Получение полей габаритов номенклатуры из 1С УНФ — различия между версиями
Alelekov (обсуждение | вклад) (Новая страница: «Для расчёта цены доставки может понадобится выгружать в систему информацию о габаритах…») |
Alelekov (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | '''Актуально для версии 20.''' | |
| − | Для начала | + | Для расчёта цены доставки может понадобиться выгружать в систему информацию о габаритах номенклатуры. |
| + | |||
| + | Для начала необходимо установить галочку "Использовать торговые предложения в CommerceML" в настройках модуля "Обмен данными". | ||
По умолчанию при использовании этой настройки из 1С УНФ выгружается только поле “Вес”. Для того, чтобы выгружались какие-либо дополнительные данные, нужно немного кастомизировать файл импорта commerceML2.xsl. Этот файл находится в папке ~/xsl/import/custom. | По умолчанию при использовании этой настройки из 1С УНФ выгружается только поле “Вес”. Для того, чтобы выгружались какие-либо дополнительные данные, нужно немного кастомизировать файл импорта commerceML2.xsl. Этот файл находится в папке ~/xsl/import/custom. | ||
| − | Для начала | + | Для начала нам необходимо описать шаблон групп полей. Копируем код шаблона “Группы/Группа” из стандартного файла импорта и дополняем его новыми полями: |
<source lang="xml"> | <source lang="xml"> | ||
| Строка 69: | Строка 71: | ||
</source> | </source> | ||
| − | В свойстве name мы указываем идентификатор поля | + | В свойстве name мы указываем идентификатор поля — любое удобное нам значение. В title — название поля. visible — будет ли поле отображаться в админ. панели. <type name="Число с точкой" data-type="float"/> говорит нам о том, что данное поле имеет тип числа с точкой. |
После того, как мы описали поля, необходимо связать их с данными из файлов выгрузки. Копируем шаблон “Товары/Товар” из стандартного файла импорта и дополняем его: | После того, как мы описали поля, необходимо связать их с данными из файлов выгрузки. Копируем шаблон “Товары/Товар” из стандартного файла импорта и дополняем его: | ||
| Строка 207: | Строка 209: | ||
Как видите, здесь мы тоже дополнили шаблон полями Длина, Ширина и Высота. Здесь это выглядит следующим образом: | Как видите, здесь мы тоже дополнили шаблон полями Длина, Ширина и Высота. Здесь это выглядит следующим образом: | ||
| − | + | <source lang="xml"> | |
<property name="width" type="float"> | <property name="width" type="float"> | ||
<title>Ширина</title> | <title>Ширина</title> | ||
<value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Ширина']/Значение"/></value> | <value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Ширина']/Значение"/></value> | ||
</property> | </property> | ||
| + | </source> | ||
В свойстве name мы указываем тот name, который мы выбрали для поля в шаблоне, где описывали поля. После “Наименование = “ мы указываем название нужного нам поля из файла выгрузки. В нашем случае для ширины это значение будет “Ширина”. | В свойстве name мы указываем тот name, который мы выбрали для поля в шаблоне, где описывали поля. После “Наименование = “ мы указываем название нужного нам поля из файла выгрузки. В нашем случае для ширины это значение будет “Ширина”. | ||
| Строка 219: | Строка 222: | ||
[[Файл:33.png]] | [[Файл:33.png]] | ||
| − | После всех этих действий | + | После всех этих действий будет происходить корректная выгрузка габаритов номенклатуры при обмене с сайтом из 1С УНФ. |
[[category:Интеграция с 1С]] | [[category:Интеграция с 1С]] | ||
Текущая версия на 05:45, 11 апреля 2019
Актуально для версии 20.
Для расчёта цены доставки может понадобиться выгружать в систему информацию о габаритах номенклатуры.
Для начала необходимо установить галочку "Использовать торговые предложения в CommerceML" в настройках модуля "Обмен данными".
По умолчанию при использовании этой настройки из 1С УНФ выгружается только поле “Вес”. Для того, чтобы выгружались какие-либо дополнительные данные, нужно немного кастомизировать файл импорта commerceML2.xsl. Этот файл находится в папке ~/xsl/import/custom.
