]] | ||
| + | |||
| + | Версия 2.8.6 | ||
Версия 22:48, 29 ноября 2012
Задача: Показать общий принцип расширенного использования составного поля на примере вывода изображений в качестве элементов выбора.
Примечание: Пример основан на стандартном шаблоне demodizzy (Интернет-магазин Современный).
Решение:
Если рассматривать стандартный шаблон, то если для какого-либо товара в его шаблоне данных Вы создадите группу Опционные свойства с идентификатором catalog_option_props, а в нём создадите нужное Вам поле с произвольным идентификатором, например "Цвет изделия", выберите для него тип поля составное и нажмете сохранить, то в карточке товара появится возможность назначить ему опционные свойства, которые будут попадать в автоматически созданный справочник, но данные свойства будут только текстовые, а нам нужно выводить ещё картинку.
Для этого идём в шаблоны данных, в справочники и ищем созданный под наше опционное поле справочник, допустим он будет называться "Справочник для поля "Цвет изделия". Открыв его на редактирование, мы увидим пустой шаблон, добавим в него группу "Изображение изделия", добавим в группу поле "Картинка", тип поля выберем Изображение, сохранимся. Теперь если открыть справочник на просмотр и открыть для редактирования какой-либо пункт справочника, то мы увидим, что в нём появилось новое поле "Картинка". Добавим для выбранного нами пункта какую-нибудь картинку и сохранимся.
Перейдем в товар и назначим ему то опционное свойство, в которое мы заложили картинку.
Откроем товар на просмотр и допишем в конце страницы .xml и мы получим xml-представление страницы. В группе опционных свойств:
<group id="346" name="catalog_option_props">
<title>Опционные свойства</title>
<property id="381" name="color_product" type="optioned">
<title>Цвет изделия</title>
<value>
<option int="1">
<object id="688" name="Белый" type-id="125" ownerId="42" xlink:href="uobject://688"/>
</option>
<option int="1">
<object id="690" name="Коричневый" type-id="125" ownerId="42" xlink:href="uobject://690"/>
</option>
<option int="1">
<object id="689" name="Чёрный" type-id="125" ownerId="42" xlink:href="uobject://689"/>
</option>
</value>
</property>
</group>
Мы увидим для нашего пункта меню ссылку на объект: xlink:href="uobject://688" Это наше изображение.
На время разработки функционала, в файле config.ini включим доступ к протоколу uobect по http (потом следует эту возможность отключить) и в браузере дописав к адресу сайта uobject://688 посмотрим, что нам возвращается:
<udata generation-time="0.020199">
<object id="688" name="Белый" type-id="125" ownerId="42">
<properties>
<group id="353" name="product_image">
<title>Изображение изделия</title>
<property id="407" name="picture_product" type="img_file">
<title>Картинка</title>
<value path="./images/cms/data/color/white.jpg" folder="/images/cms/data/color" name="white" ext="jpg" width="160" height="168">/images/cms/data/color/white.jpg</value>
</property>
</group>
</properties>
</object>
</udata>
И мы видим, что нам возвращается путь до картинки и её размеры.
Теперь необходимо вывести данную картинку в шаблоне.
Для этого открываем шаблон object-view.xsl, находим секцию
<xsl:template match="option" mode="table_options">
и в столбце таблицы, где у нас выводится название опционного свойства вызываем новый темплейт с нашим object:
<td>
<xsl:apply-templates select="document(concat('uobject://', object/@id))/udata/object/properties/group/property" mode="picture_product" />
<xsl:value-of select="object/@name" />
</td>
Под него создадим собственно вызываемый нами темплейт:
<xsl:template match="property" mode="picture_product">
<img src="{value}" width="{value/@width}"/>
</xsl:template>
Всё, картинка должна отображаться рядом с названием опционного свойства.

Версия 2.8.6