Всплывающий календарь для выбора даты — различия между версиями
Материал из Umicms
SerjK (обсуждение | вклад) (Новая страница: «'''Задача:''' Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обрат…») |
Velross (обсуждение | вклад) |
||
| Строка 5: | Строка 5: | ||
'''Решение:''' | '''Решение:''' | ||
| − | 1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, | + | 1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, вставьте следующий код: |
<source lang='apache'> | <source lang='apache'> | ||
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/> | <link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/> | ||
| − | <script type="text/javascript" src="/js/jquery/jquery-ui.js"></script> | + | <script type="text/javascript" src="/js/jquery/jquery-ui.js"></script> |
</source> | </source> | ||
| − | 2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма | + | 2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl ) |
<source lang='apache'> | <source lang='apache'> | ||
<script> | <script> | ||
| Строка 20: | Строка 20: | ||
</source> | </source> | ||
| − | 3.Добавьте данный код в шаблон формы обратной связи ( | + | 3.Добавьте данный код в шаблон формы обратной связи (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl ) |
<source lang='apache'> | <source lang='apache'> | ||
$FORMS['reflection_field_date'] = <<<END | $FORMS['reflection_field_date'] = <<<END | ||
| Строка 32: | Строка 32: | ||
</tr> | </tr> | ||
END; | END; | ||
| + | </source> | ||
| + | Для XSLT | ||
| + | <source lang="xml"> | ||
| + | <xsl:template match="field[@type = 'date']" mode="webforms_input_type"> | ||
| + | <input class="datepicker" type="text" name="{@input_name}" value="" size="20" /> | ||
| + | </xsl:template> | ||
</source> | </source> | ||
[[Файл:Пример.jpg]] | [[Файл:Пример.jpg]] | ||
| + | |||
| + | |||
| + | [[Категория:Модуль Обратная связь]][[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]] | ||
Версия 13:17, 26 апреля 2014
Задача:
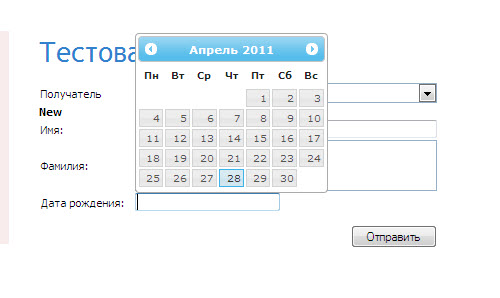
Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обратной связи, появлялся календарь, и пользователь смог выбрать дату, которая перенесется в поле.
Решение:
1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, вставьте следующий код:
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/>
<script type="text/javascript" src="/js/jquery/jquery-ui.js"></script>
2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl )
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
3.Добавьте данный код в шаблон формы обратной связи (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl )
$FORMS['reflection_field_date'] = <<<END
<tr>
<td style="width:100%;">
%title%:
</td>
<td>
<input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" />
</td>
</tr>
END;
Для XSLT
<xsl:template match="field[@type = 'date']" mode="webforms_input_type">
<input class="datepicker" type="text" name="{@input_name}" value="" size="20" />
</xsl:template>