Для начала нам необходимо описать шаблон групп полей. Копируем код шаблона “Группы/Группа” из стандартного файла импорта и дополняем его новыми полями:
<xsl:template match="Группы/Группа" mode="types">
<type id="{Ид}" title='1C: {Наименование}' parent-id="root-catalog-object-type">
<xsl:if test="name(../../.) = 'Группа'">
<xsl:attribute name="parent-id"><xsl:value-of select="../../Ид" /></xsl:attribute>
</xsl:if>
<base module="catalog" method="object">Объект каталога</base>
<fieldgroups>
<group name="product" title="1C: Общие свойства" visible="visible">
<field name="photo" title="Картинка" visible="visible">
<type name="Изображение" data-type="img_file"/>
</field>
<field name="1c_catalog_id" title="Идентификатор каталога 1С" visible="visible">
<type name="Строка" data-type="string"/>
</field>
<field name="1c_product_id" title="Идентификатор в 1С" visible="visible">
<type name="Строка" data-type="string"/>
</field>
<field name="artikul" title="Артикул" visible="visible">
<type name="Строка" data-type="string"/>
</field>
<field name="bar_code" title="Штрих-код" visible="visible">
<type name="Строка" data-type="string"/>
</field>
<field name="weight" title="Вес" visible="visible">
<type name="Число с точкой" data-type="float"/>
</field>
<field name="length" title="Длина" visible="visible">
<type name="Число с точкой" data-type="float"/>
</field>
<field name="width" title="Ширина" visible="visible">
<type name="Число с точкой" data-type="float"/>
</field>
<field name="height" title="Высота" visible="visible">
<type name="Число с точкой" data-type="float"/>
</field>
</group>
</fieldgroups>
</type>
<xsl:apply-templates select="Группы" mode="types" />
</xsl:template>
Здесь мы добавили три новых поля: Длина, Ширина, Высота. Добавление поля выглядит таким образом:
<field name="width" title="Ширина" visible="visible">
<type name="Число с точкой" data-type="float"/>
</field>
В свойстве name мы указываем идентификатор поля — любое удобное нам значение. В title — название поля. visible — будет ли поле отображаться в админ. панели. <type name="Число с точкой" data-type="float"/> говорит нам о том, что данное поле имеет тип числа с точкой.
После того, как мы описали поля, необходимо связать их с данными из файлов выгрузки. Копируем шаблон “Товары/Товар” из стандартного файла импорта и дополняем его:
<xsl:template match="Товары/Товар">
<xsl:param name="group_id" select="string(Группы/Ид)" />
<xsl:param name="name">
<xsl:choose>
<xsl:when test="string-length(ПолноеНаименование)">
<xsl:value-of select="ПолноеНаименование" />
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="Наименование" />
</xsl:otherwise>
</xsl:choose>
</xsl:param>
<page id="{Ид}" parentId="{$group_id}" type-id="{$group_id}">
<xsl:choose>
<xsl:when test="Статус = 'Удален'">
<xsl:attribute name="is-deleted">1</xsl:attribute>
</xsl:when>
<xsl:when test="$isCatalogItemsRestoreOnImport = 1">
<xsl:attribute name="is-deleted">0</xsl:attribute>
</xsl:when>
</xsl:choose>
<xsl:if test="not(Группы/Ид)">
<xsl:attribute name="parentId"><xsl:value-of select="$catalog-id" /></xsl:attribute>
<xsl:attribute name="type-id">root-catalog-object-type</xsl:attribute>
</xsl:if>
<default-active>
<xsl:value-of select="$catalog_item_activity" />
</default-active>
<default-visible>
<xsl:value-of select="$catalog_item_visible" />
</default-visible>
