Использование модуля GeoIP в XSLT-шаблоне — различия между версиями
Материал из Umicms
Ver (обсуждение | вклад) |
Ver (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
Модуль [[GeoIP]] возвращает данные об IP-адресе посетителя, такие, как код страны, страна, область, город, широта и долгота. | Модуль [[GeoIP]] возвращает данные об IP-адресе посетителя, такие, как код страны, страна, область, город, широта и долгота. | ||
| − | == | + | == XML == |
| − | Если открыть исходный | + | Если открыть исходный XML страницы, можно увидеть узел, добавленный модулем [[GeoIP]]: |
<source lang="xml"> | <source lang="xml"> | ||
| Строка 24: | Строка 24: | ||
<source lang="xml"> | <source lang="xml"> | ||
| + | <xsl:template match="geo"> | ||
| + | <div class="infoblock"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <xsl:text>Страна: </xsl:text> | ||
| + | <xsl:value-of select="country"/> | ||
| + | </li> | ||
| + | <li> | ||
| + | <xsl:text>Город: </xsl:text> | ||
| + | <xsl:value-of select="city" /> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </xsl:template> | ||
</source> | </source> | ||
| Строка 49: | Строка 63: | ||
==== Статическая карта ==== | ==== Статическая карта ==== | ||
| − | http://maps.google.com/staticmap?center= | + | <source lang="xml"> |
| + | <xsl:variable name="lat" select="result/user/geo/latitude" /> | ||
| + | <xsl:variable name="long" select="result/user/geo/longitude" /> | ||
| + | <xsl:variable name="link" select="concat('http://maps.google.com/staticmap?center=', $lat, ',', $long, '&markers=', $lat, ',', $long, '&zoom=9&size=400x400')" /> | ||
| + | <img alt="GoogleMaps" src="{$link}" /> | ||
| + | </source> | ||
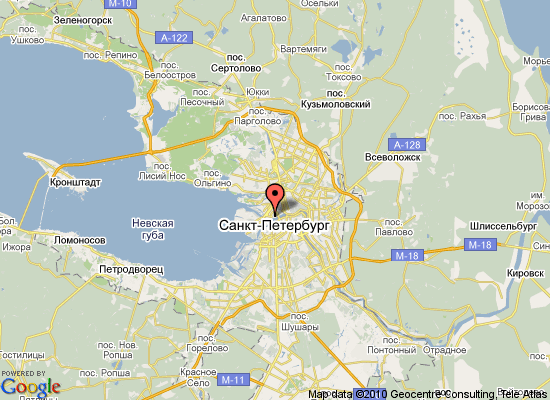
Вот как будет выглядеть карта: | Вот как будет выглядеть карта: | ||
Версия 15:31, 27 апреля 2010
Содержание
Общая информация
Модуль GeoIP возвращает данные об IP-адресе посетителя, такие, как код страны, страна, область, город, широта и долгота.
XML
Если открыть исходный XML страницы, можно увидеть узел, добавленный модулем GeoIP:
<geo>
<code>RU</code>
<country>Russia</country>
<region>Leningrad Oblast</region>
<city>Saint Petersburg</city>
<latitude>59.95005</latitude>
<longitude>30.31645</longitude>
</geo>
Примеры использования
Приведу простые для восприятия примеры использования GeoIP и XSLT
Вывод на странице страны и города
Выведем в отдельном блоке страну и город пользователя:
<xsl:template match="geo">
<div class="infoblock">
<ul>
<li>
<xsl:text>Страна: </xsl:text>
<xsl:value-of select="country"/>
</li>
<li>
<xsl:text>Город: </xsl:text>
<xsl:value-of select="city" />
</li>
</ul>
</div>
</xsl:template>
Вывод текста в зависимости от страны
Выведем сообщение, если IP не российский:
<xsl:template match="geo">
<xsl:choose>
<xsl:when test="code = 'ru'">
<xsl:text>Приветствую вас на моём сайте!</xsl:text>
<xsl:apply-templates select="/" />
</xsl:when>
<xsl:otherwise>
<xsl:text>Sorry, available only from Russia</xsl:text>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
GoogleMaps
Так же можно отобразить точку на карте GoogleMaps, используя широту и долготу.
Статическая карта
<xsl:variable name="lat" select="result/user/geo/latitude" />
<xsl:variable name="long" select="result/user/geo/longitude" />
<xsl:variable name="link" select="concat('http://maps.google.com/staticmap?center=', $lat, ',', $long, '&markers=', $lat, ',', $long, '&zoom=9&size=400x400')" />
<img alt="GoogleMaps" src="{$link}" />
Вот как будет выглядеть карта: