Плагин "Spoiler" для TinyMCE — различия между версиями
Kalexey (обсуждение | вклад) |
Kalexey (обсуждение | вклад) |
||
| Строка 10: | Строка 10: | ||
</p> | </p> | ||
<p> | <p> | ||
| + | Для решения задачи был написан небольшой плагин для TinyMCE. Плагин можно скачать [http://wiki.umisoft.ru/images/9/94/Spoiler.zip отсюда]. | ||
| + | </p> | ||
| + | <p> | ||
| + | Чтобы установить плагин нужно распаковать архив в папку "/js/tinymce/jscripts/tiny_mce/plugins/". Далее открыть файл "/js/tinymce/jscripts/tiny_mce/tinymce_custom.js" и добавить в объект mceCustomSettings два параметры "plugins" и "toolbar_standart", чтобы содержание файла выглядело примерно так: | ||
| + | </p> | ||
| + | <source lang="javascript"> | ||
| + | // index/reference page for all available core configuration options in TinyMCE: | ||
| + | // http://wiki.moxiecode.com/index.php/TinyMCE:Configuration | ||
| + | |||
| + | window.mceCustomSettings = { | ||
| + | convert_fonts_to_spans : true, | ||
| + | cleanup : true, | ||
| + | |||
| + | plugins : "safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage," | ||
| + | + "advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace," | ||
| + | + "print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars," | ||
| + | + "nonbreaking,xhtmlxtras,template,imagemanager,spoiler,", | ||
| + | toolbar_standart : "imagemanager,fontsettings,tablesettings,|," | ||
| + | + "cut,copy,paste,|,pastetext,pasteword,|,selectall,cleanup,|," | ||
| + | + "undo,redo,|," | ||
| + | + "link,unlink,anchor,image,media,|," | ||
| + | + "charmap,code,|,spoiler,", | ||
| + | |||
| + | extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]", | ||
| + | content_css : "/css/cms/style.css", | ||
| + | theme_advanced_styles : "Table=my-table;Table Cell=my-table-cell;Table Row=my-table-row" | ||
| + | } | ||
| + | </source> | ||
| + | <p> | ||
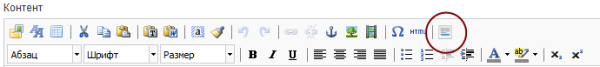
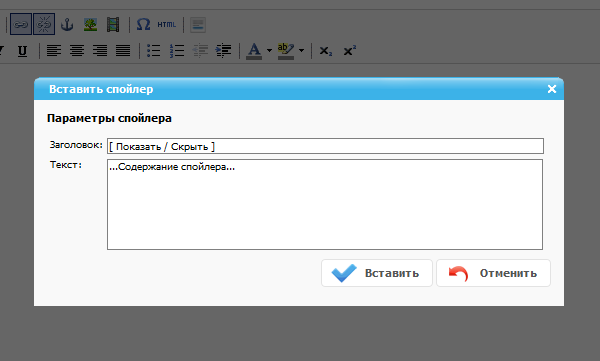
| + | После проделанных действий на панели визуального редактора должна появится кнопка "Вставить спойлер". По нажатию на кнопку появится диалоговое окно, в котором задаётся заголовок и текст спойлера. | ||
</p> | </p> | ||
| + | <br /> | ||
| + | <table align="center"> | ||
| + | <tr> | ||
| + | <td style="border: 1px solid black; padding: 5px;"> | ||
| + | [[Файл:Spoiler-button.png]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="font-color: darkblue; font-weight: bold; text-align: center;"> | ||
| + | Кнопка "Вставить спойлер" на панели визуального редакотра | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br /> | ||
| + | <table align="center"> | ||
| + | <tr> | ||
| + | <td style="border: 1px solid black; padding: 5px;"> | ||
| + | [[Файл:Spoiler-dlg.png]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="font-color: darkblue; font-weight: bold; text-align: center;"> | ||
| + | Диалог параметров спойлера | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
Версия 12:06, 16 июля 2012
Задача:
Добавить для визуального редактора возможность создать в контенте разворачиваемые блоки скрытого текста с эффектом анимации.
Решение:
Для решения задачи был написан небольшой плагин для TinyMCE. Плагин можно скачать отсюда.
Чтобы установить плагин нужно распаковать архив в папку "/js/tinymce/jscripts/tiny_mce/plugins/". Далее открыть файл "/js/tinymce/jscripts/tiny_mce/tinymce_custom.js" и добавить в объект mceCustomSettings два параметры "plugins" и "toolbar_standart", чтобы содержание файла выглядело примерно так:
// index/reference page for all available core configuration options in TinyMCE:
// http://wiki.moxiecode.com/index.php/TinyMCE:Configuration
window.mceCustomSettings = {
convert_fonts_to_spans : true,
cleanup : true,
plugins : "safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage,"
+ "advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,"
+ "print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,"
+ "nonbreaking,xhtmlxtras,template,imagemanager,spoiler,",
toolbar_standart : "imagemanager,fontsettings,tablesettings,|,"
+ "cut,copy,paste,|,pastetext,pasteword,|,selectall,cleanup,|,"
+ "undo,redo,|,"
+ "link,unlink,anchor,image,media,|,"
+ "charmap,code,|,spoiler,",
extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]",
content_css : "/css/cms/style.css",
theme_advanced_styles : "Table=my-table;Table Cell=my-table-cell;Table Row=my-table-row"
}
После проделанных действий на панели визуального редактора должна появится кнопка "Вставить спойлер". По нажатию на кнопку появится диалоговое окно, в котором задаётся заголовок и текст спойлера.
|
Кнопка "Вставить спойлер" на панели визуального редакотра |
|
Диалог параметров спойлера |