<basetype module="catalog" method="object">Объекты каталога</basetype>
<name><xsl:value-of select="$name" /></name>
<xsl:if test="string-length($catalog_item_template)">
<default-template>
<xsl:value-of select="$catalog_item_template" />
</default-template>
</xsl:if>
<properties>
<group name="common">
<title>Основные параметры</title>
<property name="title" type="string">
<title>i18n::field-title</title>
<default-value><xsl:value-of select="$name" /></default-value>
</property>
<property name="h1" type="string">
<title>i18n::field-h1</title>
<default-value><xsl:value-of select="$name" /></default-value>
</property>
</group>
<group name="product">
<title>1C: Общие свойства</title>
<xsl:if test="string-length(Описание)">
<property name="description" title="Описание" type="wysiwyg" allow-runtime-add="1">
<type data-type="wysiwyg" />
<title>Описание</title>
<value>
<xsl:choose>
<xsl:when test="Описание/@ФорматHTML = 'true'">
<xsl:value-of select="Описание"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="php:function('nl2br', string(Описание))" disable-output-escaping="yes" />
</xsl:otherwise>
</xsl:choose>
</value>
</property>
</xsl:if>
<property name="1c_catalog_id" type="string">
<title>Идентификатор каталога 1С</title>
<value><xsl:value-of select="$catalog-id" /></value>
</property>
<property name="1c_product_id" type="string">
<title>Идентификатор в 1С</title>
<value><xsl:value-of select="Ид" /></value>
</property>
<property name="artikul" type="string">
<title>Артикул</title>
<value><xsl:value-of select="Артикул" /></value>
</property>
<property name="bar_code" type="string">
<title>Штрих-код</title>
<value><xsl:value-of select="Штрихкод" /></value>
</property>
<property name="width" type="float">
<title>Ширина</title>
<value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Ширина']/Значение"/></value>
</property>
<property name="length" type="float">
<title>Длина</title>
<value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Длина']/Значение"/></value>
</property>
<property name="weight" type="float">
<title>Вес</title>
<value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Вес']/Значение"/></value>
</property>
<property name="height" type="float">
<title>Высота</title>
<value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Высота']/Значение"/></value>
</property>
<xsl:apply-templates select="Картинка" />
</group>
<xsl:apply-templates select="ЗначенияСвойств" />
</properties>
</page>
</xsl:template>
Как видите, здесь мы тоже дополнили шаблон полями Длина, Ширина и Высота. Здесь это выглядит следующим образом:
<property name="width" type="float">
<title>Ширина</title>
<value><xsl:value-of select="ЗначенияРеквизитов/ЗначениеРеквизита[Наименование = 'Ширина']/Значение"/></value>
</property>
В свойстве name мы указываем тот name, который мы выбрали для поля в шаблоне, где описывали поля. После “Наименование = “ мы указываем название нужного нам поля из файла выгрузки. В нашем случае для ширины это значение будет “Ширина”.
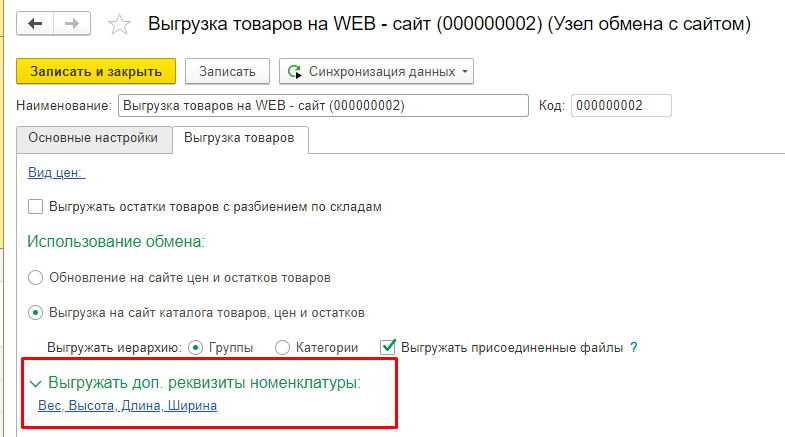
На этом кастомизация импорта окончена. Осталось только добавить необходимые поля в файлы выгрузки 1С. В настройках узла обмена с сайтом необходимо настроить дополнительные реквизиты номенклатуры, которые мы будем выгружать.
После всех этих действий будет происходить корректная выгрузка габаритов номенклатуры при обмене с сайтом из 1С УНФ.