Добавляем QR-коды для ссылок на сайте — различия между версиями
Kalexey (обсуждение | вклад) |
Kalexey (обсуждение | вклад) |
||
| Строка 66: | Строка 66: | ||
<tr style="text-align: center;"> | <tr style="text-align: center;"> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
'''Параметр''' | '''Параметр''' | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
'''Описание''' | '''Описание''' | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
'''Доступные значения''' | '''Доступные значения''' | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
'''Значение по умолчанию''' | '''Значение по умолчанию''' | ||
</td> | </td> | ||
| Строка 81: | Строка 81: | ||
<tr> | <tr> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
size | size | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
Размер картинки с QR-кодом в пикселях | Размер картинки с QR-кодом в пикселях | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
Целое число | Целое число | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
80 | 80 | ||
</td> | </td> | ||
| Строка 96: | Строка 96: | ||
<tr> | <tr> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
timeout | timeout | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
Время отображения картинки после потери фокуса ссылкой в милисекундах | Время отображения картинки после потери фокуса ссылкой в милисекундах | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
Целое число | Целое число | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
500 | 500 | ||
</td> | </td> | ||
| Строка 111: | Строка 111: | ||
<tr> | <tr> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
color | color | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
Цвет подложки под картинкой. | Цвет подложки под картинкой. | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
black, white, red, yellow, green, blue | black, white, red, yellow, green, blue | ||
</td> | </td> | ||
| − | <td style="border: 1px | + | <td style="border: 1px dotted black; padding: 5px;"> |
black | black | ||
</td> | </td> | ||
Версия 13:02, 27 апреля 2012
Задача:
Добавить QR-код ко всем или конкретным ссылкам на сайте. Это особенно актуально для владельцев мобильной версии сайта.
Решение:
Для библиотеки jQuery существует небольшой плагин под названием “qrTip”. Поскольку jQuery используется в UMI.CMS по-умолчанию - это один из наиболее удобных способов добавления QR-кодов к ссылкам на сайте.
Скачать плагин можно по адресу: http://goo.gl/JHWe3. Архив состоит из 4-х файлов: “qrtip-1.0-jquery.js”, “qrtip-1.0-jquery.css”, “960.css” и “example.html”. Для работы плагина необходимы только первые два файла. Посмотреть пример работы с плагином можно в файле “example.html”.
Поместим файл “qrtip-1.0-jquery.js” в папку “/js”, а файл “qrtip-1.0-jquery.css” в папку “/css”. Теперь нам нужно подключить плагин к шаблону, для этого нужно прописать следующий код:
<script src="/js/qrtip-1.0-jquery.js" type="text/javascript"></script>
<link href="/css/qrtip-1.0-jquery.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function() {
$('a.qr').qr({
size: 80
});
});
</script>
Таким образом мы подключили всплывающие окна с QR-кодом для ссылок с классом “qr”.
|
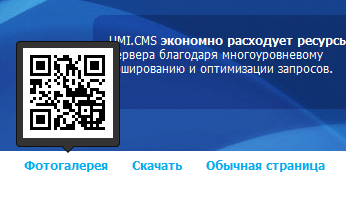
Результат подключения плагина |
Настройки плагина
|
Параметр |
Описание |
Доступные значения |
Значение по умолчанию |
|
size |
Размер картинки с QR-кодом в пикселях |
Целое число |
80 |
|
timeout |
Время отображения картинки после потери фокуса ссылкой в милисекундах |
Целое число |
500 |
|
color |
Цвет подложки под картинкой. |
black, white, red, yellow, green, blue |
black |
Пример использования:
<script type="text/javascript">
$(document).ready(function() {
$('a.qr').qr({
size: 100,
timeout: 300,
color: 'white'
});
});
</script>
В результате мы получим всплывающее окно с QR-кодом размером 100х100 пикселей, временем показа после потери фокуса в 300 милисекунд и белым цветом подложки.